連載:VS 2005でいってみようDBプログラミング第4回 テンプレート機能でGridViewコントロールも自由自在山田 祥寛(http://www.wings.msn.to/)2006/05/31 |
 |
|
|
|
■TemplateFieldフィールドを適用する
詳細な解説は後回しにして、まずは具体的な構築手順を見ていくことにしましょう。
[1]既存列をTemplateFieldに変換する
既存の列をTemplateFieldフィールドに変換するには、前回でも紹介した[フィールド]ダイアログから該当列を選択し、[このフィールドをTemplateFieldに変換します。]をクリックするだけです。
新たにTemplateFieldフィールドを追加する場合には、[使用できるフィールド]欄から「TemplateField」を選択し、[追加]ボタンをクリックします。
 |
| 図3 [フィールド]ダイアログ |
| [選択されたフィールド]欄からTemplateFieldフィールドに変換したい列を選択し、[このフィールドをTemplateFieldに変換します。]をクリックすることで、既存列をTemplateFieldフィールドに変換できる。 |
ここでは[出版社][単価][刊行日][CommandField]の各列をTemplateFieldフィールドに変換しておきます。
[2]TemplateFieldで定義されたテンプレートを編集する
列をTemplateFieldフィールドとして定義した場合、それぞれの列に対してテンプレート(列のレイアウト)を定義する必要があります。
テンプレートの編集を行うには、GridViewコントロール右上の[GridViewタスク]メニューから[テンプレートの編集]を選択してください。GridViewコントロールの表示がテンプレート編集モードに切り替わりますので、[GridViewタスク(テンプレート編集モード)]メニューの[表示]から編集したいテンプレートを選択します。
GridViewコントロールのTemplateFieldフィールドで編集可能なテンプレートは、以下のとおりです。
|
||||||||||||
| 表2 TemplateFieldフィールドで定義可能なテンプレート | ||||||||||||
既存のXxxxxFieldフィールドをTemplateFieldに変換した場合には、デフォルトで、最低限のデータを表示するためのLabel/TextBoxコントロールがデータバインドされた状態ですでに配置されているはずです*1。
| *1 新規にTemplateFieldを追加した場合には、自動的な配置は行われません。本稿の例のように列に何らかのデータをバインドしたいという場合には、あらかじめBoundFieldなどで必要な設定を行ったうえで、TemplateFieldに変換した方がテンプレートの編集を効率的に行えます。 |
ここでは、以下の図4〜7の要領で必要なテンプレートのみを編集してみましょう。
 |
| 図4 [Column[3] - 出版社 EditItemTemplate]テンプレート |
| (1)元あったTextBoxコントロールを削除し、DropDownListコントロールを配置 |
|
||||||
| [Column[3] - 出版社 EditItemTemplate]テンプレートのプロパティ設定 | ||||||
■
 |
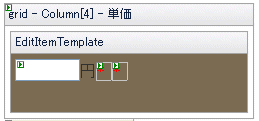
| 図5 [Column[4] - 単価 EditItemTemplate]テンプレート |
| (1)デフォルトで配置されたTextBoxコントロールのプロパティを変更 (2)RequireFieldValidatorコントロールを配置 (3)RangeValidatorコントロールを配置 |
|
||||||||||||||||||||||||||||||||||||||||||||||||
| [Column[4] - 単価 EditItemTemplate]テンプレートのプロパティ設定 | ||||||||||||||||||||||||||||||||||||||||||||||||
■
 |
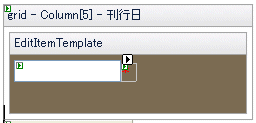
| 図6 [Column[5] - 刊行日 EditItemTemplate]テンプレート |
| (1)デフォルトで配置されたTextBoxコントロールのプロパティを変更 (2)CompareValidatorコントロールを配置 |
|
||||||||||||||||||||||||||||||
| [Column[5] - 刊行日 EditItemTemplate]テンプレートのプロパティ設定 | ||||||||||||||||||||||||||||||
■
 |
