特集
ASP.NET vs. Struts
|
 |
|
|
|
フレームワークの内部構成
次に、外面的な構成から少々踏み込んで、フレームワークの内部アーキテクチャに視点を移していきたい。ASP.NET/Strutsは、いずれもMVC(Model−View−Controller)パターンをベースとしたフレームワーク・モデルといえる。
■MVCパターンをベースとしたアーキテクチャ
MVCパターンとは、アプリケーションをモデル(ビジネス・ロジック)、ビュー(ユーザーインターフェイス)、コントローラ(モデルとビューの制御)の組み合わせで構築する設計モデルをいう。MVCパターンを利用することで、アプリケーションの機能分担を明確化できるので、アプリケーション開発の協業を可能になると同時に、変更発生時の影響箇所を局所化できるといったメリットがある(MVCパターンに関する詳細は、拙稿「フレームワーク・プログラミングの準備」でも紹介しているので、興味のある方はこちらをご覧いただくとよいだろう)。
しかし、その中身を引き比べてみると、ASP.NETとStrutsとではMVCパターンの実装の仕方はずいぶん異なることがお分かりいただけるはずだ。
まず、ASP.NETとStrutsとが最も異なる点として、ASP.NETが個々のページ・レベルでコントローラを使用するのに対して、Strutsはすべてのリクエストを常に1個のコントローラ(ActionServlet)が管理・制御しているという点が挙げられる。
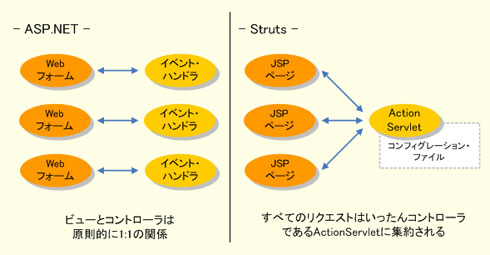
 |
| ASP.NET/Strutsの内部アーキテクチャの違い |
| いずれも基本的にMVCパターンをベースとしているが、ビューとコントローラの対応付けが異なる。 |
Strutsでは、すべての画面遷移やビジネス・ロジックの関連付け、入力パラメータなどをコンフィグレーション・ファイル(struts-config.xml)に記述しなければならない。リクエストを受けたコントローラは、コンフィグレーション・ファイルに記述された情報に基づいて、該当するアクションを実行したり、適切なページへの振り分けを行ったりという動作を行うわけだ。このため、Strutsの設定ファイルは、アプリケーション規模に比例して増大する。
一方のASP.NETにおけるコンフィグレーション・ファイルであるmachine.configやweb.configなどの設定ファイルは、こうした個別画面の遷移やビジネス・ロジックの関連付けなどを行うためのものではない。あくまで、アプリケーション共通で使用するセッションや認証などのパラメータを定義するためのものであり、画面遷移やビジネス・ロジックの呼び出しなどは、あくまで個々のページに関連付けられたイベント・ハンドラに記述するべきものである。ページの遷移を行うにも、Server.Transferメソッドを使用して遷移先のページをハード・コーディングするのが通例だろう。
つまり、ASP.NETでは内部的な制御機構を何ら意識することなく、ただ、ユーザーインターフェイスとビジネス・ロジックとをつなぐイベント・ハンドラを作成するだけでよい。つまり、StrutsのようにMVCパターンを開発者が必ずしも意識する必要はないということだ。当然、関係する設定ファイルの配置や整合性などについても留意する必要はない。そもそも、基本的なASP.NETアプリケーションを構築するだけならば、設定ファイル自体が不要であるのだ。
一方で、Strutsの世界では、ごく単純な“Hello, World”の世界を実現するためだけでも、開発者が内部的な制御の仕組みを理解する必要があるし、最低でも、JSPページにアクション・クラス、ActionFormBeans、コンフィグレーション・ファイル、デプロイメント・ディスクリプタといったものを用意する必要がある。
■ ASP.NETの手軽さはもろ刃の剣
もっとも、これをもってASP.NETが無条件にStrutsに勝るフレームワークだと結論付けることはできない。というのも、ASP.NETのこのような手軽さは、半面で、ある程度の規模のアプリケーションを開発する局面ではもろ刃の剣となる可能性もあるからだ。画面遷移やビジネス・ロジックの呼び出しなどを個々のイベント・ハンドラで分散管理するということは、アプリケーションが大規模になればなるほど、アプリケーション全体としての管理が煩雑になる可能性がある。この場合、ASP.NETでは大きく次の2つのアプローチを採ることができる(また、その必要がある)。
1つは、Pageクラス(ASP.NETにおけるWebページの実体)を継承した独自の派生クラスでコントローラ機能を実装するというアプローチだ。この派生クラスをすべてのページで共有(継承)することで、Struts風コントローラを実現することができる。
