連載:VS 2005でいってみようDBプログラミング第10回 実践アプリケーションで一歩踏み込むASP.NET 2.0の世界山田 祥寛(http://www.wings.msn.to/)2006/11/29 |
 |
|
|
|
個別記事表示/返信/投稿画面を作成する − FormViewコントロールの応用
次に、Bbs.aspxで個別の記事リンク、または[新規投稿]リンクをクリックした場合に表示される個別記事画面(BbsShow.aspx)を作成してみることにしましょう。このBbsShow.aspxでは、指定された記事を表示するとともに、既存記事の削除や新規記事の投稿、既存記事に対する返信投稿などの機能を提供します。
[1]サーバ・コントロールを配置する
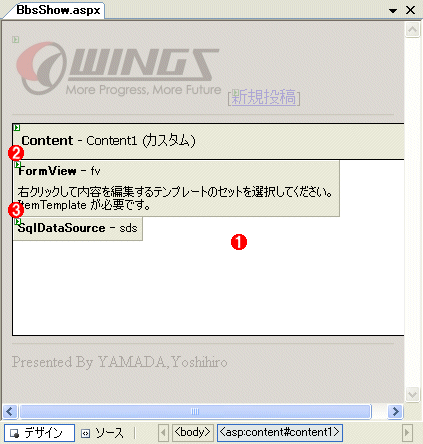
先ほどと同様にマスタ・ページ「BbsMaster.master」を適用した新規のWebフォーム「BbsShow.aspx」を作成し、図5の要領でサーバ・コントロールを配置します。
 |
|||||||||
| 図5 BbsShow.aspxのフォーム・レイアウト | |||||||||
|
FormViewコントロールは、第5回で解説したDetailsViewコントロールと同様に、詳細ビューを作成するためのコントロールです。
DetailsViewコントロールでは詳細ビューをあらかじめ決められたテーブル組みの形式で整形するのに対して、FormViewコントロールは、参照/編集/新規ビューをそれぞれテンプレートとしてデザインでき、DetailsViewコントロールに比べて自由にレイアウトを決められるのが特徴です。
[2]FormViewコントロールのテンプレートを編集する
次に、配置したFormViewコントロールの各テンプレートを編集します。
FormViewコントロールには表5のようなテンプレートが用意されていますが、本サンプルでは「個別記事参照」画面としてItemTemplateテンプレートを、「記事返信」画面としてEditItemTemplateテンプレートを、「新規投稿」画面としてInsertTemplateテンプレートを、それぞれ定義しておくものとします。
|
||||||||||||||||
| 表5 FormViewコントロールで利用可能なテンプレート | ||||||||||||||||
テンプレートを編集するには、FormViewコントロールのタスク・メニューから[テンプレートの編集]を選択してください。
デフォルトではItemTemplateテンプレートの編集画面が表示されますので、表示テンプレートを切り替えたい場合には、同じくタスク・メニューの[表示]一覧から対象のテンプレートを選択してください。編集が終了したら、タスク・メニューの[テンプレート編集の終了]を選択します。
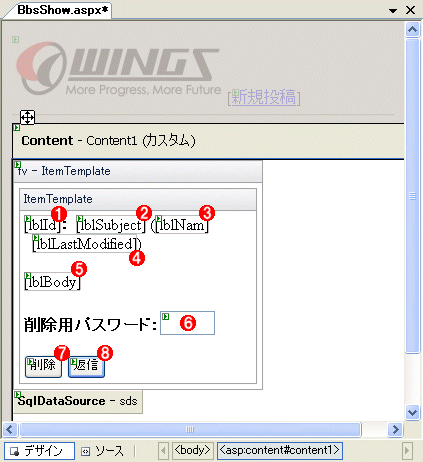
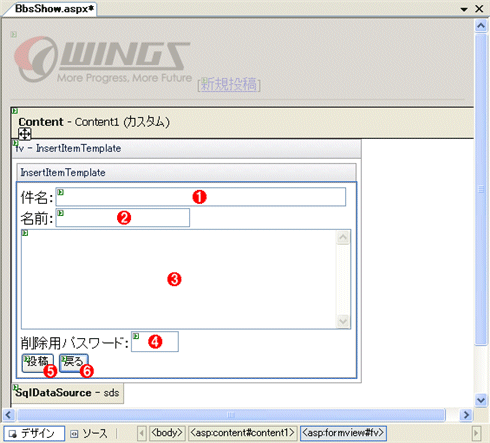
ここでは、それぞれ以下の図のようにサーバ・コントロールを配置するものとします。
 |
||||||||||||||||||||||||
| 図6 ItemTemplateテンプレートのレイアウト(「個別記事参照」画面) | ||||||||||||||||||||||||
|
 |
||||||||||||||||||
| 図8 InsertItemTemplateテンプレートのレイアウト(「新規投稿」画面) | ||||||||||||||||||
|
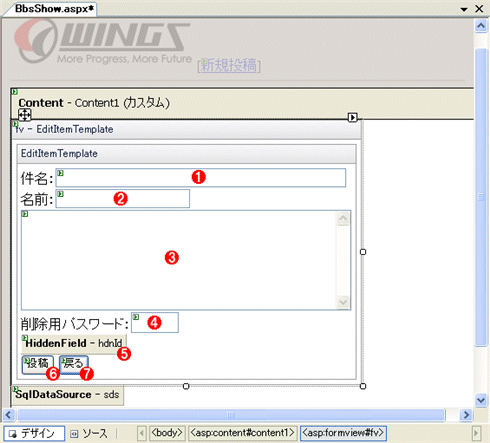