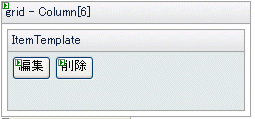
| 図7 [Column[6] ItemTemplate]テンプレート |
| (1)デフォルトで配置された[削除]ボタンのプロパティを変更 |
|
||||||
| [Column[6] ItemTemplate]テンプレートのプロパティ設定 | ||||||
[3]プルダウン・メニューにデータベースの内容をバインドする
DropDownListコントロールに対しては、本稿の冒頭で作成したpublishテーブルの内容をデータバインドしておきましょう。DropDownListコントロール右上の[DropDownListタスク]メニューから[データソースの選択]を選択します。
 |
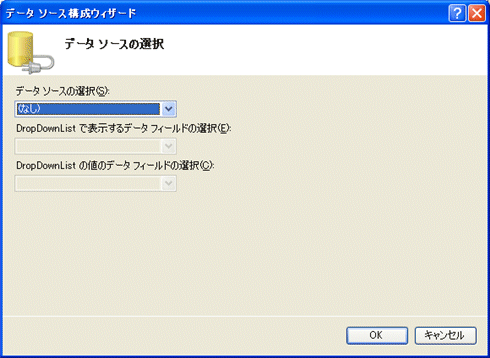
| 図8 データソース構成ウィザード |
| DropDownListコントロール右上の[DropDownListタスク]メニューから[データソースの選択]を選択して開く。 |
これにより上図のようなデータソース構成ウィザードが開きますので、[データソースの選択]から「<新しいデータソース>」を選択してください。以降の手順は、第2回で紹介したウィザードの流れと同様ですので、詳細はそちらを参照してください。
|
||||||||||||
| 表3 データソース構成ウィザードの設定 | ||||||||||||
一連の作業の後、[完了]ボタンをクリックすると、最初の画面に戻りますので、[DropDownListで表示するデータフィールドの選択]と[DropDownListの値のデータフィールドの選択]欄にはそれぞれ「name」を指定します。これでDropDownListコントロールには、publishテーブルの内容(出版社名の一覧)がバインドされました。
ただ、これだけではデータベースから取得したbooksテーブルの現在値が反映されませんので、DropDownListコントロールのデフォルト値としてbooksテーブルから取得した出版社情報をバインドしておく必要があります。
[OK]ボタンをクリックしてデータソース構成ウィザードを終了した後、[DropDownListタスク]メニューから[DataBindingsの編集]を選択してください。
 |
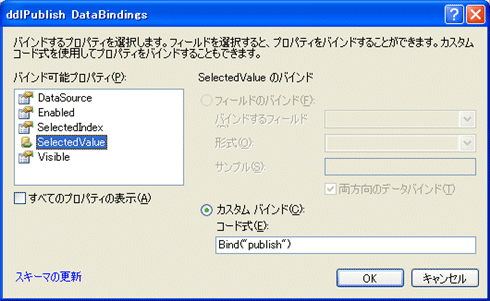
| 図9 [<コントロールID> DataBindings]ダイアログ |
| [バインド可能プロパティ]欄から「SelectedValue」を選択し、カスタム・バインド式を記述する。 |
上図のような[<コントロールID> DataBindings]ダイアログが開きますので、[バインド可能プロパティ]欄から「SelectedValue」を選択し、カスタム・バインド式として、
Bind("publish")
という式を入力してください。
これによって、DropDownListコントロールのデフォルト値(SelectedValueプロパティ)としてbooksテーブルから取得したpublishフィールドの値がバインドされます。
同様に、[Column[5] 刊行日 EditItemTemplate]上のTextBox.Textプロパティに対しても、カスタム・バインド式として、
Bind("publishDate","{0:yyyy/MM/dd}")
という式を入力しておきます。
[4]ValidationSummaryコントロールを配置する
最後に、GridViewコントロールの下部に、ValidationSummaryコントロールを配置し、以下の表の要領で最低限のプロパティ情報を設定しておきます。
|
||||||||
| 表4 ValidationSummaryコントロールのプロパティ設定 | ||||||||
以上の手順が完了したら、さっそく出来上がった「.aspx」ファイルを起動してみましょう。冒頭の図1のように、編集モードにおいて「単価」列/「刊行日」列のテキストボックスの横幅が変更され、「出版社」列がプルダウン・メニューに変更されていれば成功です。
また、それぞれの列に対して不正な値を入力した場合にはエラー・ダイアログが表示されることを、[削除]ボタンをクリックした場合に確認のダイアログが表示されることを、それぞれ確認しておいてください。
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第4回 テンプレート機能でGridViewコントロールも自由自在 | ||
| 1.グリッド上の入力コントロールをカスタマイズしよう | ||
| 2.TemplateFieldフィールドを適用する | ||
| 3.TemplateFieldフィールド適用のポイントを理解する | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




