|
特集
|
|
Page1
Page2
|
本特集では、業務アプリを開発する際に必要となる考え方、業務アプリ開発で成功するパターン、失敗しないコツを解説する(※アプリは「アプリケーション」の略)。前編ではそのパターンとコツを説明し、後編では前編の内容を踏まえて、Visual Studio 2005を使用した基本的な業務Webアプリ(=ASP.NET Webアプリ)の開発手順を紹介する。
なお、本稿で扱う業務アプリはASP.NET Webアプリとして開発されることを前提としている。
■1. 業務アプリ開発で必要とされるパターンやコツ
あらためて説明するまでもなく、ソフトウェアの開発には絶対的なルールは存在しない。ぶっ飛んだ話をすれば、変数名やメソッド名を山手線の駅名にすることもできるし、ページの表示からデータベースの登録までを1つのメソッド内で行ってしまうこともできる。
だが、チームの誰が読んでも同じようにソース・コードを理解できるようにするには、何らかのルールが必要になってくる。現実的には、どんな小さなプロジェクトであっても、知らず知らずのうちに何らかのルールに基づいて作っているものだ。ある程度の規模のプロジェクトともなれば、コーディング規約やガイドライン、アーキテクチャと呼ばれるルールが必ず存在するだろう。
同じように、業務アプリ開発にもさまざまなルール(=パターンやコツ)が存在する。そこで以下では、業務アプリの開発や設計で考慮すべき“コツ”について紹介していく。
■2. 業務アプリの開発や設計で考慮すべきコツ
ほとんどの業務アプリでは、業務ルールの変更やユーザーの要望に対応するためにメンテナンスが必要になる。設計時や開発時に完成度の高いプログラムが作成できたとしても、そのアプリがメンテナンスしやすいかどうかはまた別な問題である。従って、業務アプリを開発するときには、開発効率だけではなく、メンテナンスのしやすさも考慮して開発するのが好ましい。
では、業務アプリを開発するときに具体的に何を考慮しなければならないのか?
まず考慮する必要があるのが「(開発チーム内の)メンバーのスキル」である。アプリ開発において、通常、メンバーとは「開発を行う開発者」を指すが、実際にはその「開発を行う開発者」と「メンテナンスを行う開発者」が同じになるとは限らない。開発時に高いパフォーマンスを発揮する“エース”開発者はリリース後すぐにほかのプロジェクトに回されることが多いからだ。実際にメンテナンスを行う開発者が、エース開発者と同等のスキルを持っているとは限らないので、そのようなスキルの差がメンテナンス時に問題にならないかを考慮しながら開発を進めていく必要がある。
では、実際にどのようにして開発していけばよいか?
これには、「システムのすべての層で業務を意識した開発」を行うことだ。実際に業務処理を実装するのはビジネス・ロジック層になるが、すべての層で業務を意識した方がメンテナンスのしやすいプログラムになる。単純なバグ修正を除き、業務アプリに変更が必要なときというのは、業務ルールの変更やユーザー要望の変更である場合が多い。そのときに業務的な視点でプログラムが書かれていると、画面上や業務処理の流れから必要な処理を探すことができるため、変更が必要な個所がどこかを見つけやすくなるのだ。
では、次からもう少し具体的にどのような点を考慮した方がいいかを解説していこう。
業務アプリを開発する場合、当然のことながら1つのクラスで作成していては、可読性も悪いしメンテナンス性も落ちてしまう。そこで、適切な単位でクラスを分割する必要が出てくるのだが、実際にはクラスの分割は非常に難しい問題である。最適な分割ができるようになるためには、かなりの経験や知識が必要になることが多い。とはいえ、そのような知識を身に付ける間もなくすぐにでも開発を始めなければならないのが現実ではないだろうか。そんなときには、1つの機能(=たとえWebアプリで複数のページにまたがっていたとしても一連の作業を完了させるまでの一連の操作)に対して、1つのビジネス・ロジック層のクラスを作ってみることをお勧めする。
