特集
|
|
|
|
|
■Windowsフォームへのデータセットの追加
これを行うには、次の手順を実行すればよい。
-
IDEのツールボックスにある[データ]カテゴリから、「DataSet」コンポーネントをWindowsフォーム上にドラッグ&ドロップして配置する。これにより、[データセットの追加]ダイアログが表示される
-
[データセットの追加]ダイアログでは、「型指定されたデータセット」を選択して、いま作成したデータセット(本稿の例では「DataGridViewSample.VsTestDBDataSet」)を選ぶ
-
ダイアログの[OK]ボタンを押してデータセットの追加を完了する。これにより、データセットのコンポーネントが、Windowsフォーム・デザイナの下部外側の領域に表示される
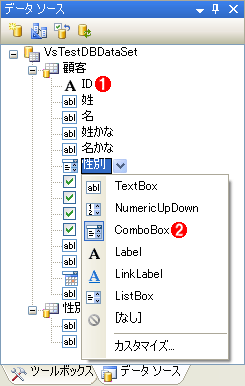
データセットが作成できたら、これをVS 2005のIDEの[データ ソース]ウィンドウで表示してみよう。[データ ソース]ウィンドウを表示するには、IDEのメニュー・バーから[データ]−[データ ソースの表示]を選択すればよい。
[データソース]ウィンドウでは、次の画面のように、データセットのテーブル内の各項目に対して、対応付ける入力コントロールの種類を指定することができる。ここでは、「ID」データ項目のコントロールを「Label」に、また「性別」データ項目のコントロールを「ComboBox」に変更しておこう(これにより具体的に何が起こるかは後述する「顧客明細(詳細コントロール)の作成」の部分を見てほしい)。
 |
|
||||||||||||
以上でデータセットの作成は完了だ。それでは次に、Windowsフォームのユーザー・インターフェイスを作成していくことにしよう。
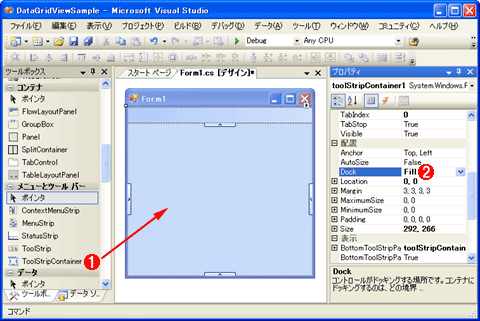
■Windowsフォームへのコンテナ・コントロールの配置
Windowsフォーム上には、顧客一覧(=DataGridViewコントロール)や顧客明細(=詳細コントロール)などの各種コントロールを配置していくわけだが、それを行う前に、その下地となるコンテナ・コントロールを配置しておく必要がある。なおコンテナとは、複数のコントロールをまとめて管理する箱のようなものである。例えば、Panelコントロールはコンテナである。
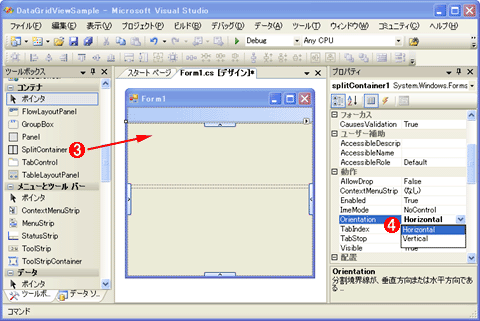
具体的には、コンテナ・コントロールとしてまず、ToolStripContainerコントロールを配置し、次にSplitContainerコントロールをToolStripContainerコントロールの上に配置する。SplitContainerコントロールは、.NET 2.0で追加された新しいコントロールで、従来のSplitterコントロールの両側にパネルを配置したものである。なお両方ともコントロールの名称に「Container」と付いているのは、それらがコンテナだからだ。
実際にそのようなコンテナ・コントロールの配置を行っているのが次の画面だ。
コンテナ・コントロールの配置が終わったら、次はそのコンテナに対して、実際の顧客一覧や顧客明細を配置していこう。まずは顧客一覧を表すDataGridViewコントロールを配置する。
■顧客一覧(DataGridViewコントロール)の作成
