 |
|
Web Matrixで始めるWebアプリ・プログラミング 第2回 Web MatrixによるASP.NET開発の基礎山田 祥寛2004/01/31 |
|
|
| ≪今回の内容≫ | |
|
前回はWeb Matrixの準備を行うとともに、Web Matrixの基本的な画面構成・機能について概説した。
それを踏まえて、第2回の今回は、Web Matrix上で具体的なASP.NETアプリケーションを構築してみよう。これまでテキスト・エディタ主体の開発を行ってきた方には、IDE(Integrated Development Environment:統合開発環境)による開発の流れを学んでいただき、すでにVisual Studio.NET(以降、VS.NET)などで開発が行ったことのある方は、VS.NETとは微妙に異なる操作インターフェイスに注意しながら、読み進めていただきたい。とにかく手を動かし、実際に動作したものを自分の目・肌で体感すること、それが本稿の目的である。もしもまだ開発環境を整えていないという方は、まず第1回に戻って環境構築を済ませることを強くお勧めする。
初めてのWeb Matrixプログラミング
まず最初のサンプルとしては、あまりにもメジャーな「Hello, XXXXX!!」――いわゆる「Hello, World!!」をASP.NET+Web Matrixで作成してみよう。
このサンプル・アプリケーションの実行画面は次のようになる。
 |
|||||||||
| 「Hello, XXXXX!!」サンプル・アプリケーション起動時の画面 | |||||||||
| 「Hello, XXXXX!!」を表示するWebアプリケーション(プログラム名は「first.aspx」)。 | |||||||||
|
 |
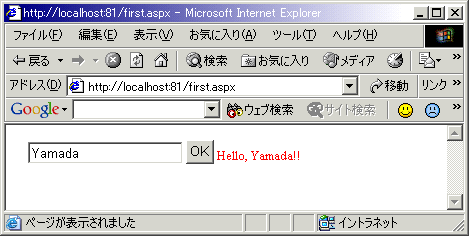
| 「Hello, XXXXX!!」サンプル・アプリケーションの実行結果 |
| 「Hello, XXXXX!!」を表示するWebアプリケーション(first.aspx)を実行した結果。「Hello, Xxxxx!!」(この例では「Hello, Yamada!」)がラベル・コントロールに表示されている。 |
誤解のしようもないほどシンプルなWebアプリケーションだが、プロジェクトの起動からコントロールの配置、プロパティ設定、そしてイベント・プロシージャのコーディング、ビルド(実行)と、Web Matrixによる一般的な開発の流れを知るには最適なサンプル・アプリケーションである。このサンプルをWeb Matrix導入の第一歩に役立ててほしい。
○サンプル・アプリケーション構築の手順
それでは、以下にサンプル・アプリケーション構築までの手順を紹介しよう。
(1)プロジェクトを新規に作成する
最初のサンプルなので、まずは新規のプロジェクトを作成してみよう。第1回でも説明したように、Web Matrixでの開発は「プロジェクト」という単位で行う。「プロジェクト」とは、「.html」や「.aspx」のようなWebページだけでなく、「.jpg」のような画像ファイルなども含めた1つのアプリケーションを構成する単位をいう。「アプリケーション」、または「仮想ディレクトリ」という単位とほとんど同義と考えて差し支えないだろう。
それでは、Web Matrixを起動しよう。Web Matrixの起動時には、デフォルトで[Add New File]ダイアログが立ち上がるが、取りあえずは[Cancel]ボタンをクリックしておこう。
|
[参考] |
Web Matrixが起動すると、メイン画面がブランクな(何もない)状態で表示される。そこで、新規にプロジェクトを作成するために、メニューの[File]−[New Project]を選択する。すると、次の[Add New Project]ダイアログが表示される。
 |
|||||||||
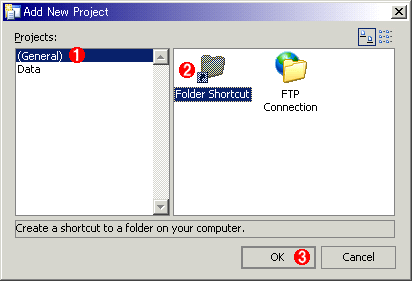
| [Add New Project]ダイアログ | |||||||||
