特集Expression Blendで始める
|
 |
|
|
|
Expression Blendで作るWPFアプリケーション
では実際にExpression Blendを使いながらWPFアプリケーションを作ってみよう。
■プロジェクトの新規作成
Expression Blendを起動すると以下のようなダイアログが表示され、新しくプロジェクトを作成するか、既存のプロジェクトを開くかを選択できる。
 |
| Expression Blend起動後に表示されるダイアログ |
デザイナー向けのExpression Blendだが、VS 2005と共通のプロジェクトを新規に作成することができるようになっている。
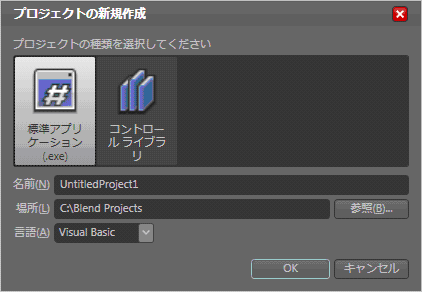
ここで[新しいプロジェクト]をクリックすると、[プロジェクトの新規作成]ダイアログが表示され、作成するプロジェクトの種類、名前、場所、言語を選択することができる。
 |
| [プロジェクトの新規作成]ダイアログ |
プロジェクトの種類は、Windowsアプリケーション用の「標準アプリケーション(.exe)」とユーザー・コントロール用の「コントロールライブラリ」の2つを選択することができる。残念ながら、現時点ではExpression BlendでXAMLブラウザ・アプリケーションのプロジェクトを新規に作成することはできないが、VS 2005で作成したXAMLブラウザ・アプリケーションのプロジェクトを開いてデザイン、実行することは可能だ。
今回は、プロジェクトの種類に「標準アプリケーション(.exe)」、プロジェクト名は既定の「UntitledProject1」、言語は「Visual Basic」を選択して[OK]ボタンをクリックする。
■Expression Blendの画面構成
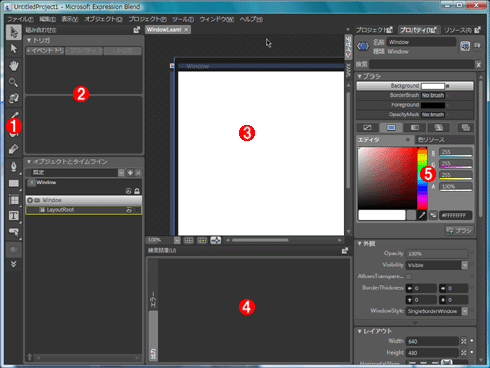
以下がExpression Blendの作業画面だ。
 |
| Expression Blendの作業画面 |
| 図中で丸数字の付いた各構成要素については以降の本文で解説している。 |
| 【注意】このバージョンでは、まだベータ版ということで適切でない日本語訳となっている個所があるようだ。例えば、エラー情報などを出力する「Result」という名称のパネルは、「検索結果」という名称になっている。正式版では変更される可能性があることを考慮し、初出の名称に限り英語版で使用されている名称もカッコ書きで記載する。また、日本語版における名称が不明なものについては筆者が適当な日本語訳を記載しているので、その点はご了承いただきたい。 |
以降では、Expression Blendの作業画面を構成する主要な要素を順に見ていく。
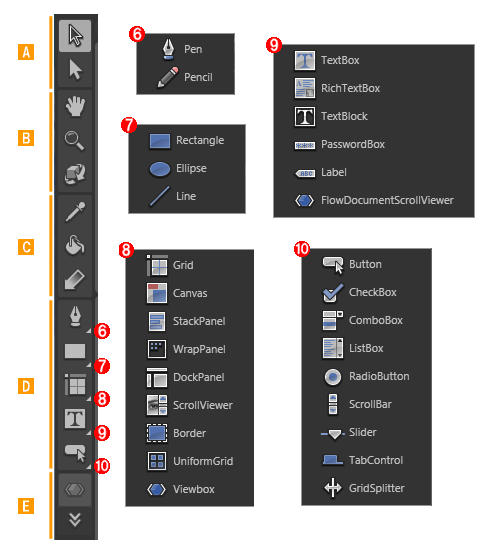
![]() ツールボックス(Toolbox)
ツールボックス(Toolbox)
ツールボックスは以下の5つ(![]() 〜
〜![]() )に分かれている。
)に分かれている。
 |
| ツールボックス |
![]() [選択ツール(Selection tools)]
[選択ツール(Selection tools)]
オブジェクトを選択して移動や変形を行うための[選択内容(Selection)]とオブジェクトを選択するためだけに使用する[直接選択(Direct Selection)]から構成される。
![]() [ビューツール(View tools)]
[ビューツール(View tools)]
後述の[アートボード]に対して、パンを行う[パン(Pan)]、ズームを行う[ズーム(Zoom)]、3Dオブジェクトに対するカメラ位置を調整する[カメラの軌道(Camera Orbit)]の3つから構成される。
![]() [ブラシツール(Brush tools)]
[ブラシツール(Brush tools)]
オブジェクトの外観情報を取得する[スポイト(Eyedropper)]、取得した外観情報をオブジェクトへ適用する[バケツ(Paint Bucket)]、グラデーション・ブラシの方向を調整する[ブラシの変換(Brush Transform)]から構成される。
![]() [オブジェクトツール(Object tools)]
[オブジェクトツール(Object tools)]
これは以下の5つから構成される。
- Penオブジェクト、Pencilオブジェクトから成る[パスツール(Path tools)]

