連載:VS 2005でいってみようDBプログラミング第11回 実践アプリケーションでもっと踏み込むASP.NET 2.0の世界山田 祥寛(http://www.wings.msn.to/)2006/12/23 |
 |
|
|
|
掲示板の更新情報をRSSフィードで配信する
RSS(Rich Site Summary)フィードとは、サイト新着情報の伝達を目的としたXML形式の文書です。昨今では、主要なニュース・サイトやブログなどでもRSSフィードを配信するものが急増していますし、先日リリースされたInternet Explorer 7.0(以降、IE7)でもRSSリーダー機能が標準搭載されたことから*1、RSSフィードは今後ますます一般ユーザーにも浸透していくであろうことが期待できます。
ここでは、掲示板アプリケーションに、最新投稿15件をRSSフィードとして出力する機能を追加します。それではさっそく、具体的な手順を見ていくことにしましょう。
| *1 IE7のRSSリーダー機能については、別稿「使い勝手とセキュリティ機能が改善された新ブラウザ、Internet Explorer 7」を参照してください。 |
[1]サーバ・コントロールを配置する
新規のRssFeed.aspxを作成したら、フォーム・デザイナから図7の要領でページをレイアウトします。
 |
| 図7 RssFeed.aspxのフォーム・レイアウト |
| Repeaterコントロール(rep)を配置する。 |
Repeaterコントロールは、データソース(コントロール)から取得したデータを、あらかじめ指定されたテンプレートに従って、繰り返し表示するためのサーバ・コントロールです。Repeaterコントロールで指定可能なテンプレートは、以下の表4のとおりです。
|
||||||||||||
| 表4 Repeaterコントロールで利用可能なテンプレート | ||||||||||||
もっとも、これだけを見ると、すでにこれまでに何度も見てきたGridViewコントロールと似ているように思われるかもしれませんが、Repeaterコントロールは以下のような点で、GridViewコントロールとは異なる特徴を持っています。
- Repeaterコントロール自身は、<table>などのタグを自動生成しない
- ソート/ページング機能、データソースの登録/編集/削除などの機能を提供しない
要は、Repeaterコントロールとは、「データの繰り返し出力にのみ特化したシンプルなコントロール」だと思っていただければよいでしょう。シンプルである分、GridViewコントロールよりも高速な動作は望めますが、一方で、ちょっとした処理を行うにも多くのコーディングが必要になるという難点もあります。
また、テンプレートをフォーム・デザイナ上でレイアウトできないというのも、大きな制約の1つでしょう。GridViewコントロールのTemplateFieldフィールドを活用することで、かなり柔軟な出力まで対応できますので、一般的な繰り返しデータの出力ならば、まずはGridViewコントロールの活用を検討するべきでしょう。
Repeaterコントロールを必要とするのは、例えば本稿でも紹介するようなHTML以外のフォーマットでデータを出力したいようなケースです。本稿のようなケースでは、GridViewコントロールが自動で生成する<table>タグなどは(当然)出力されてほしくないものですので、Repeaterコントロールを使用する必要があります。
Repeaterコントロールをフォーム・デザイナ上に配置すると、コントロール右肩に[Repeaterタスク]メニューが表示されますので、[データソースの選択]から「<新しいデータソース>」を選択します。[データソース構成ウィザード]ダイアログが表示されますので、これまでと同様、表5の要領で必要な情報を入力していきましょう。
|
||||||||||
| 表5 Repeaterコントロールの[データソース構成ウィザード]の設定 | ||||||||||
なお、[Selectステートメントの構成]ダイアログからでは、TOP句を含むSQL命令は生成できません。[Selectステートメントの構成]ダイアログから[カスタムSQLステートメントまたはストアドプロシージャを指定する]を選択し、[カスタムステートメントまたはストアドプロシージャを定義します]ダイアログから[SQLステートメント]を直接指定する必要があります。
ウィザードを完了すると、Repeaterコントロールの下部にSqlDataSourceコントロールが配置されていることが確認できるはずです。
[2]コード・エディタからコードを編集する
前述したように、Repeaterコントロールでは使用するテンプレートをフォーム・デザイナから編集することはできません。画面をコード・エディタに切り替えたうえで、以下のリスト3の要領でコードを追記してみましょう。また、「.aspx」ファイルを新規作成する際にVisual Studio 2005は必要最低限のHTMLコードを自動生成しているはずですが、ここでは不要ですので、余計な部分を削除します。
|
|
| リスト3 掲示板の最新投稿15件をRSSフィードとして出力するためのコード(RssFeed.aspx) |
本節冒頭でも述べたように、RSSはXML形式で記述されたデータですので、生成のロジックそのものについては、特筆すべき点はありません。あらかじめ用意したRSS形式のテンプレート(リスト3)に対して、データベースから取得した投稿情報をRepeaterコントロールにバインドしているだけです。
以下の図8に、本サンプルで利用しているRSS 2.0フォーマットの主要素についてまとめておきます。
|
||||||||||||||||||||||||||||||||||||||||||||||||||
