Web Matrixで始めるWebアプリ・プログラミング第4回 Web Matrix独自のサーバ・コントロールの活用 山田 祥寛 |
 |
|
|
|
○サンプル・アプリケーション構築の手順
以下に、Rich Content Rotatorコントロールを利用した「What's New」掲示板構築までの手順を紹介してみよう。
(1)Webフォーム上にRich Content Rotatorコントロールを配置する
新規のWebフォーム・ページ(rich.aspx)に、「Custom Controls」ボックスからRich Content Rotatorコントロールをドラッグ&ドロップする。Rich Content Rotatorコントロールに設定しなければならないプロパティ値は以下のとおり。
| プロパティ | 概要 | 設定値 |
| (ID) | コントロール名 | Rotator1 |
| AutoStart | コンテンツのローテーションを自動開始するか | True |
| BorderStyle | 境界線のスタイル | Solid |
| BorderWidth | 境界線の太さ | 1px |
| DownLevelOutputType | 下位ブラウザ(古いバージョンのHTMLしかサポートしないブラウザ)での表示方法 | RandmonSlide |
| Loop | 繰り返し再生するか | True |
| PauseOnMouseOver | マウス・ポインタが乗った状態でスクロールをポーズするか | false |
| RotationType | コンテンツ切り替えの方法 | ContentScroll |
| ScrollDirection | スクロール方向 | Up |
| ScrollInterval | スクロールのインターバル | 20 |
| SlidePause | スライドで要するポーズ時間 | 2000 |
| XmlContentFile | XMLコンテンツ・ファイルのパス | news.xml |
| Rich Content Rotatorコントロールのプロパティ | ||
 |
| Rich Content Rotatorコントロールを配置したページ(rich.aspx) |
(2)XMLコンテンツ・ファイルを編集する
次に、Rich Content Rotatorコントロールから参照する「XMLコンテンツ・ファイル」を作成する。XMLコンテンツ・ファイルは、ルート要素を<News>要素で、個別のコンテンツを<NewsItem>要素で記述したXMLファイルだ。<NewsItem>要素の配下には、Rich Content Rotatorコントロール上で管理したい任意の要素を設置することができる。
例えば、ここでは、以下のようなXMLファイルを用意してみた。Web Matrixの[Add New File]ダイアログから新規のXMLファイルを作成し、以下のコードを編集する。
|
|
| Rich Content Rotatorコントロールから参照するXMLコンテンツ・ファイル(news.xml) |
(3)スライド・テンプレートを定義する
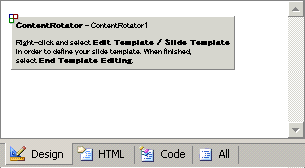
最後に、コンテンツを表示するためのテンプレートを、Rich Content Rotatorコントロール上で<SlideTemplate>要素として定義しておく必要がある。テンプレートの定義には、Rich Content Rotatorコントロールをアクティブにした状態で、コンテキスト・メニューから[Edit Template]を選択すればよい。
 |
| テンプレート定義用のダイアログ |
| Rich Content Rotatorコントロールでコンテンツを表示するためのテンプレートを編集する。 |
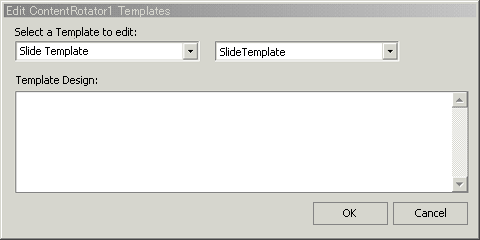
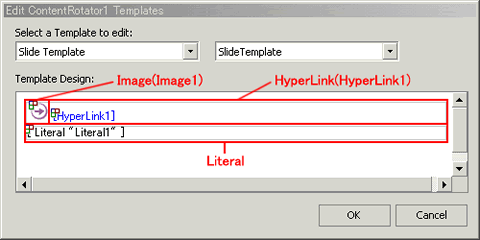
テンプレート定義用のダイアログが表示されるので、編集するテンプレートを選択し、ダイアログ下部のエディット・ボックスで次の表を基にテンプレートを作成する。
| コントロール | プロパティ | 設定値 |
| Image | (ID) | Image1 |
| ImageUrl | go.gif | |
| HyperLink | (ID) | HyperLink1 |
| NegigateUrl | DataBinder.Eval(Container.DataItem, "url") | |
| Text | DataBinder.Eval(Container.DataItem, "title") | |
| Literal | Text | DDataBinder.Eval(Container.DataItem,"description") |
| コンテンツ表示テンプレートに配置するコントロールの内容 | ||
| HyperLinkコントロールのNavigateUrl、Textプロパティ、LiteralコントロールのTextプロパティは、それぞれプロパティシートの「(DataBindings)」から設定する必要がある。 | ||
 |
| コンテンツ表示テンプレートのデザイン |
「XMLコンテンツ・ファイル」で管理された項目には、「DataBinder.Eval(Container.DataItem, "要素名")」の形式でアクセスできる。
テンプレート・デザイナで設定された内容は、Rich Content Rotatorコントロールのコンテキスト・メニューから[Edit Tag]を選択することで確認することができる。最終的に、以下のような内容が生成されていれば成功だ。
|
|
| テンプレート・デザイナで編集した内容を[Quick Tag Edit]ダイアログで確認 |
なお、コードは紙面の都合上、適宜改行を加えている。
(4)ページの動作確認
以上で、Rich Content Rotatorコントロールを使ったページは完成だ。ツールバーの[>](Start)ボタンをクリックしてみよう。
本項冒頭部のようなページが表示されれば成功だ。自分なりに必要な項目などを適宜追加・変更するなどして遊んでみてほしい。なお、Rich Content Rotatorコントロールはシェアウェアの扱いとなっている。実際のサイトなどで使用する場合には、以下のサイト(英語)から購入手続きを行う必要がある。
まとめ
今回はWeb Matrix独自のサーバ・コントロールの使用方法やオンライン公開されている拡張サーバ・コントロールの活用方法について、実際のサンプル・アプリケーションの開発を例に取って解説した。次回は、Web Matrixの独自の開発支援機能であるコード・ウィザードやコード・スニペットについて解説する。![]()
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第4回 Web Matrix独自のサーバ・コントロールの活用 | ||
| 1.Web Matrix独自のサーバ・コントロール | ||
| 2.オンライン公開されている拡張サーバ・コントロール | ||
| 3.拡張サーバ・コントロールの利用サンプル | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




