連載:実践で役立つ業務アプリ開発のヒント第2回 ユーザー・インターフェイス開発は分割して小さくするえムナウ(児玉宏之)(Microsoft MVP Visual Developer - Visual C# JAN 2005 − DEC 2007) 2007/07/06 |
 |
|
|
|
●開発ヒント5:画面パーツのユーザー・コントロール化
業務処理において検索/一覧/詳細という画面形式はよく使われる。まず検索画面を表示し、そこでエンド・ユーザーによって検索が行われると、その結果を一覧画面で表示する。そのうち1つのデータがエンド・ユーザーによって選ばれると、そのデータの詳細画面を表示するという形式だ。業務によっては、一画面内に検索/一覧/詳細の3形式を同時に表示する場合もあるだろう。
そういった画面を作り込んだ後で、一覧画面などの中でデータを選択するための[検索/結果一覧]ダイアログ・ウィンドウ(=データを検索して選択できるウィンドウ画面)を出したいという要望が出たときにはどうすればよいだろうか。[検索/結果一覧]ダイアログ・ウィンドウとすでに作り込んでいる検索画面はどちらも同じ検索機能を提供するものだ。それなのに、その[検索/結果一覧]ダイアログ・ウィンドウ用にまた同じ検索機能を作ったりしていないだろうか?
こういった将来のニーズを見越して、検索/一覧/詳細の各画面パーツをユーザー・コントロールとして作成しておくと、実際に前述のような要望が上がってきても、実際の作業は画面パーツを組み合わせるだけになり、開発を効率化できる。
以下の画面は一画面で検索/一覧/詳細の3つの画面パーツ(=ユーザー・コントロール)を配置した例である。
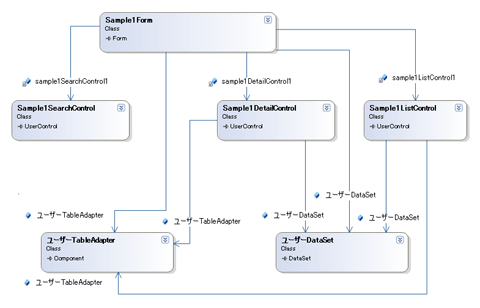
この画面のクラス/オブジェクト構造は次の図のようになっている。
 |
| 検索/一覧/詳細の3つの画面パーツを持つ画面のクラス/オブジェクト構造 |
| この図では矢印は関連付け(=オブジェクトとして保有・使用していること)を表している。例えばSample1Formクラスで1つの例を挙げると、Sample1Formクラスは、Sample1SearchControlクラスを、sample1SearchControl1オブジェクトとしてインスタンス化して、保有・使用している。 |
これを見ると分かるように、Sample1Formフォーム(1つの画面)の中には、Sample1SearchControl(検索画面パーツ)/Sample1DetailControl(詳細画面パーツ)/Sample1ListControl(一覧画面パーツ)という3つの画面パーツ(=ユーザー・コントロール)が配置されている。これらの画面パーツでは、共通のテーブルアダプタ(ユーザーTableAdapter)とデータセット(ユーザーDataSet)を使用している。このように、テーブルアダプタとデータセットを画面フォームごとに作成せずに、共通のものを使い回すようにしておけば、クラス/オブジェクト構造がシンプルになって見通しがよくなり、再利用も可能になる。
それでは実際に検索/一覧/詳細の各画面パーツを再利用してみよう。
まずは検索画面パーツを使った画面フォームである。
 |
| 検索画面パーツを使った画面フォームの例 |
| [姓][名][ユーザー名]という検索条件が指定できる。 |
この画面で[検索]を実行すると、検索条件に指定された内容でデータを絞り込み、結果のデータを次の画面で一覧表示する。
 |
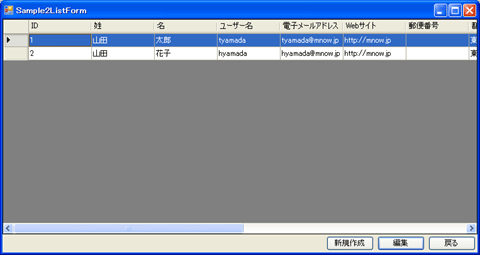
| 一覧画面パーツを使った画面の例 |
| 検索画面で指定された条件に基づき絞り込まれたデータが一覧表示される。 |
エンド・ユーザーが一覧表示されたデータから1つのデータを選ぶと、次のような詳細画面が表示される。
 |
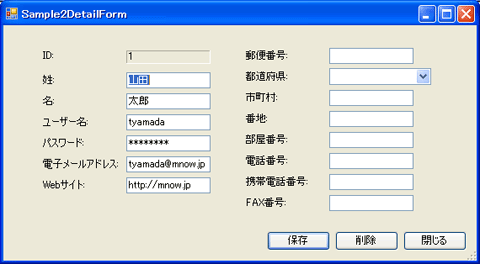
| 詳細画面パーツを使った画面の例 |
| 一覧画面でエンド・ユーザーによって選択されたデータの詳細情報が表示される。ここで1データ分の情報の編集や削除などが行える。 |
この画面では1データ分の詳細情報の参照/編集/削除などが行える。これらの画面は次のようなクラス/オブジェクト構造になっている。
 |
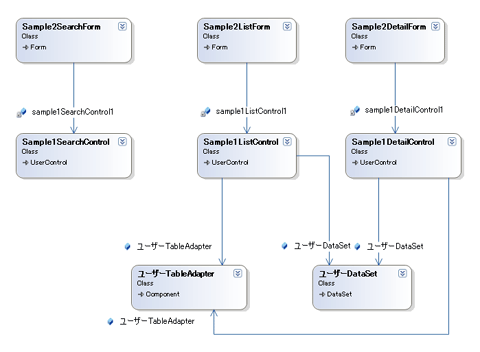
| 検索/一覧/詳細という3つの画面のクラス/オブジェクト構造 |
ここでは、Sample2SearchForm(検索画面)/Sample2ListForm(一覧画面)/Sample2DetailForm(詳細画面)という3つの各フォームで、それぞれ先ほどと同じSample1SearchControl/Sample1ListControl/Sample1DetailControlという画面パーツ(=ユーザー・コントロール)を共通で使用している。このため実際に作成したのは、3つのフォームという外枠だけである。
このような共通で使える画面パーツの利用が有益なのは、最初に述べたラッパー・コントロールや先ほど述べた画面パーツだけにとどまらない。コントロールとデータセットの結び付けを担当するオブジェクトも共通化できる。次にこれについて紹介しよう。
| INDEX | ||
| 実践で役立つ業務アプリ開発のヒント | ||
| 第2回 ユーザー・インターフェイス開発は分割して小さくする | ||
| 1.開発ヒント4:ラッパー・コントロールの作成 | ||
| 2.開発ヒント5:画面パーツのユーザー・コントロール化 | ||
| 3.開発ヒント6:BindingSourceコンポーネントは共通で使う | ||
| 「実践で役立つ業務アプリ開発のヒント」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