業務で必要な一連の作業を、1つのクラスで実装する。その中から共通的に使えそうなものは、共通クラスに切り出していく。たいていの業務アプリは、これだけで問題なく機能する。
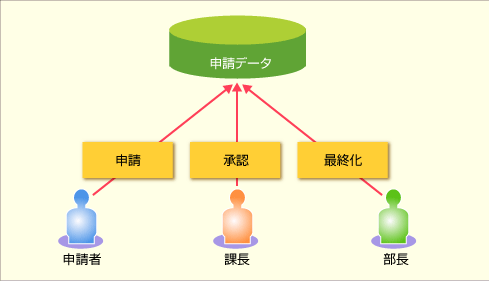
もう一歩進めると、同じデータに対して同じような操作を行う必要がある場合には、1つのクラスで実装するとよい。1つのデータを操作する処理を業務的な視点で見ると、同じデータを操作する処理は同じ業務を行っている場合が多い。例えば申請業務を例に考えてみよう。申請業務では、申請者が申請を行い、上司がそれを承認していくが、次の図のように実際に更新しているのは申請データのステータスのみである。
 |
| 申請システムの例 |
| 申請、承認、最終化と複数の処理が存在しているが、結果的に同じ申請データを編集しているにすぎない。つまりステータスが申請、承認、最終化と変化しているだけだ。 |
このように同じデータを更新していく場合は、1つのクラスにまとめると結果的にオブジェクト指向になっていることが多い。
ある程度の経験がある場合に必要な注意点もある。オブジェクト指向をきちんと理解した後で行いがちなのが、業務を細かくオブジェクトに分割した設計である。もちろん、それでうまくいく場合もあるが、一般的な業務アプリでは、クラスを細かくしすぎてしまうとどこで何を行っているのかが分かりづらくなり、結果的にメンテナンスしづらいアプリになることがある。また、開発メンバーと保守メンバーのスキルに依存することにもなるため、プロジェクトやメンバーのバランスによって、どのような設計手法を取るのかを見極める必要がある。
また、クラスを分割するときの重要な要素として技術的な特性も考慮する必要がある。特にWebアプリの場合にこれが大事だ。
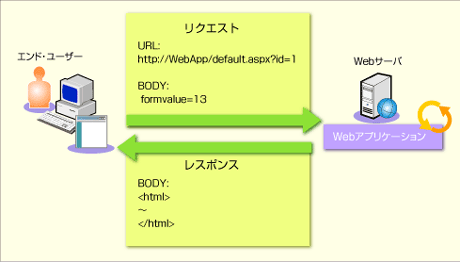
| Webアプリの仕組みと業務Webアプリ 少し脱線するが、Webアプリについて詳しくない読者のために、その仕組みについて簡単に触れておこう。Webの仕組みは非常に単純で、次の図のように、Webサーバにリクエスト(要求)を送ると、Webサーバ上で必要な処理が行われて、レスポンス(応答)が返るというものだ。
この仕組みを応用して、Webアプリはエンド・ユーザーが入力した値をリクエストとしてWebサーバに送る。Webサーバで入力値に応じた処理を行い、処理結果をレスポンスとして返す。これを繰り返すことにより一連の業務を実現するのが、業務Webアプリである。 なお、ASP.NETにおけるポストバックとは、表示されたあるページに対してエンド・ユーザーが何らかの入力を行い、登録ボタンなどをクリックして入力を完了することにより再度同じページがリクエストされる仕組みのことだ。 |
Webアプリの場合、Webサーバ上に状態を保持しないステートレスなアプリを開発する必要がある。ブラウザからWebサーバにリクエストが送られたときに初めて、Webサーバ上でページ・クラスがインスタンス化されるためだ。このインスタンスが必要な処理を行い、レスポンスを返す。そしてこの時点でWebサーバ上のこのインスタンスは解放される。ポストバック時には同じページに再度リクエストが送られるが、このときASP.NETは同じページ・クラスを再度インスタンス化する。
Webアプリにはこのような技術的な特性があるため、細かい粒度のクラスを作成してしまうと、ポストバックのたびにいろいろなクラスをインスタンス化しなくてはならないためパフォーマンスが低下する可能性がある。そのため、より大きな粒度でクラスを設計して、処理することをお勧めする。また、可能な限りクラスのインスタンス化が必要ない静的メソッド(Sharedプロシージャ)で作成したステートレスな設計にすることをお勧めする。
●2.2. メソッド分割のコツ
1つのメソッド内で一連の操作を行ってしまうと、当然のことながら分かりにくいソース・コードになってしまう。逆に細かくしすぎると、どこで何をしているのかが分かりにくくなる。
ではどうすればよいのか?