| 表6 RSS 2.0で利用可能な主な要素 | ||||||||||||||||||||||||||||||||||||||||||||||||||
| RSSフォーマットはそのバージョンによって大きくフォーマットが異なるので注意してください。RSS各バージョンの仕様書については、別稿「.NET TIPS:[ASP.NET]データベースからRSSフィード情報を生成するには?」を併せて参照してください。 | ||||||||||||||||||||||||||||||||||||||||||||||||||
Repeaterコントロールのテンプレートは、それぞれ<asp:Repeater>タグの配下に<XxxxxTemplate>タグを定義し、その配下に記述することが可能です。
バインド式については、第4回でも紹介したとおりですが、コード・エディタからバインド式を編集する際には、テンプレートとのデリミタとして、式を「<%# 〜 %>」でくくる必要がある点に注意してください。これはフォーム・デザイナからウィザード・ベースで式を編集する場合にはVisual Studio 2005が自動的に生成するため、意識する必要がなかったポイントです。
本稿ではコード簡略化のために、チャネル情報やロゴ情報はテンプレート内にハード・コーディングしていますが、もちろん、これらの情報をデータベースやアプリケーション構成ファイルから取得することも可能です。
[3]ページ・キャッシュを有効化する
さて、ここまでの記述でも一通りの機能は動作しますが、ここではもう1つ「ページ・キャッシュ機能」を実装しておくことにしましょう。
ページ・キャッシュとは、ASP.NETによる動的なページ生成の結果を一時的に保持しておき、2回目以降のアクセスでは保持された内容を直接に出力する仕組みのことをいいます。ページ・キャッシュを利用することで、ページ生成やデータベースアクセスなどの負荷を軽減できますので、パフォーマンスの改善が望めます。
ASP.NETでは、このようなページ・キャッシュの機能を有効にするために、「@OutputCacheディレクティブ」を宣言するだけでOKです。
|
|
| リスト4 ページ・キャッシュを有効にするためのコード(RssFeed.aspx) |
この場合、キャッシュ・データは120秒間だけ保持されます。VaryByParam属性は、キャッシュ・データを識別するためのキーとなるクエリ・パラメータ名を指定します。例えば、
RssFeed.aspx?id=12345&category=ASPNET
のようなクエリ情報でページの内容が変動する場合には、以下のように記述することで、idパラメータとcategoryパラメータのペアの単位でキャッシュが生成されます。
|
|
| リスト5 id/categoryパラメータのペアの単位でキャッシュ |
クエリ・パラメータによってページの生成結果が異なるようなページでは、VaryByParam属性でキー名を明示しないと、クエリ・パラメータは異なるのに、すべて同一のページ結果(キャッシュ・データ)を出力してしまうという不具合が発生することになりますので、注意してください。
ちなみに、リスト4では"none"を指定していますが、これはクエリ・パラメータによる識別を行わないことを意味します。@OutputCacheディレクティブにおいて、VaryByParam属性は必須ですので、もしも識別が不要である場合にも必ず"none"値を指定するようにしてください。逆に、すべてのクエリ・パラメータによってキャッシュ・データを識別したいという場合には、"*"値を指定します。
そのほか、@OutputCacheディレクティブで利用可能な主な属性については、表7にまとめておきます。
|
|||||||||||||||||||||||||||||
| 表7 @OutputCacheディレクティブの主な属性 | |||||||||||||||||||||||||||||
さて、以上のコードが入力できたら、さっそくRssFeed.aspxを実行してみましょう。
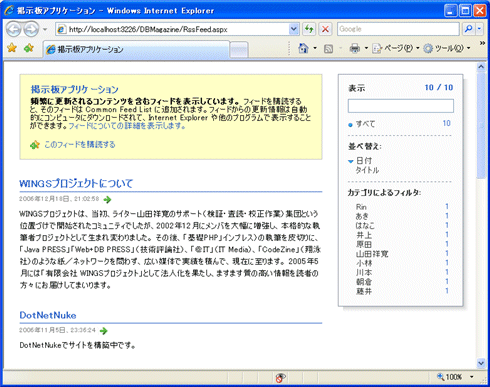
以下の図8はIE7から参照した場合の実行結果です。IE7ではRSSフィードに標準対応しており、その内容を独自のスタイルで整形して表示します。
 |
| 図8 RssFeed.aspxの実行結果(IE7でアクセスした場合) |
ちなみに、IE6以前などRSSフィードに標準対応していないブラウザでRssFeed.aspxにアクセスすると、未整形のXML文書がそのまま表示されるはずです。
もちろん、このままではエンドユーザーの利用には堪えませんので、この場合は、(例えば)Sharp Readerのような専用のRSSリーダー(アグリゲータ)を利用して閲覧するのが一般的です。専用のクライアント・アプリケーションを利用することで、きちんと整形された結果を参照できます。
 |
| 図9 RssFeed.aspxの実行結果(Sharp Readerでアクセスした場合) |
| INDEX | ||
| Visual Studio 2005でいってみようDBプログラミング | ||
| 第11回 実践アプリケーションでもっと踏み込むASP.NET 2.0の世界 | ||
| 1.掲示板アプリケーションに画像アップロード機能を追加する(1) | ||
| 2.掲示板アプリケーションに画像アップロード機能を追加する(2) | ||
| 3.掲示板の更新情報をRSSフィードで配信する | ||
| 4.アプリケーション・エラーに関する情報を管理者にメールで通知する | ||
| 「Visual Studio 2005でいってみようDBプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




