Web Matrixで始めるWebアプリ・プログラミング第2回 Web MatrixによるASP.NET開発の基礎 山田 祥寛 |
 |
|
|
|
(2)新規のWebフォームを設置する
プロジェクトに新規のファイルを追加するには、[Workspace]ウィンドウから該当するプロジェクトを右クリックし、表示されるコンテキスト・メニューの中から[Add New File]を選択する。すると、(Web Matrixの起動時にも表示された)「Add New File」ダイアログが表示されるので、作成したいファイルの項目、例えば、最も標準的なWebフォーム・ページを作成したいならば、[(General)]−[ASP.NET Page]を選択する。
 |
||||||||||||||||||
| [Add New File]ダイアログ | ||||||||||||||||||
| プロジェクトに新規のファイルを追加するには、このダイアログを使用する。一般的なWebフォーム・ページを作成するには、[ASP.NET Page]テンプレートを使用すればよい。 | ||||||||||||||||||
|
ここでは、[Filename](ファイル名)は「first.aspx」、[Language](使用言語)は「Visual Basic .NET」としておこう。[Location](保存先)にはデフォルトでプロジェクトのルート・フォルダが指定されているので、通常、変更の必要はないが、もしも変更したい場合には[...]ボタンをクリックしてフォルダを指定すればよい。
その他、「Specify optional class information(任意のクラス情報指定)」をチェックすると、内部的に生成されるクラス名や名前空間を指定することもできるが、Webフォーム・ページを作成する場合には、このあたりの情報はことさらに特定する必要はない。
なお、[Add New File]ダイアログには、その他にも以下のようなテンプレートが用意されている。
| カテゴリ | テンプレート | 拡張子 | 概要 |
| (General) | ASP.NET Page | .aspx | Webフォーム・ページ。@PageディレクティブやHTMLの骨格、スクリプト宣言ブロックなどを提供 |
| ASP.NET User Control | .ascx | ユーザ・コントロール。@Controlディレクティブやスクリプト宣言ブロックなどを提供 | |
| HTML Page | .htm | HTMLページ。HTMLの骨格を提供 | |
| XML Web Service | .asmx | Webサービス・クラス。@WebServiceディレクティブやクラスの骨格、<WEBMETHODS>属性付きのサンプル・コードとしてAddメソッドを提供 | |
| Class | (.vb) | クラスの骨格。選択する言語の種類によって拡張子は異なる | |
| Style Sheet | .css | カスケーディング・スタイル・シート(CSS) | |
| Global.asax | .asax | アプリケーション・ファイル。@Applicationディレクティブやスクリプト宣言ブロック、及び、各種アプリケーション・イベント・プロシージャの骨格を提供 | |
| web.config | .config | アプリケーション設定ファイル。<APPSETTINGS>(アプリケーション変数)や<SESSIONSTATE>(セッション状態)、<AUTHENTICATION>(認証)要素などのサンプル・コード | |
| XML File | .xml | XMLファイル。xml処理命令など | |
| XSL Transform | .xslt | XSLTスタイル・シート。xml処理命令と<STYLESHEET>要素など | |
| XML Schema | .xsd | XMLスキーマ。xml処理命令と<XSD:SCHEMA>要素など | |
| HTTP Handler | ashx | HTTPハンドラ・クラス。@WebHandlerディレクティブやHTTPハンドラ・クラスに最低限必要なメソッドの定義など | |
| Text File | .txt | 空のテキスト・ファイル | |
| SQL Script | .sql | 空のSQLスクリプト・ファイル | |
| Data Pages | Simple Data Report | .aspx | 標準的なDataGridサンプル |
| Filtered Data Report | .aspx | フィルタ機能付きDataGridサンプル | |
| Data Report With Paging | .aspx | ページング機能付きDataGridサンプル | |
| Data Report With Paging and Sorting | .aspx | ページング&ソート機能付きDataGridサンプル | |
| Master - Data Grid Details | .aspx | 選択機能付きDataGridサンプル | |
| Editable Data Grid | .aspx | 編集機能付きDataGridサンプル | |
| Simple Stored Procedure | .aspx | ストアド・プロシージャ利用のサンプル | |
| Mobile Pages | Mobile Page | .aspx | 標準的なモバイル用Webフォーム・ページ。@Page、@Registerディレクティブやスクリプト宣言ブロック、<MOBILE:FORM>タグなどを提供 |
| Mobile User Control | .ascx | モバイル用のユーザ・コントロール。@Control、@Registerディレクティブやスクリプト宣言ブロックなどを提供 | |
| Output Caching | Very By None | .aspx | @OutputCacheディレクティブのサンプル |
| Vary Cache By Browser | .aspx | 同ブラウザ単位のキャッシュ・サンプル | |
| Vary Cache By Header | .aspx | 同HTTPヘッダ単位のキャッシュ・サンプル | |
| Vary Cache By Parameters | .aspx | 同リクエスト・パラメータ単位のキャッシュ・サンプル | |
| Security | Login Page | .aspx | フォーム認証用のログイン・ページ |
| Logout Page | .aspx | フォーム認証用のログアウト・ページ | |
