連載:VS 2005でいってみようDBプログラミング第1回 Visual Studio 2005でいってみよう山田 祥寛(http://www.wings.msn.to/)2006/03/01 |
 |
|
|
|
VS 2005でアプリケーションを開発しよう
さて、VS 2005のインストールが完了したところで、動作の確認も兼ねて、簡単なアプリケーションを作成してみることにしましょう。
.NET Frameworkの世界では、WindowsアプリケーションであってもWebアプリケーションであっても、イベントドリブン(イベント駆動型)のプログラミング・モデルを採用しています。イベントとは「ボタンがクリックされた」「テキストボックスの内容が変更された」というような、アプリケーションの実行中に発生する出来事のことです。
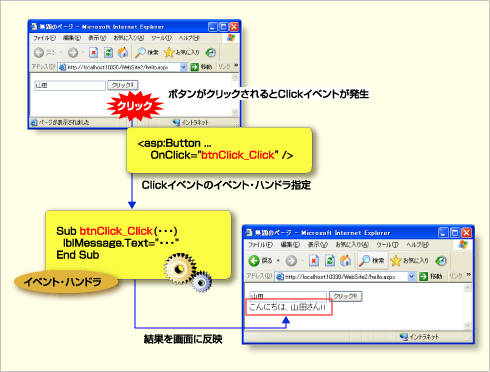
イベントドリブン・モデルでは、このイベントの単位にアプリケーションの動作をコーディングします。発生したイベントに応じて動作するコードのことを「イベント・ハンドラ」といいます(図7)。
 |
| 図7 イベントドリブン・モデル |
| ボタンがクリックされたり、テキストボックスの内容が変更されたりするとイベントが発生し、そのイベント・ハンドラが呼び出される。各イベント・ハンドラでは、そのイベントに対応した処理を記述する。 |
本節では、これらイベントドリブンに特有のキーワードを意識しつつ、VS 2005による基本的な開発の手順を、実際に手を動かしながら見ていくことにしましょう。
前述したように、VS 2005はWindowsアプリケーション、Web(ASP.NET)アプリケーションいずれの開発にも対応していますが、開発の流れ自体は基本的に共通していますので、ここではASP.NETアプリケーションを前提に手順を紹介していくことにします。
■Webサイトの作成
VS 2005では、ASP.NETアプリケーションを「Webサイト」という単位で管理します*3。1つのアプリケーションを動作させるには、プログラム・コードはもちろん、設定ファイルや画像ファイル、各種データ・ファイルなどさまざまなファイルが必要です。これらをひとくくりに管理するのが、「Webサイト」というわけです。
| *3 Windowsアプリケーションでは「プロジェクト」という単位に相当します。ちなみに、前バージョンのVisual Studio .NET 2003では、ASP.NETアプリケーションも「プロジェクト」という単位で管理していました。 |
Webサイトを作成するには、VS 2005の[スタートページ]から[作成]−[Webサイト]リンクを選択するか、メニューから[新規作成]−[Webサイト...]を選択してください。
[新しいWebサイト]ダイアログ(図8)が表示されますので、ここでは使用するテンプレート、保存場所、使用する言語を表3のように選択します。
 |
| 図8 [新しいWebサイト]ダイアログ |
| Webサイトを新規作成すると表示されるダイアログ。ここでは使用するテンプレート、保存場所、使用する言語を選択する。 |
|
||||||||
| 表3 [新しいWebサイト]ダイアログでの設定内容 | ||||||||
保存場所として、HTTP/FTP経由で接続するローカル/リモートのサイトやファイル・システムなど、さまざまな環境を選択できるようになったのは、VS 2005からの特徴です。
これに伴い、前バージョンのVisual Studio .NET 2003(以降、VS.NET 2003)のように開発時にIIS(Internet Information Services)が必ずしも必須ではなくなりました(以下の[コラム]も参照)。これは、開発のためだけにいちいちIISを導入したくないと日ごろ感じていた方にとっては重要な変更点でしょう。
|
[コラム]Windows XP Home EditionでもASP.NETアプリケーションは開発できる ASP.NETアプリケーションを動作させるには、WebサーバであるIISが必要である、Windows XP Home EditionではIISは付属されていない、故にWindows XP Home EditionではASP.NETアプリケーションは開発できない――そう思っていらっしゃる方はいませんか。 なるほど、.NET Framework 1.x+VS.NET 2003まではそのとおりでした*4。しかし、VS 2005では開発専用のWebサーバとして「ASP.NET開発サーバ」が導入されました。ASP.NET開発サーバは、その名のとおり、開発用途のローカル・サーバですので、仮想ディレクトリをはじめとした一連のパラメータを設定することはできませんが、開発用途としては十分な機能を提供しています。
