特集:新IDE「VS 2012」レビュー Visual Studio 2012の新機能 デジタルアドバンテージ 一色 政彦2012/09/04 |
 |
|
|
|
■ASP.NET関連の新機能
ASP.NET関連(WebフォームやASP.NET MVCなど)の新機能は、今後、あらためて別記事で情報発信する予定だ。Insider.NET編集部では、VS 2012が一般公開(GA: General Availability)されると予想される10月26日(米国時間)ごろまでを目指して、記事企画を立てているところだ。そこで本稿では、特に注目してほしい機能を簡単に紹介する。
●ASP.NET Web API
VS 2010でREST形式のWeb API(例えばTwitter APIのようなもの)を自作しようと思えば、WCF(Windows Communication Foundation)などの基盤技術を駆使しなければならず、実装も複雑になりがちだった。REST形式のWeb APIを開発するニーズが年々高まっているのを反映して、VS 2012では「ASP.NET Web API」という新技術(=ASP.NET MVC 4に含まれる機能)が追加された。これを使えば、ASP.NET MVC開発とほぼ同じ手順と知識で、比較的簡単にREST形式のWeb APIが開発できる。
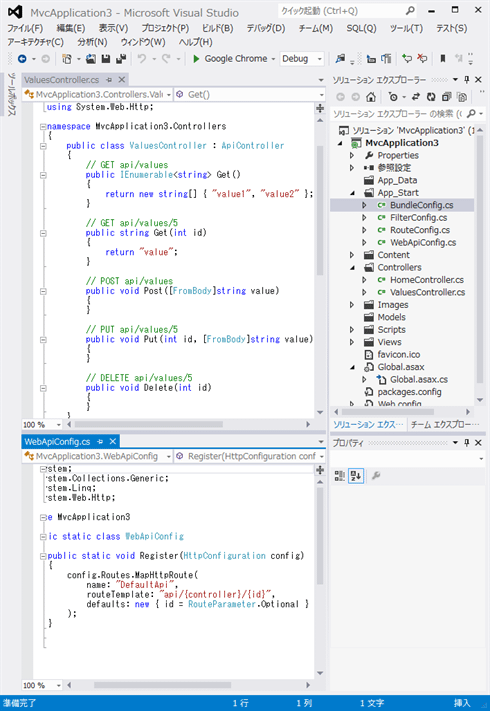
「ASP.NET Web APIがどのような技術か」を知るには、ASP.NET MVC開発の経験があればプロジェクト内容やコードを見た方が早いと思うので、参考までにWeb APIのひな型コードを開いたVS 2012のキャプチャ画像を掲載しておく(次の画面を参照)。
 |
| ASP.NET Web APIの開発例 |
●「バンドル」によるJavaScript&CSSファイルのロード時間の短縮
最近のWebアプリケーションは、jQueryをはじめ、多数のJavaScriptライブラリやCSSライブラリを読み込むことが普通だ。しかし当然ながら、ライブラリ・ファイルの数が多くなるほど、Webブラウザでページのロードが完了するまでの時間が長くなってしまう。
VS 2012が対応するASP.NET 4.5では、この問題への対処策として、「バンドル(Bundling)」という新機能を追加した。この機能は、JavaScriptファイルやCSSファイルを1つのファイルにまとめ上げ(=バンドルし)、データ容量やクライアントからのリクエスト回数を最小化するためのものである。これによって結果的に、Webページのロード時間が短縮され、エンド・ユーザーの体感速度も良くなる。
次のコードはバンドルの例である(C#のコード。VBのコードは、C#のそれとあまり違いがないので割愛)。このように、ScriptBundleクラスやStyleBundleクラスで各ファイルをバンドルできる(いずれのクラスもSystem.Web.Optimization名前空間)。
|
|
| JavaScript&CSSファイルの「バンドル」 | |
| Includeメソッドに複数のファイルを指定できる。 「{version}」というワイルド・カードの部分は、ASP.NETが自動的に処理してくれる。例えばデバッグ・ビルドのときは「jquery-1.7.1.js」を取り込んでくれたり、リリース・ビルドのときには「jquery-1.7.1.min.js」を取り込んでくれたりする。 |
●各ブラウザでのWebページ表示テスト
