 |
|
Web Matrixで始めるWebアプリ・プログラミング 第5回 Web Matrixの開発支援機能を駆使する山田 祥寛2004/04/07 |
|
|
| ≪今回の内容≫ | |
|
「コード・ウィザード」でワン・クリック・コーディング
コード・ウィザードは、その名のとおり、頻繁に使用するコードを自動生成するためのウィザードだ。Web Matrixでは、VS.NETのようにリスト・コントロールと密に連携したクエリ・ビルダこそ実装していないが、コード・ウィザード機能を用いることで容易にデータベース・アクセス部分のコードやメール送信のロジックを記述することが可能となる。
その例として、ここでは連載第3回でも使用したcomposerテーブルにデータを追加するサンプル・プログラム(insert.aspx)を作ってみることにしよう。
 |
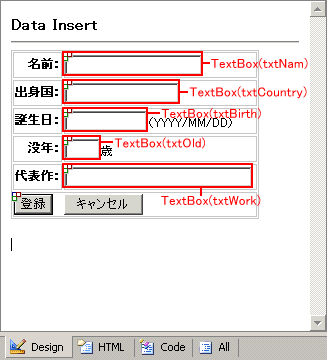
| サンプル・プログラム(insert.aspx)の実行例 |
| このWebフォーム・ページを使ってcomposerテーブルにデータを追加できる。 |
○サンプル・アプリケーション構築の手順
以下に構築までの手順を紹介する。
(1)サーバ・コントロールを配置する
新規に用意したWebフォーム・ページに対して、以下の図のように、サーバ・コントロールを配置してみよう。
 |
| insert.aspxのフォーム・デザイン |
配置するコントロールと最初に設定しておくべきプロパティの組み合わせは、以下のとおり。
| コントロール | プロパティ | 設定値 |
| TextBox | (ID) | txtNam |
| Width | 140px | |
| Text | △(ブランク) | |
| TextBox | (ID) | txtCountry |
| Width | 110px | |
| Text | △(ブランク) | |
| TextBox | (ID) | txtBirth |
| Width | 80px | |
| Text | △(ブランク) | |
| TextBox | (ID) | txtOld |
| Width | 35px | |
| Text | △(ブランク) | |
| TextBox | (ID) | txtWork |
| Width | 190px | |
| Text | △(ブランク) | |
| Button | (ID) | btnSubmit |
| Text | 登録 | |
| <input type="reset"> | (ID) | △(ブランク) |
| insert.aspx上のコントロールのプロパティの設定値 | ||
実際のアプリケーションでは、上記のコントロールに加えて、検証コントロールも配置し、ユーザー入力の妥当性を検証できるようにすべきだ。しかし、本稿ではサンプルを簡略化するためにあえて割愛する。ご了承いただきたい。
(2)コードを記述する
コントロールの配置ができたら、次にユーザーからのアクションを受け取ったタイミング(例えば、ユーザーがボタンをクリックしたタイミング)で実行する処理を記述してみよう。ここでは、ユーザーが[登録]ボタンをクリックしたら、各TextBoxコントロールに入力されている内容(データ)を、データベース上のcomposerテーブルに登録するという処理を記述する。
フォーム・デザイナ上のButtonコントロールをダブル・クリックしてみよう。すると、コード・エディタが開き、btnSubmit_Clickイベント・プロシージャにカーソルがセットされているはずだ。ただ、ここではまだ何も記述せずに、コードの下端(「End Sub」の次行)にカーソルを合わせてみてほしい。そして、ツールボックスの[Code Wizards]([Code]モード時)から「INSERT Data Method」を選択し、コード・エディタ上の現在カーソルがある部分にドラッグ&ドロップする。
すると、「INSERT Data Code Wizard」が起動して以下のようなダイアログが開くはずだ。以下の手順でウィザードの問い掛けに答えていくことで、データを登録するためのFunctionプロシージャが作成される。
