連載:VS 2005でいってみようDBプログラミング第11回 実践アプリケーションでもっと踏み込むASP.NET 2.0の世界山田 祥寛(http://www.wings.msn.to/)2006/12/23 |
 |
|
|
|
[2]データ操作の各タイミングでの処理を定義する
以上でフォーム・デザイナ上の作業は完了です。次に、ページ上で発生する各イベントに応じた処理を追加します。
ここで追加するのは、FormViewコントロールのItemInserting/ItemUpdatingイベント・ハンドラです。それぞれInsertItemTemplate/EditItemTemplateテンプレート上で[投稿]ボタンがクリックされたタイミングで、実際の登録処理が行われる「直前」に実行されます。
また、FormViewコントロールにデータがバインドされたタイミングで処理されるDataBoundイベント・ハンドラを修正します。
| |
| リスト1 各テンプレートでの処理を記述したコード(BbsShow.aspx) |
ここで注目していただきたいのは、以下の2点です。
(1)FormViewコントロール内の表示アイテムを取得するのはDataItemプロパティ
FormViewコントロール上で表示されたアイテム(レコード)を取得するのは、DataItemプロパティの役割です。ここでは、DataItemプロパティを介して取得したDataRowViewオブジェクトからidataフィールドの値を取得し、空であるか(DBNull値であるか)を判定します。
そして、空でない場合(idataフィールドに画像データがセットされている場合)に、Imageコントロールを表示状態にしているわけです。なお、DataItemプロパティは戻り値をObjectオブジェクトとして返しますので、使用するに当たっては、必ずDirectCast命令で適切な型にキャストする必要がある点に注意してください。
(2)データソース・コントロールへのパラメータはValues/NewValuesプロパティにセット
FileUploadコントロールからアップロードされたファイル情報は、ItemInserting/ItemUpdatingイベント・ハンドラのパラメータであるFormViewInsertEventArgsオブジェクトのValuesプロパティとFormViewUpdateEventArgsオブジェクトのNewValuesプロパティを介して引き渡すことが可能です。ファイル情報は、FileUpload.FileBytesプロパティによって取得します。
[3]画像出力用にWebフォームを新規作成する
次に、先ほど保留にしておいたBbsImage.aspxを作成します。BbsImage.aspxはBbsShow.aspxのItemTemplateテンプレート(Imageコントロール)から呼び出されることを想定したWebフォームで、クエリ情報idをキーにBbsテーブルを検索し、対応する画像情報を取得、クライアントに表示します。
新規のBbsImage.aspxを作成したら、フォーム・デザイナから図5の要領でSqlDataSourceコントロールを配置し、プロパティ情報を設定しておきます。
 |
| 図5 BbsImage.aspxのフォーム・レイアウト |
| SqlDataSourceコントロール(sds)を配置。表3のようにプロパティ情報を設定する。 |
| ||||||||
| 表3 図5で配置したSqlDataSourceコントロール(sds)のプロパティ | ||||||||
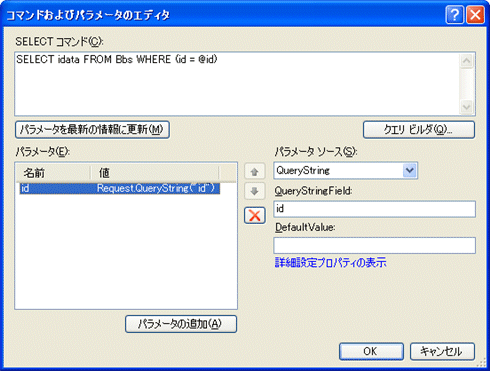
また、SelectQueryプロパティの@idパラメータには、図6の要領でクエリ情報「id」から値を受け取れるようにパラメータ・ソースの登録を行っておきましょう(クエリ情報については第10回を参照)。
 |
| 図6 [コマンドおよびパラメータのエディタ]ダイアログ |
| SelectQueryプロパティの@idパラメータは、クエリ情報「id」の値を受け取れるように設定する。 |
以上で、SqlDataSourceコントロールの設定は完了です。あとは、ページロード時に設定したSELECT命令を実行するコードを記述するだけです(リスト2)。
| |
| リスト2 ページロード時の処理を記述したコード(BbsImage.aspx) | |
| データベースから読み込んだバイナリ・データ(画像データ)を出力する。 |
SqlDataSource.SelectCommandプロパティで設定されたSELECT命令を実行する方法については、第5回でも紹介したとおりです。ここでは取得したIDataReaderオブジェクトからidataフィールドの値を読み込み、空でない(DBNull値でない)場合にのみ、その内容をクライアントに出力します。
本サンプルのようなバイナリ・データを出力するのは、Response.BinaryWriteメソッドの役割です。取得したidataフィールドの値は、DirectCast命令によってバイト配列にキャストしなければならない点にも注意してください。
以上で、画像データのアップロード/表示機能の実装は完了です。BbsShow.aspxを起動し、図1のように新規投稿画面(または返信投稿画面)から画像データを投稿できることを、また、投稿した画像データが個別記事表示画面から正しく参照できることを確認してみましょう。
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第11回 実践アプリケーションでもっと踏み込むASP.NET 2.0の世界 | ||
| 1.掲示板アプリケーションに画像アップロード機能を追加する(1) | ||
| 2.掲示板アプリケーションに画像アップロード機能を追加する(2) | ||
| 3.掲示板の更新情報をRSSフィードで配信する | ||
| 4.アプリケーション・エラーに関する情報を管理者にメールで通知する | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




