特集
ASP.NET vs. Struts
|
 |
|
|
|
キャッシング機能
ページ・アクセスのパフォーマンスを改善する方法にはさまざまなアプローチがある。しかし、その中でも特によく用いられる方法が「キャッシング」だ。
キャッシングとは、出力結果となるページそのもの、あるいは、ページ生成のために利用されるコンテンツ(の一部)を特定のデータストアに保持しておくことで、2回目以降のアクセスを高速化する仕組みのことをいう。
ASP.NETでは、ページ出力を高速化するために以下の3種類のキャッシング技術をデフォルトで提供している。
| 種類 | 概要 |
| ページ・キャッシュ | ページ全体をキャッシングする |
| フラグメント・キャッシュ | ページの一部分を断片的にキャッシングする |
| データ・キャッシュ | データセットなど任意のオブジェクトをキャッシングする |
| ASP.NETが提供する3つのキャッシング技術 | |
ページ・キャッシュというと、従来は無条件にページ全体をキャッシュしていたため、パラメータによってそのコンテンツが動的に変動するページを対象にするのは難しかった。しかし、ASP.NETにおけるページ・キャッシュは、リクエスト・パラメータ、リクエスト・ヘッダなどの単位でキャッシュ・データを保持するため、動的なページに適用することが比較的容易になっている。
フラグメント・キャッシュは、その名のとおり、ページの断片(フラグメント)をキャッシュするための技術だ。ユーザー・コントロール(開発者が独自に作成したASP.NETのコントロール)の単位にコンテンツをキャッシュすることができる。フラグメント・キャッシュを利用することで、ページの中に更新頻度の異なるコンテンツが含まれていたとしても、変動の少ないコンテンツのみをキャッシュすることで、より無駄の少ないキャッシングを行うことができるというわけだ。
データ・キャッシュは、データセットなどの任意のオブジェクトをキャッシュするための技術だ。先述の2つが最終的なページ出力(またはその一部)をキャッシュするのに対して、データ・キャッシュは出力の元となるデータソースをキャッシュする。表示方法はさまざまにあるが、利用しているデータが共通である場合に有効な手法である。
しかも、ASP.NETが便利な点は、データ・キャッシュを除いては、これらの制御をプログラム・レスで実現できてしまうという点だ。詳細については、「ASP.NET クイックスタート チュートリアル - キャッシュの概要」などが参考になる。
対するStruts(J2EE)では、標準的なキャッシング技術はいまのところ提供されていないため、アプリケーション・サーバの実装に依存せざるを得ない。
例えば、BEAのアプリケーション・サーバであるWebLogicには独自のキャッシュ・フィルタやキャッシュ・タグが用意されている。オープンソース製品ならば、Jakarta TagLibsで提供されているCacheタグ・ライブラリやOSCache、Java Caching Systemなどの選択肢もあるだろう。
テンプレート機能
開発生産性やユーザビリティの観点から、テンプレートを用いてWebアプリケーションのデザインの統一を図る手法は一般的だ。
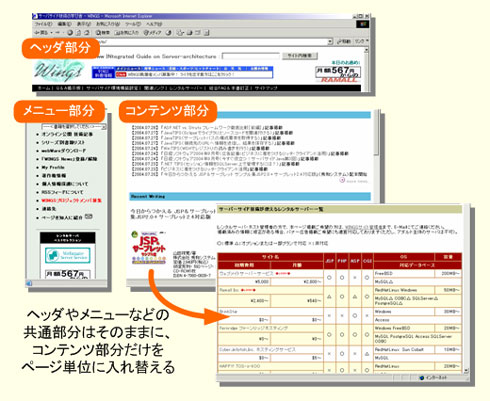
例えば、以下のサイトのように、ヘッダ/メニュー部を統一し、コンテンツ部のみを切り替えるようにすることで、デザイナーはコンテンツの作成に集中することができるし、ユーザーも構成が統一されていることから、ページの行き来に迷うことがない。また、デザインを変更する場合にも、基本となるテンプレート(ヘッダ/メニュー部)を変更すればよいという利点もあるかもしれない。
 |
| テンプレートの利用に適したサイト |
| 開発生産性やユーザビリティの観点から、テンプレートを用いてデザインの統一を図る手法は一般的に行われている。 |
Strutsでは、バージョン1.1から「Tilesプラグイン」という仕組みを提供することで、こうしたサイト共通のテンプレートを簡単に実現できるようになった。