 |
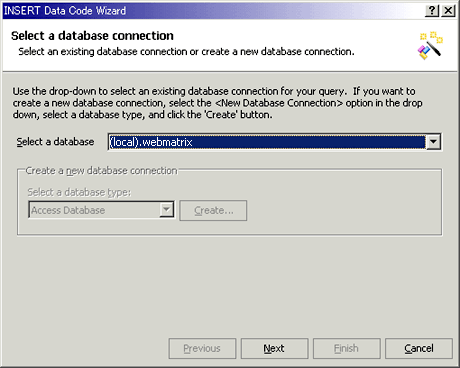
| [INSERT Data Code Wizard]ダイアログの「Select a database connection」 |
| 接続先のデータベースを選択。すでにWeb Matrix上にマッピングされたデータベース、または新規のデータベース接続を指定することができる。ここでは、「(local).webmatrix」データベースを選択し、[Next]をクリック。 |
![]()
 |
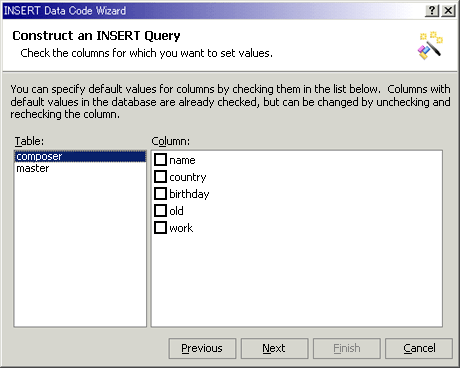
| [INSERT Data Code Wizard]ダイアログの「Construct an INSERT Query」 |
| データを登録するテーブルを選択する。もしもデフォルト値をセットすべきカラムがある場合は右のリストから指定することができる。ここではデフォルト値は必要ないので、そのまま[Next]をクリック。 |
![]()
 |
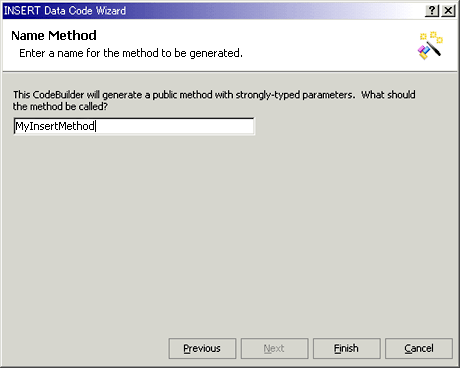
| [INSERT Data Code Wizard]ダイアログの「Name Method」 |
| 自動生成されるFunctionプロシージャの名前を指定する。ここではデフォルトのまま、「MyInsertMethod」としておこう。 |
最後に[Finish]ボタンをクリックすると、composerテーブルにデータを登録するためのMyInsertMethodプロシージャが生成される。このMyInsertMethodプロシージャを呼び出すことによって、composerテーブルにデータを登録できるようになる。MyInsertMethodプロシージャは、以下のようなパラメータと戻り値の構成となっており、各フィールド値をパラメータとして指定することで、あとの処理は自動的にプロシージャ内部で行ってくれるという便利な代物だ。戻り値として、処理の結果、影響を受けたデータの件数を返す。
|
|
| MyInsertMethodプロシージャの構文 |
(3)btnSubmit_Clickイベント・プロシージャを記述する
(2)で作成したMyInsertMethodプロシージャを利用すれば、プログラマはほとんどデータベース登録を意識する必要はない。ただ、btnSubmit_Clickイベント・プロシージャ内にMyInsertMethod呼び出しのコードを記述すればよいだけだ。
|
|
| MyInsertMethod呼び出しを記述したbtnSubmit_Clickイベント・プロシージャ |
ただし、日付型や数値型のフィールドに対して値を渡す場合には、データ型変換関数(CDate関数、CInt関数など。詳しくはMSDN「Visual Basic 言語リファレンス:データ型変換関数」を参照)で文字列型のデータを適切な型に変換する必要があるので、注意すること。
(4)出来たページを実行してみる
これでinsert.aspxの作成は完了だ。取りあえず、Web Matrixのツール・バーの[>](Start)ボタンをクリックして実行してみよう。
表示されたページ上に、適当な(ただし名前が重複しないよう)音楽家情報を入力し、[登録]ボタンをクリックしてみよう。composerテーブルへの登録内容は、[Data]ウィンドウ、あるいは、前回紹介したdataGrid.aspxから確認することができる。きちんとデータが登録できていれば成功だ。
| INDEX | ||
| Web Matrixで始めるWebアプリ・プログラミング | ||
| 第5回 Web Matrixの開発支援機能を駆使する | ||
| 1.コード・ウィザードでワン・クリック・コーディング | ||
| 2.そのほかのコード・ウィザード | ||
| 3.コード・スニペットとアドイン | ||
| 「Web Matrixで始めるWebアプリ・プログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




