 |
連載:Visual Studio 2005でいってみようDBプログラミング第5回 開発生産性を向上させるASP.NET 2.0のサーバ・コントロール山田 祥寛(http://www.wings.msn.to/)2006/07/01 |
|
|
前回までは、主にGridViewコントロールによるグリッド表の作成にフォーカスしてきましたが、ASP.NET 2.0では、そのほかにもさまざまな高機能なサーバ・コントロールを提供しています。ツリー・メニューや“パンくずリスト”などのナビゲーションUIを提供する「ナビゲーション・コントロール」やユーザー管理にかかわる諸機能を提供する「ログイン・コントロール」、My Yahoo!のようなパーソナライズ機能を実装するための「WebPartsコントロール」などなどです。
1つ1つ挙げていくとキリがありませんが、今回は、データソース・コントロールとの連携という点にフォーカスして、DetailsView、Wizard、TreeViewコントロールについて取り上げます。これらコントロールの利用を通じて、データベース連携アプリケーションの勘所を学んでみましょう。
今回作成するサンプル・プログラムのダウンロード(vs2005db_05.zip)
GridView/DetailsViewコントロールで一覧/詳細マルチビューを生成する
ASP.NET 2.0のデータアクセス・コントロールでGridViewコントロールと並んで、もう1つ忘れてはならないのがDetailsViewコントロールです。GridViewコントロールが一覧(グリッド)表を生成するのに対して、DetailsViewコントロールは、その名のとおり、データベースから取得した内容を単票形式(詳細ビュー)として出力します。
DetailsViewコントロールは見掛けこそ単票形式で、GridViewコントロールとはまったくの別物であるかのように見えますが、データソース・コントロールとの関連付けやXxxxxFieldフィールドによるカラム・レイアウトのカスタマイズなどは、ほとんどGridViewコントロールと同じ要領で利用することができます。
DetailsViewコントロールは(もちろん)それ単体で利用することも可能ですが、GridViewコントロールと併用することで、一覧表で選択された行の詳細を詳細ビューで表示する、というような機能を容易に作成できます。
以下では、GridViewコントロールで選択された行に関連付いた出版社情報(publishテーブル*1)を詳細ビューで表示するサンプル・アプリケーションを作成してみましょう。
| *1 publishテーブルは第4回で作成したものと同じです。本サンプルを動作させるには、あらかじめデータベース上にpublishテーブルを作成し、適当なデータを入力しておく必要があります。 |
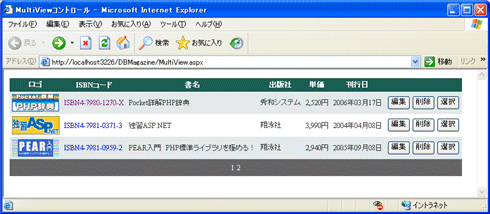
 行を選んで[選択]ボタンをクリック  |
| 図1 サンプル・アプリケーションの実行結果 |
| 一覧表(GridViewコントロール)で選択された行の詳細を詳細ビュー(DetailsViewコントロール)で表示する。 |
以下に、具体的な手順を見ていきます。
[1]サーバ・コントロールを配置する
新規に作成したWebフォーム「MultiView.aspx」に図2の要領で、サーバ・コントロールを配置します。GridViewコントロールに関しては前回でカスタマイズを行ったもの(GridView_Custom2.aspx)をコピーして貼り付けてください。
また、DetailsViewコントロールに対してデータソースを関連付ける方法については、第2回の「GridViewコントロールにデータをバインドする」の内容を参考にしてください。
最終的に[データ ソースの構成]ウィザードで以下のようなSQL命令が生成されていればOKです*2。
|
| *2 本来であれば、DetailsViewコントロールの列情報も設定するべきですが、本稿では割愛します。手順はGridViewコントロールのそれと同様ですので、詳細は第3回を参照してください。 |
MultiViewコントロールは1つのページ上で複数のビュー(Viewコントロール)を切り替えて表示するためのサーバ・コントロールです。MultiViewコントロールで切り替え可能なビューは、Viewコントロールで定義する必要があります。Viewコントロールは必ずMultiViewコントロールの配下に配置しなければなりません*3。
| *3 MultiViewコントロールに関する詳細は「.NET TIPS:[ASP.NET]MultiView/Viewコントロールでマルチビューのページを作成するには?」を参照してください。 |
[2]プロパティ情報を設定する
次に、表1の要領でMultiView.aspx上に配置したサーバ・コントロールのプロパティ情報を設定します(第4回で設定した内容については割愛しています)。
|
||||||||||||||
| 表1 MultiView.aspxのプロパティ情報 |
Viewコントロール配下のボタン・コントロール*4では、ボタンに特殊な機能を持たせるために、CommandName(コマンド名)とCommandArgument(コマンド引数)プロパティに設定可能な予約済みの値が用意されています。Viewコントロールでは、これらのプロパティに対して予約値を設定しておくことで、コーディングレスでビューの切り替えを行うことができます。
| *4 Button、LinkButton、ImageButtonなどのコントロールを指します。 |
例えば、ここではCommandNameプロパティを「PrevView」に設定していますが、この場合、ボタン・クリック時に1つ前のビュー(つまり、グリッド表)に切り替えることができます。MultiView/Viewコントロールで利用可能なCommandName/CommandArgumentプロパティの値は表2のとおりです。
|
|||||||||||||||
| 表2 Viewコントロール配下で利用可能な予約コマンド |
[3]イベント・ハンドラを定義する
最後に、GridViewコントロール上で[選択]ボタンをクリックしたタイミングで、詳細ビューに切り替えるイベント・ハンドラを定義します。GridView.SelectedIndexChangedイベント・ハンドラを作成し、リスト1のようなコードを記述してください。
| |
| リスト1 [選択]ボタン・クリック時に実行されるコード |
SelectedRowプロパティはグリッド上の選択行を取得します。ここでは前回も紹介したFindControlメソッドを使用して、選択行上の「出版社」列のラベルを取得しているわけです(「Label1」は「出版社」列で定義されたLabelコントロールのID値です)。
あとは、取得した出版社名を、DetailsViewコントロールに関連付いたSqlDataSourceコントロール「sds_d」のSELECTステートメントにセットするだけです。SelectParametersプロパティはSELECTステートメントで定義されたパラメータを取得します。
最後に、MultiViewコントロールのActiveViewIndexプロパティに1をセットすることで、表示ビューを2番目のビューに切り替えることができます。インデックス値は0スタートである点に注意してください。
以上を理解したら、MultiView.aspxを実際に実行してみましょう。図1のように一覧/詳細ビューを切り替え表示することができれば成功です。
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第5回 開発生産性を向上させるASP.NET 2.0のサーバ・コントロール | ||
| 1.GridView/DetailsViewコントロールで一覧/詳細マルチビューを生成する | ||
| 2.Wizardコントロールでウィザード形式の入力画面を作成する(1) | ||
| 3.Wizardコントロールでウィザード形式の入力画面を作成する(2) | ||
| 4.TreeViewコントロールでツリー・メニューを作成する | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