顧客一覧を作成するために、先ほど作成したデータセットの「顧客」テーブルを[データソース]ウィンドウからDataGridViewコントロールとして配置する。これを行う手順は、次の画面を参考にしてほしい。
 |
||||||||||||
| 顧客一覧(DataGridViewコントロール)の配置 | ||||||||||||
| 先ほど作成したデータセットの「顧客」テーブルを、DataGridViewコントロールとして配置しているところ。 | ||||||||||||
|
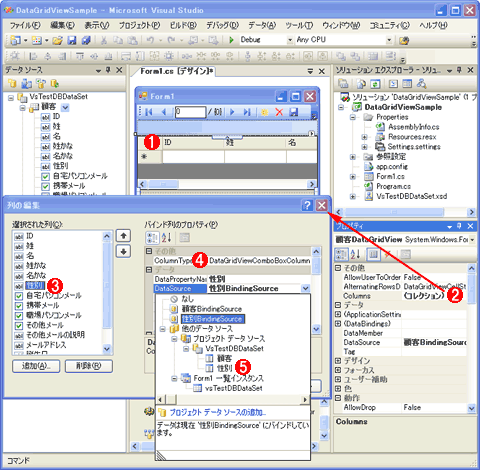
さらにこの顧客一覧(DataGridViewコントロール)の「性別」ComboBoxコントロールのデータ項目として、「性別」テーブルのデータが使われるようにしよう。これには、「性別」項目(=DataGridViewコントロールの列)のデータソースとして「性別」テーブルを指定すればよい。具体的な手順は次の画面のとおりだ。
 |
|||||||||||||||
| 「性別」列項目に対するデータソースの設定 | |||||||||||||||
| 顧客一覧(DataGridViewコントロール)の「性別」ComboBoxコントロールのデータ項目として、「性別」テーブルのデータが使われるようにしているところ。 | |||||||||||||||
|
以上で顧客一覧の作成は完了だ。続いて、一覧の下に配置する顧客明細(=詳細コントロール)を作成していこう。
■顧客明細(詳細コントロール)の作成
顧客明細を作成するために、先ほど作成したデータセットの「顧客」テーブルを、詳細コントロールとして配置する。これを行う手順は、次の画面を参考にしてほしい。
 |
||||||
| 顧客明細の配置 | ||||||
| 先ほど作成したデータセットの「顧客」テーブルを、詳細コントロールとして配置しているところ。 | ||||||
|
この画面では、先ほど[データ ソース]ウィンドウで設定したように、「ID」データ項目のコントロールとしてLabelコントロールが、また「性別」データ項目のコントロールとしてComboBoxコントロールが使用されているのが分かる。
以上でDataGridViewコントロールによる一覧表と、その詳細を表示する明細を配置することができた。基本的な部分は完了だ。しかしDataGridViewコントロールの機能はこれだけにとどまらない。以降、DataGridViewコントロールの注目すべき拡張機能と表現力について紹介していくことにしよう。
| INDEX | ||
| [特集] | ||
| .NET Framework 2.0のWindowsフォーム新機能(前編) | ||
| .NET 2.0で新登場するWindowsコントロール | ||
| 1.新しくなったWindowsフォーム用コントロールについて | ||
| 2.各コントロールについての概説 | ||
| .NET Framework 2.0のWindowsフォーム新機能(後編) | ||
| 新グリッド・コントロールの豊富な機能と高い表現力 | ||
| 1..NET 2.0におけるデータソースとデータセットの作成 | ||
| 2.DataGridViewコントロールと詳細コントロールの作成 | ||
| 3.DataGridViewコントロールの拡張機能と表現力 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|