WebブラウザのIE(Internet Explorer)が圧倒的に人気だった数年前に比べて、Google Chromeの人気が増してきている(そのほかには、Firefoxや、Safari、Operaも人気)。そういう状況の中、Webページの各ブラウザでの表示テストを開発時に行うことも少なくない。
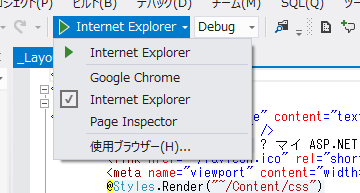
VS 2012では、Webページを手軽に各ブラウザ(=ローカル環境にインストール済みのもの)で開く機能が追加された。具体的には、表示テストしたいHTMLファイルをHTMLエディタで開いている状態で、[標準]ツールバー上の[ブラウザの選択]コンボボックスの値を切り替えたうえで、その左に配置されている(緑色の右向き[▲]の)実行ボタンをクリックすればよい(次の画面を参照)。
 |
| 各ブラウザでのWebページ表示テスト |
●[Page Inspector]
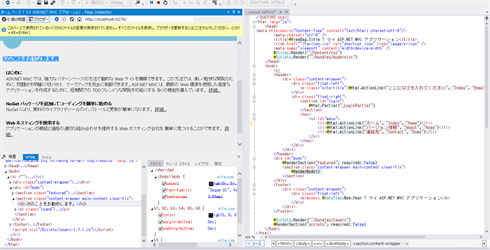
上記の[ブラウザの選択]コンボボックスに「Page Inspector」という選択項目があるが、これもVS 2012の新機能だ。これを実行すると、VS 2012のIDE内の[Page Inspector]ウィンドウ内でWebページを表示できる。次の画面はその例だ。
 |
| [Page Inspector] |
| 左側。右側は現在編集中のファイルを開いているHTMLコード・エディタ。 |
上の画面のように、[Page Inspector]は、現在編集中のファイルを開いているHTMLコード・エディタの左側の領域に表示される。[Page Inspector]内でHTMLコードを一時的に修正して表示の変更を試したり、CSSスタイルを一時的に変えてみたり、いろいろな開発&Webデザイン作業が行える。
また、「Inspector」という名前どおり、ページ内の要素をインスペクト(=調査・解析)する機能も提供されている。上の画面の例では、[Page Inspector]内の下部左側にあるHTMLコード領域で<h3>タグ部分に入力カーソルを置いているため、上部のWebページ表示のそれに対応する箇所が色付けされて明示されている。
さらに、右側のHTMLコード・エディタなどでファイルを編集すると、左側の[Page Inspector]の上部に黄色いバーで変更状態が通知される。そのバーをクリックするか、[Ctrl]+[Alt]+[Enter]キーを押すと、その変更内容を取り込んで[Page Inspector]のブラウザ表示が更新される。
このようなWebページ・デザイン作業は、VS 2010まではIEのF12開発者ツールなど、Webブラウザに付属する機能を使うことが多かった。今後はこの[Page Inspector]を使えば、VS 2012にシームレスに統合されているので、Web開発やWebデザインの生産性が高められるだろう。
●HTML5対応のHTMLコード・エディタ
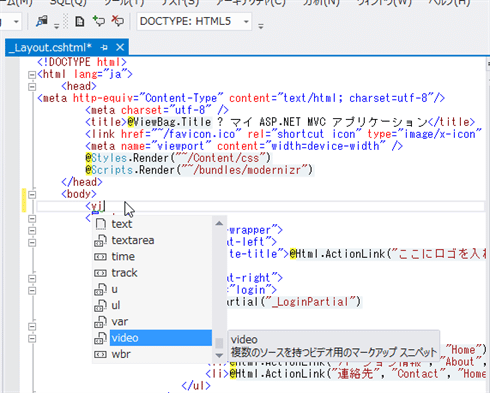
HTMLコードを編集するためのHTMLコード・エディタは(IntelliSenseも含めて)HTML5に対応している(次の画面を参照)。
 |
| HTML5対応のHTMLコード・エディタ |
●CSS3対応のCSSコード・エディタ
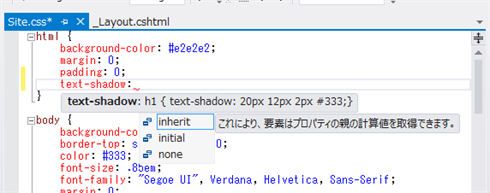
同じく、CSSコード・エディタは(IntelliSenseも含めて)CSS3に対応している(次の画面を参照)。