- RectangleやEllipseといったオブジェクトから成る[シェイプツール(Shape tools)]

- GridやStackPanelといったパネル系のオブジェクトから成る[レイアウトパネル(Layout panels)]

- TextBoxやTextBlockなどテキスト系コントロールのオブジェクトから成る[テキストコントロール(Text controls)]

- ButtonやComboBoxなどよく使われるコントロールのオブジェクトから成る[コモンコントロール(Common controls)]

![]() [アセットツール(Asset tools)]
[アセットツール(Asset tools)]
[資産ライブラリ(Asset Library)]にアクセスし、[オブジェクトツール]からは選択できないオブジェクトや画像や動画といったメディア、ユーザー・コントロールなどを選択するために使用する。
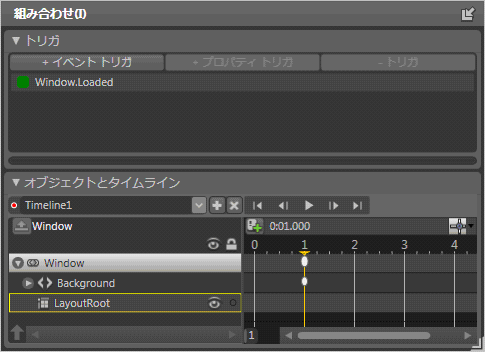
![]() 組み合わせパネル(Interaction panel)
組み合わせパネル(Interaction panel)
[組み合わせ]パネルには[トリガ(Triggers)]と[オブジェクトとタイムライン(Objects and Timeline)]の2つの部分がある。
 |
| [組み合わせ]パネル |
トリガとはXAMLで記述できるイベント・ハンドラのようなもので、特定のイベントが発生したときに実行される「イベント・トリガ」と、プロパティ値が特定の値に変化したときに実行される「プロパティ・トリガ」の2つを、この[トリガ]で設定することができる。
[オブジェクトとタイムライン]では、後述する[アートボード]でデザインされたオブジェクトがツリー状に表示される。ドラッグ&ドロップにより、各オブジェクトが配置されている階層を変更するといったこともできる。また、「タイムライン」と呼ばれる、時間軸に従ったアニメーションの動作を記述する部分の設定を行う際にも、この[オブジェクトとタイムライン]が使用される。
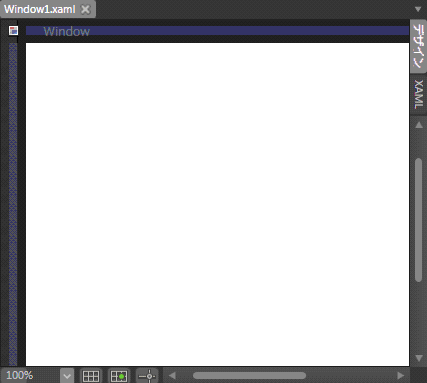
![]() アートボード(Artboard)
アートボード(Artboard)
[アートボード]は、Windowsフォームでいうところのフォーム・デザイナに相当する部分だ。ここにツールボックスの[オブジェクトツール]から選択したオブジェクトを配置する形で、アプリケーションの画面をデザインしていく。
 |
| アートボード |
右端にある[デザイン]/[XAML]というタブで[XAML]を選択すれば、デザインした画面がどのようなXAMLコードで構成されているかを確認することができる。ここでXAMLコードを直接編集することも可能だが、VS 2005用のWPFビジュアル・デザイナと異なり、入力途中のコードを補完してくれるIntelliSense機能は使えない。Expression BlendではXAMLコードを直接編集することは推奨しないという意味が含まれているのだろう。
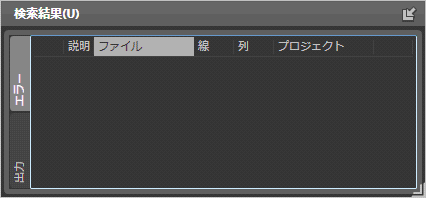
![]() 検索結果パネル(Results panel)
検索結果パネル(Results panel)
このパネルはVS 2005でいうところの[エラー一覧]および[出力]ウィンドウに相当する部分で、ビルドとエラーに関する情報が表示される。