ASP.NET開発サーバを利用することで、もしも皆さんのPCがXP Home Editionである場合にもASP.NETアプリケーションの開発が可能になります。 |
■フォームをデザインしよう
テンプレートとして[ASP.NET Webサイト]を選択した場合、デフォルトで空の「Webフォーム」が生成されます。Webフォームとは最終的にブラウザで表示されるWebページを表すベースとなるもので、VS 2005ではまず、このWebフォームに対してテキストボックスやボタンのような部品(コントロール)を貼り付けていきます。
コントロールを貼り付けるには、まずVS 2005画面の中央のウィンドウで[デザイン]タブを選択し、デザイン・モード(フォーム・デザイナ)に切り替えます。次に、左部の[ツールボックス]から必要なコントロールをドラッグ&ドロップしてみましょう。
ここでは、テキストボックスを表すTextBoxコントロールと、ボタンを表すButtonコントロール、文字列を表示するためのLabelコントロールを貼り付けます(図9)。
 |
| 図9 Webフォームのレイアウト |
| ツールボックスからテキストボックスを表すTextBoxコントロールとボタンを表すButtonコントロール、文字列を表示するためのLabelコントロールを貼り付ける。 |
■コントロールのプロパティを設定する
コントロールの名前や、コントロールで表示するテキスト、背景色/前景色など、コントロールの性質を決める情報のことを「プロパティ」といいます。
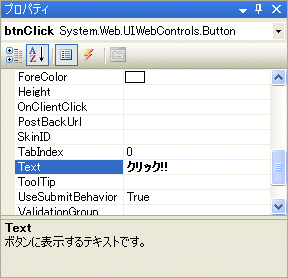
プロパティ情報は、フォーム上で該当するコントロールを選択したうえで、[プロパティ]ウィンドウ(図10)から設定することが可能です。
 |
| 図10 [プロパティ]ウィンドウ |
| 配置したコントロールに関するさまざまな情報(プロパティ)は、この[プロパティ]ウィンドウで設定する。 |
ここでは、次の表4のように最低限必要なプロパティ値だけを設定しておくことにします。
|
||||||||||||||||
| 表4 プロパティの設定 | ||||||||||||||||
| この設定は、フォーム上に配置した3つのコントロールに対して行う。「△(ブランク)」は空欄にすることを意味している。 |
IDプロパティ([プロパティ]ウィンドウ内では「(ID)」と表示される)はコントロールの名前となるもので、プログラムなどからコントロールを参照する場合のキーとなる情報です。
デフォルトでは「Label1」や「Button1」のように「コントロール名+連番」のような値が設定されていますが、実際のアプリケーション開発ではその用途が類推できるような「分かりやすい」名前を付けることをお勧めします。分かりやすい名前を付けておくことで、コードが読みやすくなりますので、作業効率も高まるはずです。
Textプロパティはそれぞれのコントロール上で実際に表示されるテキストを表します。Labelコントロールにはデフォルトで「Label」という値がセットされていますが、空にしておきます。LabelコントロールのTextプロパティを空にした場合、フォーム・デザイナ上では、コントロール名が代替テキストとして表示されます。
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第1回 Visual Studio 2005でいってみよう | ||
| 1..NET Frameworkとは? | ||
| 2.Visual Studio 2005の基本を理解しよう | ||
| 3.VS 2005でアプリケーションを開発しよう(1) | ||
| 4.VS 2005でアプリケーションを開発しよう(2) | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