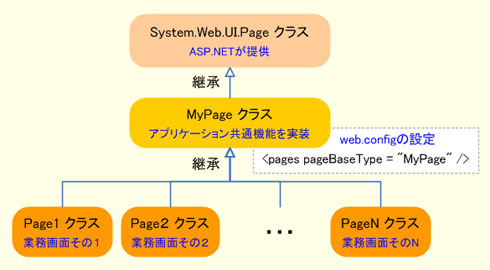
 |
| 継承によるコントローラ機能の実現例 |
| Webフォームの実体であるPageクラス(System.Web.UI名前空間)から派生した独自のクラスを作成し、コントローラ機能を実装する。そして、実際のページはこの独自クラスの派生クラスとして実装する。 |
この方法では、依然としてコントローラ機能は個々のページ単位に分散管理されるものの、アプリケーション共通の機能のみをPage派生クラス(図中のMyPageクラス)に集約することで擬似的に制御の集約を実現しているわけだ。これは開発者が継承という概念を的確に理解していれば、実現は比較的容易だ。しかし、アプリケーション規模が増大するにつれて、すべてのページに共通していない機能が発生した場合などには、より深い継承関係を持つ複数の派生クラスを用意する必要があるなど、設計が複雑になるリスクもある(参考「ASP.NET でのページ コントローラの実装」)。
もう1つは、IHttpHandlerインターフェイスを実装した独自のHTTPハンドラ・クラス(コントローラ)を構築することだ。HTTPハンドラ・クラスとは、IISに対してクライアントから要求があった場合に、実際のリクエスト処理を行うためのクラスで、例えば、ASP.NETではおなじみの「.aspx」ファイルも内部的にはHTTPハンドラ・クラスによって処理されている。
ASP.NETにかかわるすべてのリクエストは、aspnet_isapi.dllを介して、それぞれ該当するHTTPハンドラ・クラスに振り分けられると考えればよい(HTTPハンドラ・クラスに関しては、拙稿「特定の拡張子に対するアクセスを制限するには?」が詳しい)。
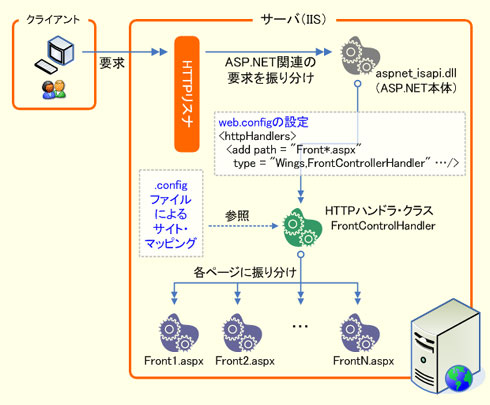
 |
| HTTPハンドラ・クラスを利用したコントローラ機能の実現例 |
| HTTPハンドラ・クラスとは、IISに対してクライアントから要求があった場合に、実際のリクエスト処理を行うためのクラスである。IHttpHandlerインターフェイスを実装した独自のHTTPハンドラ・クラスを実装することで、アプリケーションに対する要求を単一コントローラで処理することが可能となる。 |
HTTPハンドラ・クラスを利用することで、Struts同様にアプリケーションに対する要求を単一コントローラで処理することが可能となる。先のPage派生クラスを構築するのに比べれば、より確実な集中管理を実現することができる一方で、構築自体は複雑で、クラスの数も増加するという短所もある(参考:「HTTP ハンドラを使用した ASP.NET でのフロント コントローラの実装」)。
一方のStrutsでは、最初からアプリケーションの構造を集中管理しているわけなので、このような後付けの仕組みは必要ないし、もしも自分で機能を拡張したいと思った場合にも、元からある機能を拡張すれば済むので、比較的容易に行うことができる。なお、ASP.NETでも、次期バージョンであるASP.NET 2.0(.NET Framework 2.0に含まれており、Visual Studio 2005とともに出荷される予定)では単一コントローラ機能が実装される予定だ。
■
以上、今回はASP.NETとStrutsという2つのアプリケーション・フレームワークを内外の構造といったマクロな視点から鳥観してみた。同じフレームワークとはいっても、解決のアプローチはそれぞれに大きく異なるのが面白い。
さて、後編となる次回では、より細かな機能部分に踏み込んで2つのフレームワークを比較してみることとしたい。どうぞお楽しみに。![]()
| INDEX | ||
| [特集]ASP.NET vs. Struts フレームワーク徹底比較[前編] | ||
| 1.フレームワークとは何か? | ||
| 2.実行環境から見るASP.NETとStruts | ||
| 3.開発環境から見るASP.NETとStruts | ||
| 4.フレームワークの内部構成 | ||
| [特集]ASP.NET vs. Struts フレームワーク徹底比較[後編] | ||
| 1.ユーザー・インターフェイス構築要素 | ||
| 2.入力妥当性チェック機能/アプリケーションの構成ファイル | ||
| 3.セキュリティ管理/セッション管理/国際化機能 | ||
| 4.キャッシング機能/テンプレート機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




