解説実例で学ぶWindowsプログラミング第3回 ユーザビリティを高めるファンクション・バーの実装(前編)デジタルアドバンテージ 一色 政彦2005/02/23 |
 |
|
|
|
■ImageListコンポーネントへのリソースの登録
先ほどFunctionBarコントロールへのImageListコンポーネントの追加が終わったので、次にそのImageListコンポーネントに画像リソースを登録しよう。
これを行うために、下に示している一連の画像を、FunctionBar.csと同じクラス・ライブラリ内に「デザイナ・リソース」として取り込む(デザイナ・リソースについては、.NET TIPSの「VS.NETで画像などのリソースを利用するには?(準備編)」を参照してほしい)。
| ファンクション・バーで使用する13個のアイコンGIF画像 |
| 幅24ピクセル×高さ24ピクセルで作成されたGIF画像13個。それぞれのアイコンは[F1]〜[F12]のファンクション・キーと[Escape]キーを表している。 |
クラス・ライブラリのあるフォルダの中に「images」フォルダを作成し(つまり、「Insider.NET\Kokyaku.NET\src\Insiders.Windows.Forms\images」フォルダ)、そのフォルダの中にこれらの一連の画像ファイルを配置する。なお、それぞれの画像ファイル名は「f1.gif」〜「f12.gif」、「escape.gif」となっている。
そしてVS.NETのIDEを使って、それらの画像ファイルをデザイナ・リソースとしてImageListコンポーネントに登録すればよい。その具体的な作業手順は次の画面のとおりだ。
これでImageListコンポーネントへの画像リソース登録は完了だ。
■FunctionBarコントロールへのボタンの追加
ImageListコンポーネントの準備が整えば、次にFunctionBarコントロールでこのImageListコンポーネントを使用するためのプロパティ設定を行う(具体的にはImageListプロパティの設定)。
さらにツールバーに13個のボタンを追加して、そのそれぞれのボタンに対してImageListコンポーネントの画像のインデックスを指定する(具体的にはツールバー・ボタンのImageIndexプロパティ)。例えば[F1]ボタンなら、インデックスとして「0」を指定する。これにより、ImageListコンポーネントに登録済みの「f1.gif」の画像リソースが関連付けられる。
また、ツールバー上に配置する12(+1)個のファンクション・ボタンが実際のキーボードのファンクション・キー・ボタンと同じ並びに見えるように、ボタン4つごとにセパレータを使って分離させよう。具体的には、最初の[Escape]ボタンと[F1]ボタンの間、[F4]ボタンと[F5]ボタンの間、[F8]ボタンと[F9]ボタンの間の合計3個所にセパレータを追加する。
これは次の画面の手順で行えばよい。
 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
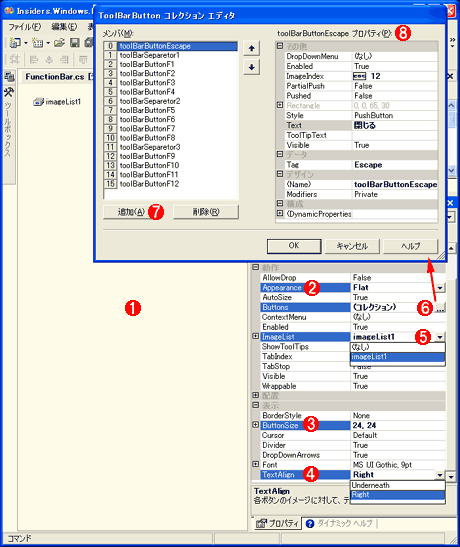
| VS.NETによるFunctionBarコントロールへのボタンの追加と画像指定 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| VS.NETによりFunctionBarコントロールに対してファンクション・キーに対応する12(+1)個のボタン(とそれを4個ごとに区切るための3つのセパレータ)を追加する。さらに、それぞれのボタンに対して先ほどのImageListコンポーネントの画像インデックスなどを設定する。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
ここまででファンクション・バーのユーザー・インターフェイス回りの作成が終わった。ファンクション・バー実装の仕上げとして、これらのボタン上で[F1]などのビットマップの横に表示されるテキストや、ボタン上にマウスを乗せると表示されるツールチップのテキスト文字列を(ファンクション・バーを利用するクラスから効率的に)設定するためのメソッドも用意しておこう。
■ファンクション・ボタンのテキストや有効状態を切り替えるメソッド
具体的には、次の2つのメソッドである(メソッド内容の詳細は、説明欄のダウンロードよりコードをダウンロードして参照していただきたい)。
|
|
| ファンクション・バーのボタン設定を行うメソッド | |
| これらSetFunctionメソッドやDisableFunctionメソッドのパラメータとして指定されているFunctionKeyオブジェクトについては以降の本文中で説明している。SetFunctionメソッドのsetTextパラメータはボタンのテキストを設定し、setToolTipTextパラメータはツールチップのテキストを設定する。DisableFunctionメソッドでは、paramsキーワードを使用して、可変個(=複数)のパラメータを受け取れるようにしている。これにより、複数のファンクション・ボタンを1回のメソッド呼び出しで一気に無効化できる。 | |
上記のメソッドのパラメータにあるFunctionKey型は、本稿で独自に定義したFunctionKey列挙体である。
FunctionKey列挙体の実装コードは、次のようになっている。
|
|
| FunctionKey列挙体の実装 | |
| 「0x001b」などの数値はWindows仮想キー・コードを表す。仮想キー・コードについては、MSDNの「Keys 列挙体」を参照してほしい。 | |
以上でファンクション・バーの実装は完了だ。あとは前回作成したMenuPanelコントロールなどと同じように、ツールボックスにFunctionBarコントロールを登録して、そこからフォーム・デザイナ上にドラッグ&ドロップすれば、任意のフォーム上でファンクション・バーを利用できる。
しかし、ここまでで作成したファンクション・バーの機能は完全ではない。このファンクション・バーには[Escape]キーや[F1]〜[F12]のファンクション・キーが押されたことを検出して、フォーム上に通知する機能がないのである。
従って、この機能をファンクション・バーに追加する必要があるのだが、本稿ではそのようなファンクション・キーの処理機能を、ファンクション・バーに新たに実装するのではなく、メニュー・バーのショートカット・キー機能で代用する。つまり、ファンクション・バーの実装は確かに今回で終了である。
次回は、ショートカット・キー機能を利用するための独自のメニュー・バー・コントロール(本稿冒頭で紹介した「ファンクション・メニュー」)を新規に実装することにしよう。![]()
| INDEX | ||
| 解説:実例で学ぶWindowsプログラミング | ||
| 第3回 ユーザビリティを高めるファンクション・バーの実装(前編) | ||
| 1.ファンクション・バーとは何か? | ||
| 2.VS.NETが提供するリソース破棄の仕組み | ||
| 3.ファンクション・バーの実装方法 | ||
| 「解説:実例で学ぶWindowsプログラミング」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