なお、本サンプル・アプリケーションでは「記事返信」用の画面として、便宜的にEditItemTemplateテンプレートを利用していますが、これは既存記事の編集用ではありませんので注意してください。
それぞれのテンプレートには、表6の要領でプロパティ情報を設定しておきます。
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 表6 各テンプレート上のプロパティ情報 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ただし、Label/TextBoxコントロールのTextプロパティ、HiddenFieldコントロールのValueプロパティのように、データベースからの取得値をバインドする式を記述したい場合には、プロパティ・ウィンドウからは入力できません。各コントロール右上のタスク・メニューから[DataBindingsの編集]を選択し、表示された[<コントロール名> DataBindings]ダイアログから[カスタム式]−[コード欄]にバインド式(「Bind("subject")」など)を入力してください。バインド式の詳細については、第4回でも紹介していますので、併せて参照してください。
HiddenFieldコントロールは、どの記事に対する返信なのかを識別するための投稿コードを維持するために使用しています。
|
[コラム]HiddenFieldコントロール HiddenFieldコントロールはASP.NET 2.0から追加されたコントロールで、いわゆる隠しフィールド(<input type="hidden">)を生成します。隠しフィールドの値はブラウザ上では表示されませんが、エンドユーザーの目から完全に隠ぺいされているわけではない、という点に注意してください。悪意あるユーザーが隠しフィールドの値を改ざんすることは比較的容易に可能です。原則として、アプリケーションの挙動を左右するような情報を隠しフィールド経由でやりとりするべきではありません。 もしもそのような必要がある場合には、HiddenFieldコントロールのValueChangedイベントを利用するべきです。ValueChangedイベントは隠しフィールドの値がポストバックの前後で変更された場合に発生するイベントで、本イベントを利用することで(例えば)値の改ざんが行われた場合などに後続の処理を中止するなどの処理を記述することが可能になります。 |
なお、FormViewコントロール上の各ビューではMultiView/Viewコントロールと同様、ボタンに特殊な機能を持たせるために、CommandName/CommandArgumentプロパティの値が予約されています。FormViewコントロールで利用可能な予約コマンドは、表7のとおりです。
|
||||||||||||||||||||||||||||||
| 表7 FormViewコントロールで利用可能な予約コマンド | ||||||||||||||||||||||||||||||
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第10回 実践アプリケーションで一歩踏み込むASP.NET 2.0の世界 | ||
| 1.スレッド一覧画面を作成する(1) | ||
| 2.スレッド一覧画面を作成する(2) | ||
| 3.個別記事表示/返信/投稿画面を作成する(1) | ||
| 4.個別記事表示/返信/投稿画面を作成する(2) | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|