連載:実践で役立つ業務アプリ開発のヒント第2回 ユーザー・インターフェイス開発は分割して小さくするえムナウ(児玉宏之)(Microsoft MVP Visual Developer - Visual C# JAN 2005 − DEC 2007) 2007/07/06 |
 |
|
|
|
●開発ヒント6:BindingSourceコンポーネントは共通で使う
私が以前書いた記事「.NET Framework 2.0のWindowsフォーム新機能(後編)」では、データソースからデータセット内の「顧客」テーブルのデータを詳細コントロールとして配置したが、このときデータバインディング(=データ連結)という(ADO.NETの)技術によってコントロールとデータセットを結び付けた。
先ほど例として示した画面パーツ(Sample1SearchControlなどのユーザー・コントロール)でも、同じ技術が使われている。具体的には、検索/一覧/詳細部分で使われていたSample1ListControl(一覧画面パーツ)/Sample1DetailControl(詳細画面パーツ)/Sample1SearchControl(検索画面パーツ)などのコントロールは、ユーザーDataSet(データセット)とデータバインディングしている。
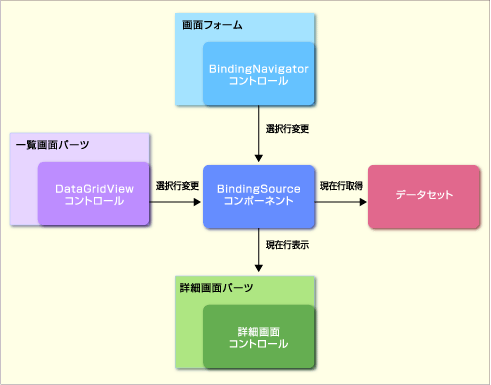
そしてこのデータバインディングを行う際には、実際には(前掲の図には描かなかったが)「ユーザーBindingSource」というBindingSourceコンポーネント(=データバインディングを担当するオブジェクト)を仲介役として使用する。これにより、例えば一覧画面パーツで選択行が変更されたときに詳細画面パーツの表示内容が切り替わるように実装できる。次の図はその仕組み・関係をまとめたものだ。
 |
| BindingSourceコンポーネントを使う場合の各画面パーツとデータセットの関係図 |
| 各コントロール/各画面パーツがBindingSourceコンポーネントを経由してデータセットにデータバインディングする際の関係を図に表したもの。 |
以下では、各コントロール/各画面パーツで同じBindingSourceコンポーネントを経由してデータセットにデータバインディングする方法を示す。
まず、詳細画面パーツでBindingSourceコンポーネントを使うようにするには、以下のコードを詳細画面パーツに含まれるそれぞれのコントロールについて書いておく。
|
|
| 詳細画面パーツに含まれるコントロールとBindingSourceコンポーネントのデータバインディング(Labelコントロールの例) | |
| このコードでは、まず既存のデータバインディングを全削除してから、LabelコントロールのTextプロパティと、BindingSourceコンポーネントであるユーザーBindingSourceをデータバインディングしている。このような処理をすべてのコントロールに対して行う必要がある。 |
一方、画面フォームに表示しているナビゲータ(=レコードのカーソル位置を[先頭]や[末尾]、[前へ]や[次へ]と移動させたり、データの削除や更新の保存などができるツールバー。本稿の例では「ユーザーBindingNavigator」)でBindingSourceコンポーネントを使うためには、以下の1行だけでいい。
|
|
| ナビゲータとBindingSourceコンポーネントのデータバインディング |
また、一覧画面パーツでも、以下の1行を記述すればよい。
|
|
| 一覧画面パーツとBindingSourceコンポーネントのデータバインディング |
一般的に、詳細画面パーツが最もコントロール数が多いので、詳細画面パーツのユーザーDataSetとユーザーTableAdapterやユーザーBindingSourceを、画面フォームと一覧画面パーツ(や検索画面パーツ)などに結び付け直す(つまり、詳細画面パーツのBindingSourceコンポーネントとデータセットを共有して使い回す)のが最も効率が良い。次のコードはそれを実装した例だ。
|
|
| 画面フォーム/一覧画面パーツと(詳細画面パーツの)BindingSourceコンポーネントのデータバインディング |
このように、フォームがロードされるタイミングで、詳細画面パーツのユーザーDataSetやユーザーTableAdapterやユーザーBindingSourceを、画面フォームと一覧画面パーツに結びつけ直すと、画面フォームだけでBindingSourceコンポーネントとのデータバインディングがすべて完了する。
■
さて、ここまで読んでいただいて、どんな感想を持たれたであろうか? たった1つの画面をこんなに分離したら非効率だと感じた方もいると思う。確かに1画面だけしかないのであればかえって非効率である。だが同じような機能を持つ画面が複数ある場合、都道府県を選択させるコンボボックスや検索/一覧/詳細の各画面パーツなどをユーザー・コントロールとして作成しておくと、実際の作業は画面パーツを組み合わせるだけになり、再利用性が高まり柔軟に対応できるので開発を効率化できる。次回は今回の内容を踏まえて三段継承やMVCパターンの導入などさらに効率化を高める手法について解説する。![]()
| INDEX | ||
| 実践で役立つ業務アプリ開発のヒント | ||
| 第2回 ユーザー・インターフェイス開発は分割して小さくする | ||
| 1.開発ヒント4:ラッパー・コントロールの作成 | ||
| 2.開発ヒント5:画面パーツのユーザー・コントロール化 | ||
| 3.開発ヒント6:BindingSourceコンポーネントは共通で使う | ||
| 「実践で役立つ業務アプリ開発のヒント」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