業務アプリに限らないのだが、プログラムを読みやすくするためには1つのメソッドの中では、同じ粒度(=同じ処理レベル)のメソッドを呼び出すようにするとよい。同じ粒度で処理が書かれていると、ソース・コードを上から読んだときに何をしているのかが分かりやすくなる。
では、同じ粒度のメソッドを作るにはどうしたらよいだろうか?
昔はフローチャートを作成してから業務アプリの開発に入ることが多かったため、粒度を考える機会があった。しかし、最近はいきなり開発に入ることが多いため、粒度がバラバラになりがちである。同じ粒度でメソッドを作成するには、最初に処理の流れを考えてみるとよい。例えば次の画面のように、メモ帳などを使用して処理の流れを考えていくと、自然に同じ粒度で処理を考えることができるようになる。
 |
| 処理の流れを個条書きにした例 |
| 同じ粒度で処理の流れを記述するようにする。この例では、「受注データを登録する。」だけが粒度が異なる。 |
メモ帳などで処理を書き出すと、「これをして、これをして」と頭の中で考えることになる。そのときに、違う粒度のものが交ざると違和感があるため、自然と同じ粒度になる。
この例では、「受注データを登録する。」だけがシステム的な処理のため粒度が異なるが、それ以外は業務レベルという同じ粒度で記述されているのが分かると思う。受注データの登録だけは、受注処理の中でそれ以上のレベルにはできないため、このように記述している。実際にこのメソッドの実装については、次のページの「2.3. 命名のコツ」で解説する。
もう1つの例を見ていこう。次のコードは「受注データを登録する。」を実際に記述してみた例である。このコードは一般的な開発者が作成したものだが、メソッド内に「#region」を書いて隠しているコードがある。
|
||
| #regionで囲まれたサンプル・コード(上:C#、下:VB) | ||
| Visual Studioのコード・エディタでは、#regionから#endregionまでの部分を折りたたんで非表示にできる。 |
メソッド内のコードが長くなってしまったため「#region」で囲ってコードの見通しをよくしている。これによってメソッド内で何をしているのかが分かりやすくなっているが、よく考えてみてほしい。このコードはすでに適切な分割単位で分割できることを開発者自身が気付いているのである。つまり、「#region」で囲まれている範囲をこのままメソッドとして切り出せばよいのである。
このように一度記述したメソッド内のコードを別の1つのメソッドとして切り出すには、Visual Studio 2005から提供されているリファクタリング機能の「メソッドの抽出」を使えばよい。リファクタリングについては、「Visual Studio 2005 『リファクタリング支援機能』徹底レビュー」を参考にしてほしい。
コードの見通しが悪くなってきたときには、「#region」で隠す前に、処理を分割できないかを検討してみてほしい。
| INDEX | ||
| [特集] | ||
| 業務Webアプリの作り方の基礎(前編) | ||
| 業務アプリ開発で失敗しないコツ | ||
| 1.クラス分割のコツ、メソッド分割のコツ | ||
| 2.命名のコツ、コメント記述のコツ | ||
| 業務Webアプリの作り方の基礎(後編) | ||
| 基本的な業務Webアプリの開発手順 | ||
| 1.業務Webアプリの構造パターン | ||
| 2.各層の開発 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|