 |
特集
|
|
Page1
Page2
|
本特集では、ASP.NET Webアプリとして業務アプリを開発する際に必要となる考え方を解説していく(※アプリは「アプリケーション」の略)。前編ではそのパターンとコツを説明した。今回の後編では前編の内容を踏まえて、実際にVisual Studio 2005を使用して3階層の業務Webアプリを開発する。
■3. 業務Webアプリの構造パターン
前編では、ソフトウェア開発には何らかのルールが必要であり、業務アプリにもさまざまなルール(パターン)が存在することを説明したが、その中で最も有名で一般的に用いられている業務アプリ開発のパターンが「3階層アーキテクチャ」だ。
以下では、この3階層アーキテクチャについて説明していく。なお、以降の業務アプリはASP.NET Webアプリとして開発することを想定している。
●3.1. 業務Webアプリの構造パターン(3階層アーキテクチャ概要)
「業務アプリの構造を論理的*1な3つの層に分け、それぞれの層にやるべき作業(=役割)を定義し、それぞれの層が連携することによって、1つのアプリを構成する」というルールが3階層アーキテクチャである。
| *1 論理的:ハード・ディスクなどの物理的な境界にとらわれず、概念上の3つの境界を作ること。 |
その3つの層は次のように分けられる。
 |
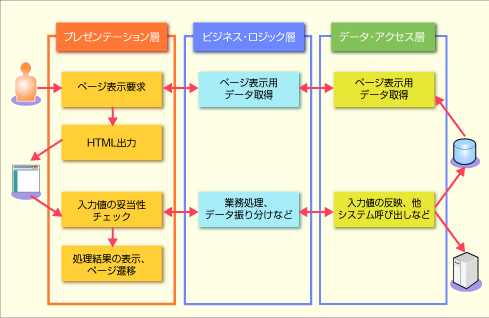
| 3階層アーキテクチャのイメージ |
| 3つの層がそれぞれの役割を果たしてアプリが構成される。左端はエンド・ユーザーを意味し、右端はデータベースを意味する。 |
それぞれの層の役割について解説していこう。
【プレゼンテーション層】
プレゼンテーション層は、ユーザー・インターフェイス層とも呼ばれ、その名のとおりエンド・ユーザーとコンピュータとのインターフェイスになる層である。ページの表示、ページ間の遷移、ユーザーが入力した内容をビジネス・ロジック層に受け渡す処理などを行う。
処理内容がユーザーから直接見えることが多いため、3つの層の中ではユーザーの要望によって最も変化する可能性が高い層である。
【ビジネス・ロジック層】
ビジネス・ロジック層では、その名のとおり業務にかかわる処理を行う。企業には業務上のルールや処理の流れが必ずある。例えば申請などにおける承認フローが最も典型的なものだが、このような業務上のルールを記述するのがこの層である。そのため、この層が業務アプリにおける肝である。
ビジネス・ロジック層も業務ルールの変更などによって変化する可能性が高い層である。そのため、業務上で変化するもの、しないものを適切に見極めて設計することが重要になる。
【データ・アクセス層】
データ・アクセス層では、データの取得、保存に関連する処理を行う。業務アプリでは、ほぼもれなくデータベースにデータを保存するため、一般的にはデータベースの操作にかかわる処理をここに記述する。また近年ではデータベースのほかにもWebサービスなどの外部サービスを呼び出して、データのやりとりをする場合もある。本稿ではほとんどの業務アプリで使われている、データベースによるデータの管理を前提に解説する。
3つの層に分けることで一見煩雑になってしまうように見えるが、それぞれの層が役割に応じた処理を行うため、どこでどんな処理が行われているのかが分かりやすい、変更に強いといったメリットがある。
例えばユーザーの要望によってページのデザインを変更する必要があった場合にはプレゼンテーション層だけの変更で済み、ビジネス・ロジック層やデータ・アクセス層に影響は及ばない。また、小規模なビジネス・ロジックの変更や、データベースの変更なども同様である。
ただし、これはきちんと設計されている場合である。各層をきちんと設計して、処理を適切に分割していることが重要になる。具体的な設計・開発方法については、「4. 各層の開発」で解説する。
このように、それぞれの層を適切に分割することによって、業務上起こり得るさまざまな変更に対応することが容易になる。ただし、気を付けてほしいのが「適切」の範囲である。
変更の可能性が低いものは、変更に強い設計をする必要はない。一般的に変更に強い構造にしてしまうと、不必要に複雑度が上がってしまう。そのため、変化するもの、しないものを見極めて「適切な」設計をすることが重要である。適切な設計については、業務要件、システム要件によって変わるためすべてを解説することはできないが、本特集が設計や開発をするときの一助になれば幸いである。
