特集:ASP.NET+jQueryASP.NETプログラマーのためのjQuery入門山田 祥寛(http://www.wings.msn.to/)2009/02/27 |
 |
|
|
|
メソッド・チェーン
もう1つ、jQueryの特徴として忘れてならないのは、「メソッド・チェーン」だ。jQueryオブジェクトが提供するメソッドの多くは、戻り値として自分自身(jQueryオブジェクト)を返す。メソッド・チェーンとは、この性質を利用して、複数のメソッドをドット演算子(.)で繰り返し呼び出すことをいう。
具体的な例を見てみよう。以下のリスト3は、先ほどのリスト1を書き換えて、条件に合致する画像に対して、「枠線を追加」し、「alt属性に[新刊!]という値をセット」したうえで、「フェードアウト→フェードイン効果を適用する」コードである。
| |
| リスト3 条件に合致した画像に対して、「枠線を追加」し、「alt属性に[新刊!]という値をセット」したうえで、「フェードアウト→フェードイン効果を適用する」コード(MethodChain.aspx) |
実行すると次の画面のようになる。
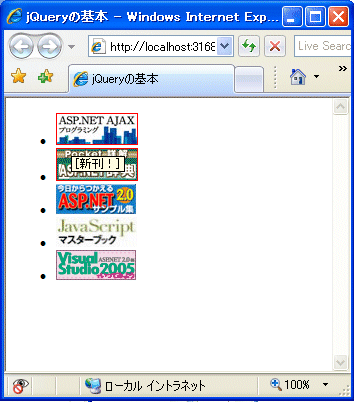
 上2つの画像がフェードアウト→フェードイン  |
| 図5 リスト3(MethodChain.aspx)の実行結果 |
まず、リスト3で使用しているメソッドの構文と役割をまとめておく。
| ||||||||||
| 表3 MethodChain.aspxで使用されているjQueryメソッド | ||||||||||
もしもリスト3の内容を、メソッド・チェーンを使わずに記述しようとしたら、以下のように書かなければならない。
| |
| リスト4 リスト3のコードを、メソッド・チェーンを使わずに書き換えたコード |
メソッド・チェーンを利用することで、わざわざjQueryオブジェクトを格納するための変数(ここではimg)を用意する必要がなくなり、また、「img.〜」のようなコードを繰り返し記述する必要がないので、コードがぐんとすっきりする。
これはささいなことにも思われるかもしれないが、DOM操作では特定の要素に対して複数の操作を施さなければならないケースは往々にしてある。そのような場合に、メソッド・チェーンがあるとないとでは、コード量は各段に違ってくるだろう。
このようなメソッド・チェーンのありがたみは、特定の要素配下にある複数の子要素に対して処理を行うような局面で、さらに実感できるはずだ。ここでもう1つ別なサンプルを見てみよう。
以下のリスト5は、<ul>タグ配下におけるリスト項目の背景色をclass属性の値に応じて変更する例である。
| |
| リスト5 <ul>タグ配下におけるリスト項目の背景色をclass属性の値に応じて変更するためのコード(MethodChain2.aspx) |
これを実行すると次のような画面が表示される。
 |
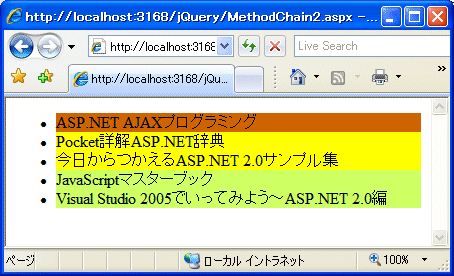
| 図6リスト5(MethodChain2.aspx)の実行結果 |
| class属性の値に応じて背景色が変化する。 |
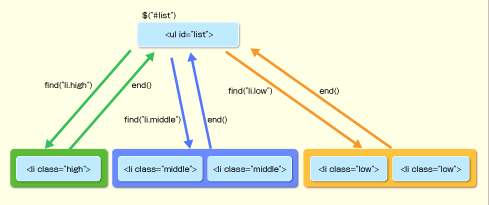
リスト5で使用しているfindメソッドは、現在の要素配下からセレクタに合致した特定の要素を取得するためのメソッドだ。ここでは、このfindメソッドを利用して、<ul id="list">タグ配下のhigh、middle、lowクラスを持つ<li>要素を取得し、その背景色をそれぞれオレンジ、黄、緑に変更しているわけだ。
さて、ここで注目していただきたいのは、find/cssメソッドで個々の子要素を処理した後、endメソッドを呼び出している点である。
endメソッドは、直前の「要素セットに影響を与えるような処理を取り消す」ためのメソッドで、この場合であれば、直前に行ったfindメソッドの処理を打ち消す。これによって、続くfindメソッドは、前のfindメソッドで見つかった要素セットを起点とするのではなく、もともとの<ul id="list">タグ(「$('#list')」の実行結果)を起点として検索を行うことができる。
このように、メソッド・チェーンとendメソッドとを組み合わせることで、複数の要素に対する処理を1文で記述できるだけでなく、毎回、<ul id="list">タグを検索する必要がなくなるため、処理も効率化できる。
 |
| 図7 find/endメソッドでツリーを行き来する |
続いては、jQueryのイベント処理について見ていく
| INDEX | ||
| ASP.NET+jQuery | ||
| ASP.NETプログラマーのためのjQuery入門 | ||
| 1.Visual Studio 2008でjQueryを利用するための準備 | ||
| 2.jQuery 基本のキ/標準的なDOMとの比較/補足:$()関数のさまざまな構文 | ||
| 3.メソッド・チェーン | ||
| 4.jQueryにおけるイベント処理 | ||
| 5.jQueryベースのライブラリ「jQuery UI」を活用しよう | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