 |
| 検索結果パネル |
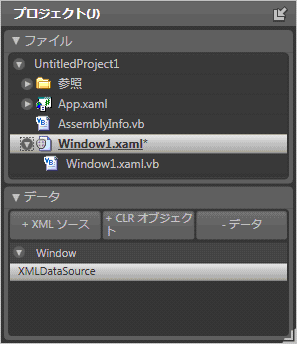
![]() [プロジェクト]パネル(Project panel)
[プロジェクト]パネル(Project panel)
[プロジェクト]パネルには[ファイル]と[データ]の2つの項目がある。[ファイル]の部分は、VS 2005のソリューション・エクスプローラに相当する部分で、プロジェクトに含まれる参照とファイルを管理することができる。
[データ]の部分は、WPFに既定で用意されているデータ・プロバイダであるXmlDataProviderとObjectDataProviderを追加、設定することができる。
 |
| [プロジェクト]パネル |
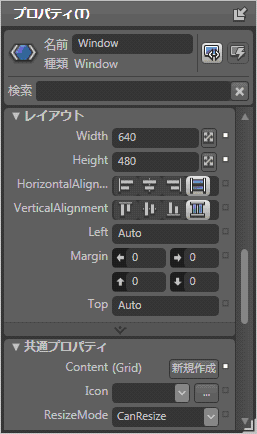
![]() ’[プロパティ]パネル(Properties Panel)
’[プロパティ]パネル(Properties Panel)
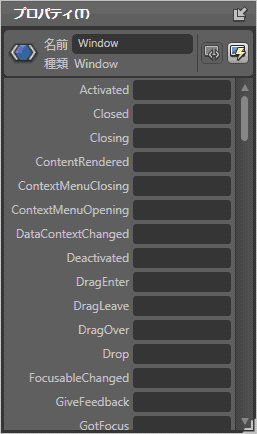
[プロパティ]パネルは、VS 2005の[プロパティ]ウィンドウに相当する部分で、各オブジェクトのプロパティを設定できる。また、右上にある雷マークの[イベント]ボタンを押すことで、各オブジェクトのイベント・ハンドラを定義することもできる。
 右上にある雷マークをクリック  |
| [プロパティ]パネル |
| 各オブジェクトのプロパティを設定する。右上にある雷マークの[イベント]ボタンを押すとイベント・ハンドラの定義画面(画面下)に切り替わる。 |
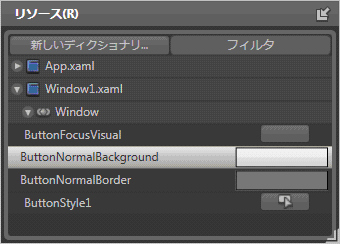
![]() ’’[リソース]パネル(Resources panel)
’’[リソース]パネル(Resources panel)
[リソース]パネルでは、アプリケーションで共有したいリソースを管理、設定する。リソースとしては、各オブジェクトのプロパティ設定やトリガ設定を共有するためのスタイル、ブラシ、タイムラインなどさまざまなものが存在する。
 |
| [リソース]パネル |
| 各オブジェクトのプロパティ設定やトリガ設定を共有するためのスタイル、ブラシ、タイムラインなど、アプリケーションで共有するリソースを管理、設定する。 |
| INDEX | ||
| [特集] Expression Blendで始めるWPFアプリケーション(前編) | ||
| Vista時代のWindowsアプリケーション・デザイン・ツール | ||
| 1. WPFのアプリケーション形態 | ||
| 2. Expression Blendの画面構成 | ||
| 3. WPFでHello, World!! | ||
| 4. コードを書かずにHello, World!! | ||
| [特集] Expression Blendで始めるWPFアプリケーション(後編) | ||
| WindowsアプリケーションのUIはWPF+Blendでこう変わる | ||
| 1. 組み合わせて使うWPFのコントロール | ||
| 2. ベクタ・グラフィックスで伸縮&変形自在 | ||
| 3. スタイルを使ってプロパティ設定を簡単共有 | ||
| 4. コントロール・テンプレートを使えばコントロールの外観は自由自在 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