●3.2. 業務アプリの一般的な処理の流れ
アプリを3階層に分けた場合に業務アプリで行われる基本的な処理の流れをまとめたのが次の図である。
 |
| 一般的な業務アプリの流れ |
| ページの要求を受けてデータの取得・表示を行い、表示されたページでエンド・ユーザーが入力した値をデータベースに登録している。 |
この図の内容を簡単に説明しておこう。
【ページ表示要求〜HTML出力】
業務Webアプリを起動するとき、まずブラウザを起動してリンクやお気に入りなどからWebアプリのサイトを開く。このとき、ブラウザは、Webサーバにリクエストを送信する。リクエストを受けたWebサーバでは、プレゼンテーション層からビジネス・ロジック層が呼び出され、さらにビジネス・ロジック層からデータ・アクセス層が呼び出されて、データベースや設定ファイルなどの初期表示に必要なデータがプレゼンテーション層に集められる。こうやって集められたデータをエンド・ユーザーに表示するために、数値にカンマを入れたり、日付の区切りにスラッシュを入れたりとデータを整形して、最終的なHTMLデータを作成する。作成されたHTMLがWebブラウザへの応答として返されて、ブラウザ上でWebアプリの初期ページが表示される。
【入力値の妥当性チェック(バリデーション)〜入力値の反映】
表示されたページに対して、エンド・ユーザーが何らかの入力を行い、登録ボタンなどをクリックして入力を完了する。ボタンが押されることによりWebサーバに対して再度リクエストが送られる。ASP.NETでは、これをポストバックと呼んでいる。
入力完了後のポストバックで通常行われるのが、入力値が想定されている正しい書式かどうかなどを検証するバリデーション(=妥当性検証)である。バリデーションでは、金額フィールドに数値以外が入っていないか、必要なフィールドに値が入っているかなど基本的な入力値のチェックを行う。バリデーションで問題があった場合には、エンド・ユーザーにメッセージを表示して再入力を促す必要がある。ASP.NETでは、Validatorと呼ばれる検証コントロールが提供されているため、これを使用してバリデーションを行うのが一般的である。具体的な実装方法は後述のプレゼンテーション層の解説で説明する。
次に行うのが業務上で最も重要な業務処理である。業務処理では、業務ルールをプログラムとして処理していく。最初に行うのが業務上の論理チェックである。入力値の書式チェックは、プレゼンテーション層のバリデーションで実施したが、さらにここでは、業務上の論理チェックを行う必要がある。例えば、申請ワークフローを作成している場合、「課長の承認がなければ、部長に承認依頼を実施できない」などの業務ルールに基づいたチェックを行う。
論理チェックに問題がなければ、次に業務フローを実行していく。業務フローとは、その名のとおり、業務ルールに基づいた処理の流れのことである。
業務フローが終わるとその結果を保存する必要がある。業務アプリの保存先はほとんどがデータベースであるが、在庫が一定数以下になった場合に自動的に追加発注を行うWebサービスを呼び出すなど、外部のサービスを呼び出す処理を行う場合もある。
【処理結果の表示、ページ遷移】
ここまでの処理が完了したら、業務処理結果をプレゼンテーション層で受け取って結果の表示やページの遷移などを行う。
例えば、業務上の論理チェックでNG(=エラー)になった場合には、「課長承認を得てから部長への承認を実施してください。」などのエラー・メッセージを表示する。また、処理に成功した場合には、成功メッセージの表示や、ほかのページに遷移するなどのユーザーが次の行動を行うのに必要な処理を行う。
以上、3階層アーキテクチャについて簡単に説明した。これについては次からの実際の開発例を読むことでより深く理解できるだろう。
| INDEX | ||
| [特集] | ||
| 業務Webアプリの作り方の基礎(前編) | ||
| 業務アプリ開発で失敗しないコツ | ||
| 1.クラス分割のコツ、メソッド分割のコツ | ||
| 2.命名のコツ、コメント記述のコツ | ||
| 業務Webアプリの作り方の基礎(後編) | ||
| 基本的な業務Webアプリの開発手順 | ||
| 1.業務Webアプリの構造パターン | ||
| 2.各層の開発 | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




