 |
連載:Visual Studio 2005でいってみようDBプログラミング第3回 データアクセス/データソース・コントロールを使い倒せ!山田 祥寛(http://www.wings.msn.to/)2006/04/29 |
|
|
前回は、SqlDataSourceコントロールとGridViewコントロールとを使った、ごく基本的なグリッド表の実装例を眺めてみました。コーディングレスで、典型的な――データの編集や削除、ソート、ページングなどの機能を手軽に実装できてしまうのが、これらコントロールのうれしいところです。
もっとも、ASP.NETの魅力は、単に手軽であるということだけではありません。豊富に用意された諸機能を活用することで、アプリケーション固有の要件にも柔軟に対応することができます。
そこで今回はもう少し踏み込んで、GridView&SqlDataSourceコントロールによるカラム値の加工をはじめ、パラメータ値の引き渡しなどなど、より実践的なデータベース連携の方法について見てみます。
今回作成するサンプル・プログラムのダウンロード(vs2005db_03.zip)
GridViewコントロールの表示列をカスタマイズする
前回のサンプルでは、データベースから取り出した値をそのままグリッド表に出力してみました。しかし、実際のアプリケーションでは、取得した数値や日付をより見やすい形に「整形」したい、取得したカラム値に基づいて画像やリンクを「生成」したい、といったニーズは多くあります。
そこで本節では、前回のサンプルをカスタマイズして、以下のようなグリッド表を作成してみることにします。
 |
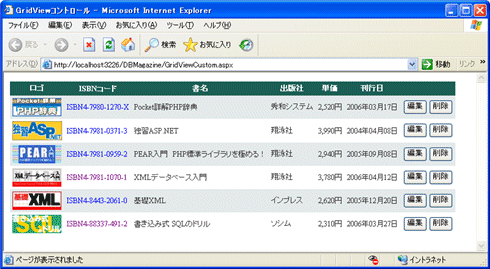
| 図1 列表示をカスタマイズしたグリッド表 |
| タイトル行の日本語表示、ロゴ表示、書籍ページへのリンク、単価および刊行日の整形などのカスタマイズを行っている。 |
変更のポイントは、以下のとおりです。
- 各列のタイトル行をそれぞれ日本語に置き換え
- isbn列の値に基づいて、対応するロゴ画像を生成(画像データは「
http://www.wings.msn.to/books/<ISBN値>/<ISBN値>_logo.jpg」に保存されているものとします)
- isbn列の値に対応する書籍ページへのリンクを生成(リンク先のURLは「
http://www.wings.msn.to/index.php/-/A-03/<ISBN値>/」であるものとします)
- price列(単価)の値を「9,999円」の形式に整形
- published列(刊行日)の値を「YYYY年MM月DD日」の形式に整形
■列情報をカスタマイズする
それではさっそく、具体的な手順を見ていくことにしましょう。
まずは、フォーム・デザイナ上に配置されたGridViewコントロールの右上から[GridViewタスク]メニューを開き、[列の編集]を選択します。
 |
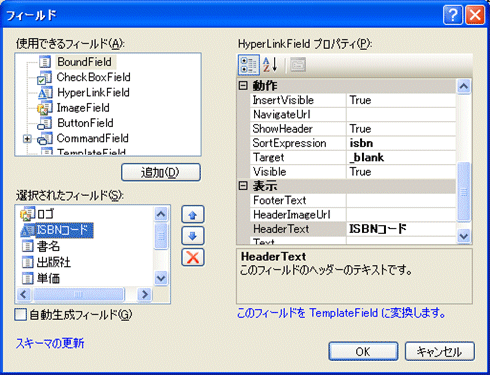
| 図2 [フィールド]ダイアログ |
| フォーム・デザイナ上に配置されているGridViewコントロールの右上から[GridViewタスク]メニューを開き、[列の編集]を選択して開く。 |
[フィールド]ダイアログが開きますので、以下の表1の内容に従ってGridViewコントロール上の各列を編集していきます。
列を追加する場合には、[使用できるフィールド]から該当するフィールドを選択し、[追加]ボタンをクリックしてください。また、列の順番は、[選択されたフィールド]の右側にある上下矢印ボタンで入れ替えることが可能です。既存の列を削除する場合には、該当列を選択したうえで[×]ボタンをクリックしてください。
それぞれの列定義を編集するには、[選択されたフィールド]上で該当列を選択したうえで、ダイアログ右側の[XxxxxFieldプロパティ]から各プロパティ値を追加/変更します。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 表1 本サンプルにおける各列の設定情報 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
編集した後は[OK]ボタンをクリックし、サンプルを実行してみましょう。冒頭の図1のように、ロゴ画像やハイパーリンク、整形済みのテキストが表示されれば成功です。
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第3回 データアクセス/データソース・コントロールを使い倒せ! | ||
| 1.GridViewコントロールの表示列をカスタマイズする | ||
| 2.GridViewカスタマイズのポイント | ||
| 3.グリッド表の内容をプルダウン・メニューで絞り込む | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