Tilesではあらかじめベースとなるテンプレート(「.jsp」ファイル)とテンプレート情報を規定するテンプレート設定ファイルを用意しておくことで、共通テンプレートをベースとした動的なサイト構築が可能となる(参考「The Struts User's Guide - Tiles Guide」)。
一方、ASP.NETでは同様の機能を実現するためには、現時点での選択肢はユーザー・コントロールを利用するしかない(参考「Visual Studio .NETでプログラム・レス開発を学ぶ(後編)」)。
ただし、ユーザー・コントロールは、あくまで個々の部品として定義されるため、個々の画面で、ヘッダ部、メニュー部といった単位にいちいち配置する必要がある。そのため、もしも新たにサイド・メニューを追加したいと思った場合にも、すべての画面に対して追加作業を行わなければならないのだ。ユーザー・コントロールをアプリケーション共通のテンプレートとして利用することは可能だが、「現実的ではない」というのが実情であろう。
しかし、この問題も次期バージョンであるASP.NET 2.0では改善される予定だ。新たに追加される「マスター・ページ」という概念を利用することで、StrutsのTilesと同等のテンプレート機能を実現できる。詳細は「ASP.NET 2.0のマスター・ページ」が詳しいので、併せて参照いただきたい。
■
以上、ASP.NETとStrutsという2つのアプリケーション・フレームワークを比較することで、双方の利点、問題点を概観してきた。
全体を通してみて、読者諸兄の感想もさまざまにあると思う。「要はそれほど変わらないじゃないか」「こうして比較してみると、意外と違うものだ」「やはり自分はASP.NET(Struts)が好きだ」「このような比較の観点もあるのではないか」「私(おれ)はそうは思わない」――さまざまな感想があってよいと思うし、また、あってほしい。なぜなら、本稿は(前編冒頭でも述べたように)技術の優劣を論じることを目的としたものではないからだ。
筆者個人的には、小難しい内部的なアーキテクチャを限りなく隠ぺいし、初心者でも手軽に扱うことができるASP.NETにはより多くの好感を抱いているが、それを別に他人に押しつけようというつもりはない。事実、ここまで見てきてお分かりのように、ASP.NETとStrutsは明らかに異なる視点で作られたフレームワークだ。
例えていうならば、ASP.NETは
内装・外装ともに十全に整えられた完成住宅
であるが、Strutsは、
内装も外壁すら持たない、しかし、工場で厳密な検査を経てきた切梁(きりばり)や支柱*
だといえる。「アプリケーションを効率よく構築する」という最終的な目的が一緒だからといって、これを真っ向から比較すること自体、ナンセンスだろう。
| * ちなみに、Strutsという単語は「切梁(きりばり)」や「支柱」という意味を表す。 |
本稿が目的とするところは(もしも目的があるとしたら)、昨今、「アプリケーション・フレームワーク」という言葉でひとくくりにされた両者をいま一度、相対的な視点で見直すことで、ASP.NET、あるいはStrutsそれぞれへの理解を深めるきっかけにしていただきたい――ただ、それだけのことだ。
そうした意味で、比較の観点が不足しているというご批判もご容赦いただきたい。不足の点は、今度は読者ご自身の手で補い、議論していただきたい。本稿が、今後、さらなる議論と思考のきっかけとなることを願う。![]()
| INDEX | ||
| [特集]ASP.NET vs. Struts フレームワーク徹底比較[前編] | ||
| 1.フレームワークとは何か? | ||
| 2.実行環境から見るASP.NETとStruts | ||
| 3.開発環境から見るASP.NETとStruts | ||
| 4.フレームワークの内部構成 | ||
| [特集]ASP.NET vs. Struts フレームワーク徹底比較[後編] | ||
| 1.ユーザー・インターフェイス構築要素 | ||
| 2.入力妥当性チェック機能/アプリケーションの構成ファイル | ||
| 3.セキュリティ管理/セッション管理/国際化機能 | ||
| 4.キャッシング機能/テンプレート機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