| Config File | .config | フォーム認証設定用のweb.config | |
| Web Services | Simple | .asmx | Webサービス・クラス。@WebServiceディレクティブやクラスの骨格、<WEBMETHODS>属性付きのサンプル・コードとしてAddメソッドを提供 |
| SOAP Headers | .asmx | SOAP Headerアクセス用のWebサービス・サンプル | |
| Custom Class | .asmx | XMLシリアライズ機能を備えたWebサービス・サンプル | |
| Output Caching | .asmx | キャッシュ機能付きのWebサービス・サンプル | |
| [Add New File]ダイアログで選択可能なテンプレート | |||
テンプレートには、各種ファイルに最低限必要なコード――Webフォーム・ページであれば、@Pageディレクティブや<form runat="Server">といったコードがあらかじめ記述された状態で用意されているので、開発者が定型的なコードの記述を繰り返す必要はない。それのみならず、ログイン・ページやGlobal.asax、web.configなどのファイルには、よく使われるようなコードのサンプルがデフォルトで記述されているので、簡単なサンプルをすぐに試せるだけでなく、ASP.NETの基本的な記述方法を学習するのにも役立つだろう。
「Data Pages」に属するDataGridサンプルなどは、SQL Server(MSDE)のサンプル・コードとしてもおなじみのPubsデータベースを利用しているので、SQL Serverさえ環境上にインストールされていれば、データを改変することなく「そのまま」コードを実行することができる。「Security」に属するログイン/ログアウト・ページも同様だ。必要なテンプレートだけではなく、むしろ「これはなんだろう?」と思うようなテンプレートについてこそ、一度コードをのぞき、実際に動かしてみることで、きっと新たな発見があるのではないだろうか。
|
[参考] ・ http://www.microsoft.com/japan/msdn/vstudio/downloads/ Web Matrixを起動している場合には、インストール後に一度、Web Matrix本体を再起動する必要があるので、注意すること。さもないと、ツールボックス上にモバイル・コントロールが正しく反映されない場合がある。 |
(3)サーバ・コントロールを配置する
WebアプリケーションのベースとなるWebフォーム・ページ(first.aspx)が準備できたら、以下の手順でサーバ・コントロールを配置してみよう。サーバ・コントロールは、ツールボックスからフォーム・デザイナ上にコントロールをドラッグ&ドロップすることで、ページの先頭から順に配置される。もしも配置位置を微調整したい場合には、コントロールがアクティブな状態(この状態の時は、コントロールの周囲の四隅とその四隅の中間位置に“□”の形のマークが表示される)で、[←]キーを1回だけクリックしてほしい。カーソルがコントロールの直前に移動するので、この状態から改行やスペースを使って、コントロールの移動や文字の挿入などを行うことができる。もちろん、HTMLそのものになれている方ならば、[HTML]や[All]モードに切り替えて、コードを直接に編集しても構わないかもしれないが、せっかくGUIベースのフォーム・デザイナを使用しているのだから、開発生産性という意味でも、不正なコードが混入することを防ぐという意味でも、「極力」フォーム・デザイナに完結した編集をお勧めしたい。
|
[参考] Web MatrixでGridLayoutモード相当の機能を実現する(つまりコントロールを絶対位置で配置する)には、Webフォーム上のコントロールを選択した状態で、ツール・バーの[Absolute Position]ボタンをクリックするか、またはメニューから[Layout]―[Absolute Position]を選択すればよい。 なお、VS.NETでGridLayoutモードとFlowLayoutモードを切り替えるには、Webフォーム上のコントロールではなくWebフォーム自体を選択した状態で、プロパティ・ウィンドウのpageLayoutプロパティを変更すればよい。 |
「Hello, XXXXX!!」アプリケーションで配置するコントロールと、最初に設定しておくべきプロパティの組み合わせは、以下のとおり。
| コントロール | プロパティ | 設定値 |
| TextBox | (id) | txtNam |
| Button | (id) | btnClick |
| Text | OK | |
| Label | (id) | lblDisp |
| ForeColor | Red | |
| Width | 200px | |
| Text | △(ブランク) | |
| first.aspx上のコントロール | ||
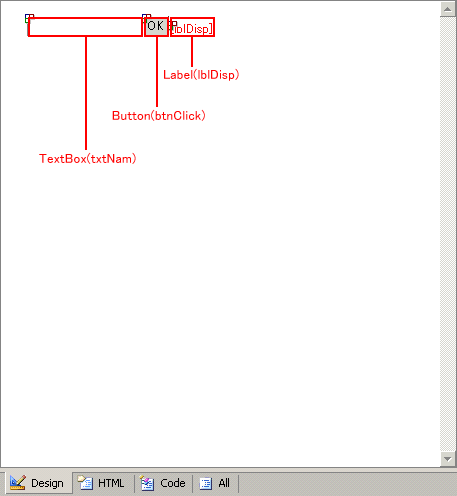
 |
| first.aspxのフォーム・デザイン |
idプロパティは、あとでコードを記述する際に、サーバ・コントロールを特定するためのキーとなるものである。必ずユニーク(一意)となるように設定しなければならない。
Textプロパティは、Buttonコントロールであればボタン上の文字を、TextBoxコントロールであればボックス内の値を、Labelコントロールであれば表示される文字列をそれぞれ表現する。ForeColorプロパティは文字色を表す。
プロパティを変更することで、フォーム・デザイナ上のコントロールがビジュアルに変化する様を確認してほしい。また、Labelコントロールのように輪郭のないコントロールでは、Textプロパティが△(ブランク)となった場合にIDプロパティの値が表示される点にも注目のこと。
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第2回 Web MatrixによるASP.NET開発の基礎 | ||
| 1.プロジェクトの新規作成 | ||
| 2.Webフォームの設置とコントロールの配置 | ||
| 3.コードの記述と完成したWebページの確認 | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
| 更新履歴 | |||||
|
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




