連載:VSTSの単体テスト機能は本当に使えるのか?第3回 VSTSで提供される注目すべき単体テスト機能株式会社 アークウェイ 中西 庸文(Microsoft MVP 2006 - Solutions Architect) 2007/02/07 |
 |
|
|
|
■データ・ドリブン単体テストの記述
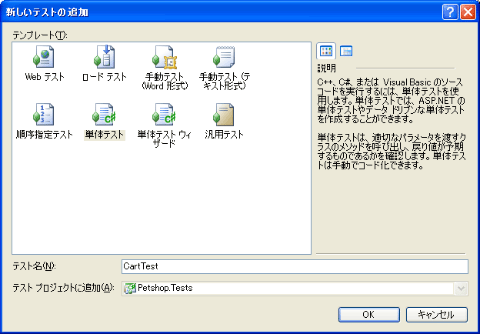
まず、新しいテスト・クラスを追加する。VS 2005のソリューション・エクスプローラ上で、「PetShop.Tests」プロジェクトを右クリックしてコンテキスト・メニューを表示し、[追加]−[新しいテスト]を選択する。テンプレートとして「単体テスト」が選択された状態で[新しいテストの追加]ダイアログ上でテスト名に「CartTest」と入力し、テスト・クラスをテスト・プロジェクトに追加する。
 |
| テスト・クラスの追加 |
| VS 2005のソリューション・エクスプローラ上で、テスト・プロジェクトを右クリックしてコンテキスト・メニューを表示し、そこから[追加]−[新しいテスト]を選択する。これにより、テスト・クラスをテスト・プロジェクトに追加するためのダイアログが表示される。 |
次に、追加されたCartTestクラスにテスト・メソッドのメソッド・スタブを記述する。
|
|
| テスト・メソッドのメソッド・スタブ |
続いてこのテスト・メソッドがデータ・ドリブン単体テストとなるように、データ接続の設定を行う。
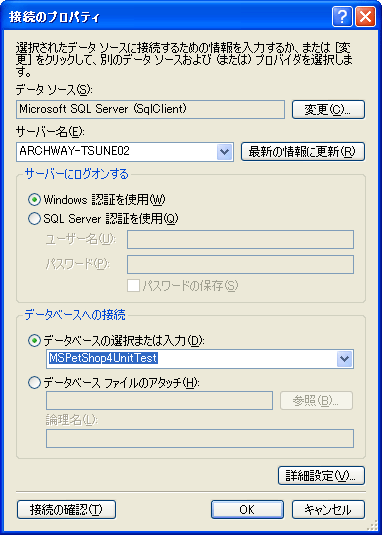
VS 2005のメニュー・バーから[テスト]−[ウィンドウ]−[テスト ビュー]を選択してテスト・ビューを表示する。テスト・ビューで「カートに商品が追加できるべき」のテストを選択すると、プロパティ・ウィンドウに[データ接続文字列]が表示されるので、ここでテスト用データベースへの接続設定を行う。[接続のプロパティ]ダイアログ上で、テスト用データベースのあるサーバ名とデータベースを選択して設定を保存する。
 |
| データ接続の設定 |
| テスト・ビューで対象の単体テストを選択すると表示されるプロパティ・ウィンドウの[データ接続文字列]で[…]ボタンをクリックする。これにより、テスト用データベースへの接続設定を行うためのダイアログが表示される。 |
続いてプロパティ・ウィンドウの[データ テーブル名]に「AddCartTest」と入力する。
これらの設定によって自動的に変更されたテスト・メソッドの属性を以下に示す。サーバ名は適宜読み替えてほしい。
|
|
| データ接続の設定が反映されたテスト・メソッドのスケルトン・コード |
データ・ドリブン単体テストでは、テスト用テーブルから取得されたテスト・データにアクセスするためにTestContextプロパティを用意する必要がある。
テスト対象のクラスから単体テストを自動生成した場合にはTestContextプロパティの記述は自動的に追加されるが、今回のように手動でテスト・クラスを作成した場合には自分でTestContextプロパティの記述を行う必要がある。
それではCartTestクラスにTestContextプロパティの記述を追加しよう。なお、TestContextプロパティの値は、VSTSのテスティング・フレームワークによって実行時に割り当てられることになる。
|
|
| TestContextプロパティの記述 |
これでようやくデータ・ドリブン単体テストの実装を行うことができる。テスト用テーブルに格納されているテスト・データへのアクセスは、TestContext.DataRowプロパティを呼び出すことによって可能となる。
以下に完成したテスト・クラスの内容を示す。
|
|
| 完成したテスト・クラス |
それでは、データ・ドリブン単体テストを実行してみよう。
| INDEX | ||
| VSTSの単体テスト機能は本当に使えるのか? | ||
| 第3回 VSTSで提供される注目すべき単体テスト機能 | ||
| 1.VSTSの単体テスト機能 | ||
| 2.データ・ドリブン単体テストの準備 | ||
| 3.データ・ドリブン単体テストの記述 | ||
| 4.ASPNET単体テスト | ||
| 「VSTSの単体テスト機能は本当に使えるのか?」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