| 新規にプロジェクトを作成するための最初のダイアログ。ここではとりあえず、「Folder Shortcut」を選択して、[OK]ボタンをクリックする。 | |||||||||
|
ここでは、[(General)]−[Folder Shortcut]を選択し、[OK]ボタンを押してプロジェクトの新規作成を実行する。
続いて[フォルダの参照]ダイアログが表示されるので、作成するアプリケーションが配置されるフォルダを指定する。このフォルダはアプリケーションの「アプリケーション・ルート」と呼ばれるものだ。
 |
||||||
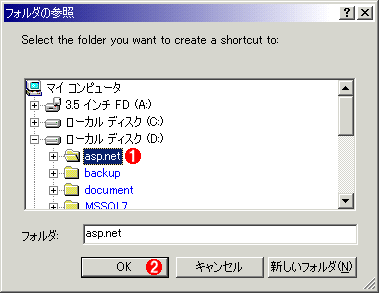
| [フォルダの参照]ダイアログ | ||||||
| このダイアログでは、プロジェクトの作成先を指定する。既存のフォルダを選択することも、新たにフォルダを作成して選択することも可能だ。なお、新規にフォルダを用意したい場合には、[新しいフォルダ]ボタンをクリックすればよい。 | ||||||
|
この[フォルダの参照]ダイアログでは、新規フォルダ、もしくは既存フォルダを選択して[OK]ボタンをクリックすると、[Workspace]ウィンドウにそのフォルダへのショートカットが生成され、以降はそのフォルダに対して新規ファイルを作成できるようになる。本稿では「D:\asp.net\webmatrix」に新規プロジェクトを生成することにする。
以上でプロジェクトの新規作成が完了し、[Workspace]ウィンドウに作成したプロジェクトが追加されているはずだ。
 |
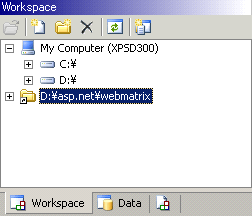
| Web Matrixの[Workspace]ウィンドウ |
| ワークスペースに新規のプロジェクトが追加された。プロジェクトはいくつでも追加することができる。 |
ここで注意すべきは、Web Matrixにおけるプロジェクトでは、VS.NETのように、フォルダ配下を管理するための「.vsproj」ファイル(プロジェクト・ファイル)や「.sln」ファイル(ソリューション・ファイル)などのコンテナ・ファイルが生成されるわけではないという点だ。Web Matrixにおけるプロジェクトとは、「単なるアプリケーション・ルートへのショートカットの生成である」といい換えてもよいかもしれない。
なお、ここではローカル・フォルダにアプリケーション・ルートを作成したが、FTP(File Transfer Protocol)経由でサーバに対して、直接、ワークスペースを設置することも可能だ。これを利用すると、リモート・サーバ上のファイルをあたかも直接編集しているかのように作業することができる。
このFTP接続を利用するには、先ほどの[Add New Project]ダイアログで、「Folder Shortcut」ではなく「FTP Connection」を選択すればよい。こちらを選択した場合、[フォルダの参照]ダイアログではなく、FTP接続の情報を設定するための[New FTP Connection]ダイアログが起動する。
 |
|||||||||||||||||||||
| [FTP Connection]ダイアログ | |||||||||||||||||||||
| [Add New Project]ダイアログで「FTP Connection」を選択すると、この[New FTP Connection]ダイアログが表示される。このダイアログで、FTP接続の情報を設定する。 | |||||||||||||||||||||
|
[FTP Connection]ダイアログの設定項目については、上の画面の説明を参考にしていただきたい。
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第2回 Web MatrixによるASP.NET開発の基礎 | ||
| 1.プロジェクトの新規作成 | ||
| 2.Webフォームの設置とコントロールの配置 | ||
| 3.コードの記述と完成したWebページの確認 | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




