連載:VS 2005でいってみようDBプログラミング第10回 実践アプリケーションで一歩踏み込むASP.NET 2.0の世界山田 祥寛(http://www.wings.msn.to/)2006/11/29 |
 |
|
|
|
[3]サーバ・コントロールを配置する
新規作成したBbs.aspxをフォーム・デザイナで表示すると、マスタ・ページで定義された部分がグレーアウトした状態で、編集可能なコンテンツ部分のみがContentコントロールとして表示されていることが確認できるはずです。
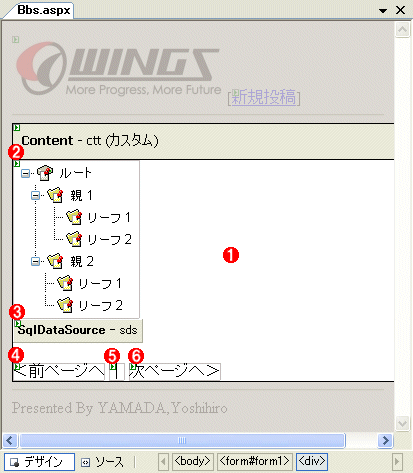
ここでは、Contentコントロールで定義された領域内に、図4の要領でサーバ・コントロールを配置します。
 | ||||||||||||||||||
| 図4 Bbs.aspxのフォーム・レイアウト | ||||||||||||||||||
|
また、配置したサーバ・コントロールに対しては、表4の要領でプロパティ情報を設定しておきましょう。
| ||||||||||||||||||||||||||||
| 表4 Bbs.aspxのプロパティ設定 | ||||||||||||||||||||||||||||
HyperLink/Literalコントロールは、それぞれ前後ページへのナビゲーション・リンクを作成するためのものです。デフォルトではVisibleプロパティをFalse(非表示)にしておき、前/次ページがある場合にのみプログラムから動的にTrue(表示)に切り替えるものとします。
SqlDataSourceコントロールのSelectQueryプロパティを設定するためのクエリビルダの操作については、第5回の内容を参照してください。Bbsテーブル上の各フィールドをグリッド・ペインにドラッグ&ドロップし、絞り込み条件としてparent行の[フィルタ]列に対して「=@parent」と指定します。最終的に表4に示したようなSQL命令ができていればOKです。
[4]ページ・ロード時の処理を定義する
以上でフォーム・デザイナ上の作業は完了です。次に、TreeViewコントロールが表示されたときに、データベース(Bbsテーブル)の内容をツリーに流し込むと同時に、最上位記事(親を持たない記事)が5件以上ある場合に[次ページへ]のリンクを作成するための処理をイベント・ハンドラに記述してみましょう。
コード・エディタから以下のように記述してください。
| |
| リスト1 ページ・ロード時の処理を記述したコード(Bbs.aspx) |
データベースから読み込んだ情報をTreeViewコントロールに展開する方法については、第5回でも紹介していますので、詳細はこちらを参照してください。
ここで注目していただきたいのは、TreeViewコントロールに対してページング機能を実装する方法です。ここでは、あくまで簡易的な方法として、Bbsテーブルから「parent=0」の条件を満たすレコード(最上位記事)を全件取得し、ツリー展開時にrecord 〜 record+4件目――すなわち、取得開始位置から5件のレコードのみを取り出す方法を取っています。
また、クエリ情報page、AddChildArticlesメソッドの戻り値(次のレコードが残っているか)に基づいて、前後ページへのリンクの要否を判定し、HypertLink/Literalコントロールで構成されるナビゲーション・リンクの表示/非表示を切り替えています。
この方法では、常にすべての最上位記事をデータベースから読み込むことになりますので、そのようなデータが大量になった場合に十分な性能が得られない可能性がありますが、小規模なアプリケーションであれば、さほど問題になることはないはずです。大量データのページングを扱う方法については、第12回にてあらためて紹介する予定です。
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第10回 実践アプリケーションで一歩踏み込むASP.NET 2.0の世界 | ||
| 1.スレッド一覧画面を作成する(1) | ||
| 2.スレッド一覧画面を作成する(2) | ||
| 3.個別記事表示/返信/投稿画面を作成する(1) | ||
| 4.個別記事表示/返信/投稿画面を作成する(2) | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