 |
| CSS3対応のCSSコード・エディタ |
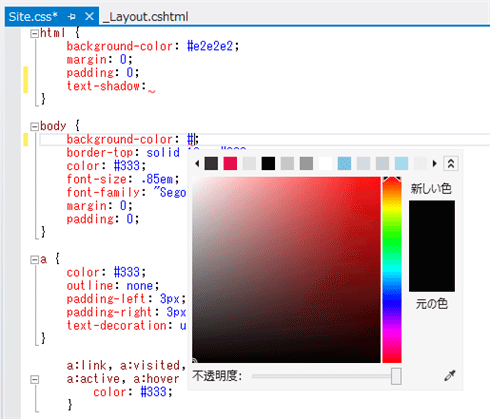
また次の画面のように、RGB値の色を指定するときに「Color Selector(GUIで色を選択できる機能)」が使えるなど、細かな使い勝手も向上している。
 |
| CSSコード・エディタでの色選択によるRGB値指定 |
●HTML5対応のJavaScriptコード・エディタ
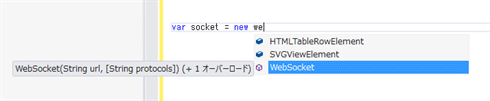
もちろんJavaScriptコード・エディタも(IntelliSenseも含めて)HTML5に対応している(次の画面を参照)。
 |
| HTML5対応のJavaScriptコード・エディタ |
■WPF関連の新機能
●XAMLデザイナの強化
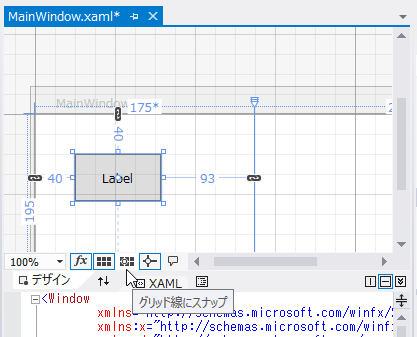
WPFやSilverlightのXAMLデザイナの機能がいろいろと強化されている。例えば次の画面のように、「スナップ・グリッド」と呼ばれるデザイン用のグリッド線を表示して、さらにコントロールをドラッグして位置調整する際にそのグリッド線にスナップできる(=合わせられる)ようになった。
 |
| XAMLデザイナのスナップ・グリッド機能 |
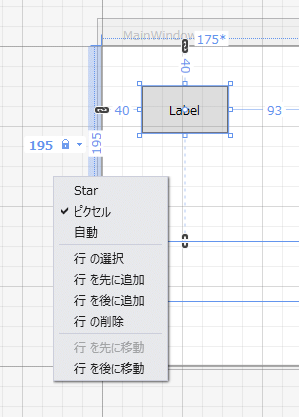
また、グリッドの行や列の移動/追加/削除などの操作は、次の画面のように各行や各列のサイズ表記の右にある[▼]ボタンをクリックすると表示されるコンテキスト・メニューから選択できるようになり、より直感的に設定できるようになった(VS 2010では、右クリックする必要があった)。
 |
| より直感的になったグリッド操作(XAMLデザイナ) |
●[ドキュメント アウトライン]の強化
XAMLデザイナで、UIをデザインしていく際に、適切なコントロールを選択したり、階層関係を可視化したりするときには、[ドキュメント アウトライン]ウィンドウが便利だが、これもVS 2012で強化されている。
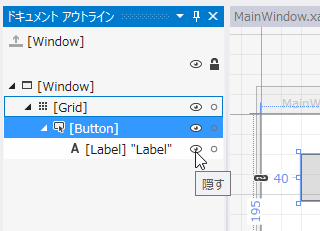
具体的には、[ドキュメント アウトライン]上で特定の要素を非表示にしたり、ロックしたりできるようになった。次の画面では、[[Label] "Label"]という項目の右側にある目のマークのボタンをクリックしようとしているが、これをクリックすることで、その要素(この例ではLabelコントロール)がXAMLデザイナ上で非表示になる(=隠される)。また、その横にある[○]マークをクリックすると、コントロールの位置がロックされる。
 |
| [ドキュメント アウトライン]を使った要素の表示/隠すやロック |
●リボン・コントロール
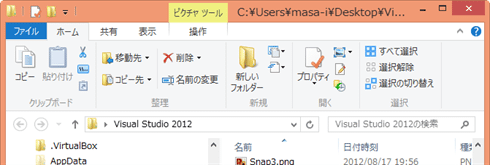
Windows 8では、Windowsエクスプローラなど、あらゆるデスクトップ・アプリケーションにリボンUIが採用された(次の画面を参照)。
 |
| Windows 8のWindowsエクスプローラに採用されたリボンUI |
この流れを受け、これからのデスクトップ・アプリケーションではリボンUI採用のニーズが高まると予想される。.NET Framework 4.5のWPFでは、このようなリボンUIを実装するためのRibbonコントロールが搭載されている。
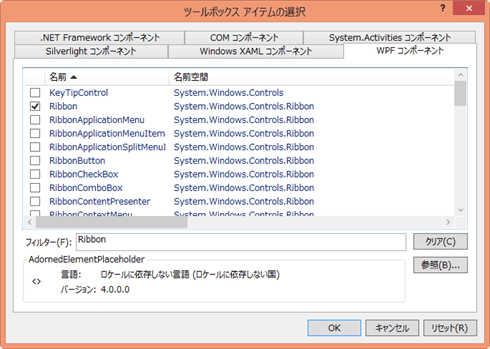
ただし、標準で[ツールボックス]に表示されないので、手動で追加して表示する必要がある。これには、[ツールボックス]の空白部分を右クリックして、表示されるコンテキスト・メニューから[アイテムの選択]を実行する。次の画面のような[ツールボックス アイテムの選択]ダイアログが表示されるので、[WPF コンポーネント]タブを開き、「Ribbon」というキーワードでフィルタをかけて、必要なリボンUI関連コントロールにチェックを入れて[OK]ボタンをクリックすればよい。
 |
| [ツールボックス]へのリボンUI関連コントロールの追加 |
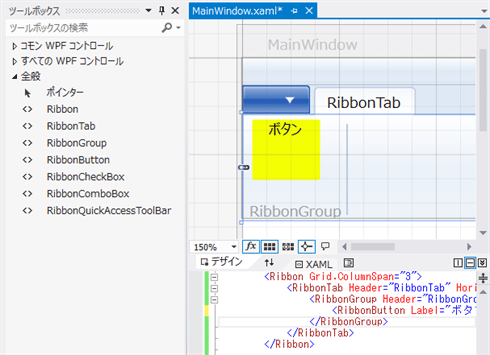
後はそれらのコントロールを使って、次の画面のようにリボンUIをデザインしていけばよい。
 |
| WPFでのリボンUIのデザイン |
■Windowsストア・アプリ関連の新機能
冒頭でも述べたように、VS 2012の新機能の中で一番大きいのは、やはり「Windowsストア・アプリ」だろう。これに関するものは全てが新機能であるため、別の記事であらためて紹介したいと考えている。
●Blend for Visual Studio 2012
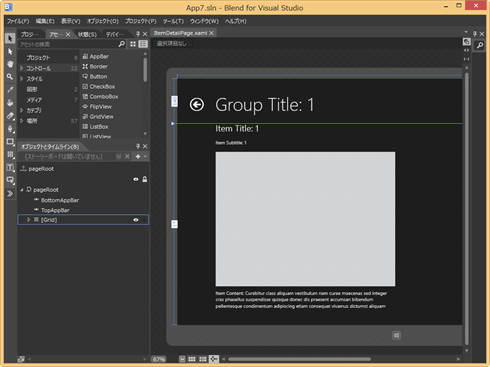
1点だけ、紹介しておきたいのが、VS 2012に添付されている「Blend for Visual Studio 2012」というツールである。
このツールは、従来、「Expression Blend」と呼ばれていたツールの新版である(名前の「Expression」部分がなくなった)。ただし、WPFやSilverlightのXAMLファイルはデザインできず、Windowsストア・アプリ専用になっているので注意してほしい(なお、WPF/Silverlightアプリ向けの「Blend + SketchFlow for Visual Studio 2012」は、執筆時点で英語プレビュー版が提供されている。恐らく正式リリース後には有償で別途購入する必要があるだろう)。
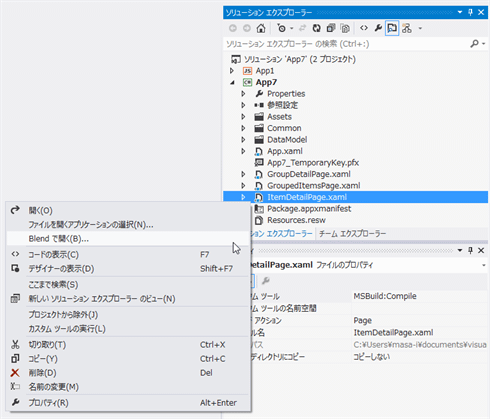
VS 2012で現在編集中の(Windowsストア・アプリの)XAMLファイルをBlend for Visual Studio 2012で開くのは簡単だ。[ソリューション エクスプローラー]上の.xamlファイル項目の右クリック・メニューから[Blend で開く]を選択するだけである。以下の画面は、それを行っているところ。
[Blend で開く]をクリック |
 |
| VS 2012上のXAMLファイルをBlend for Visual Studio 2012で開く |
最後に次のページで、開発言語関連と.NET 4.5の新機能を簡単に紹介する。
| INDEX | ||
| 特集:新IDE「VS 2012」レビュー | ||
| Visual Studio 2012の新機能 | ||
| 1.新しいプロジェクト・テンプレート/新しい項目テンプレート | ||
| 2.検索関連の新機能/[ソリューション エクスプローラー]関連の新機能/そのほかのIDEの新機能 | ||
| 3.ASP.NET関連の新機能/WPF関連の新機能/Windowsストア・アプリ関連の新機能 | ||
| 4.C#&VB言語の新機能/.NET Framework 4.5の新機能 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|