連載:世界のWebサービス
第9回 モバイルWebアプリケーション
1.モバイル・サーバ・コントロール
田口 景介
2001/10/30 |
 |
ASP .NETでは、HTMLのような実際のマークアップ言語ではなく、サーバ・コントロール(例:<asp:TextBox>や<asp:Label>)と呼ばれるエレメントでページをデザインすることで、ページ・デザインを特定のデバイスから抽象化し、Webアプリケーションのデザインを容易にしている。ただ、ASP .NETに標準で用意されているサーバ・コントロールは最終的にHTMLコードに置換されるため、前述した理由からモバイル・デバイス用途には不向きであった。そこでMobile Internet Toolkitでは、モバイル用途に新たにモバイル・サーバ・コントロールが提供されている。このモバイル・サーバ・コントロールだけを利用してページをデザインすれば、特定のデバイスに依存しないWebアプリケーションを開発することができる。
サーバ・コントロールとモバイル・サーバ・コントロールの違いを見るために、前回作成したMSNSenderと、今回作成したモバイルInternetコントロールを利用したMSNSenderを比較してみよう。
次のリストが前回通常のWebアプリケーションとして作成したMSN Sender、さらにその次のリストが今回モバイルWebアプリケーションとして作成したMSN Senderである。
<form id="SenderForm" method="post" runat="server">
<P>
<asp:Label id="Label1" runat="server">宛先</asp:Label>
<asp:TextBox id="Rcpt" runat="server"></asp:TextBox>
</P>
<P>
<asp:Label id="Label2" runat="server">メッセージ</asp:Label>
<asp:TextBox id="Message" runat="server"></asp:TextBox>
</P>
<P>
<asp:Button id="Send" runat="server" Text="送信"></asp:Button>
</P>
</form>
|
|
| サーバ・コントロール版MSN Senderのリスト(フォーム部分の抜粋) |
| 前回で通常のWebアプリケーションとして作成したもの。MSN Senderのページを記述している。 |
<mobile:Form id="Form1" runat="server">
<mobile:Label id="Label3" runat="server">宛先</mobile:Label>
<mobile:TextBox id="textRcpt" runat="server"></mobile:TextBox>
<mobile:Label id="Label1" runat="server">メッセージ</mobile:Label>
<mobile:TextBox id="textMessage" runat="server"></mobile:TextBox>
<mobile:Command id="Command1" runat="server">送る</mobile:Command>
</mobile:Form>
<mobile:Form id="Form2" runat="server">
<mobile:Label id="Label2" runat="server" StyleReference="title">
Success
</mobile:Label>
<mobile:Link id="Link1" runat="server" NavigateURL="#Form1">
戻る
</mobile:Link>
</mobile:Form>
<mobile:Form id="Form3" runat="server">
<mobile:Label id="Label4" runat="server" StyleReference="title">
Failure
</mobile:Label>
<mobile:Link id="Link2" runat="server" NavigateURL="#Form1">
戻る
</mobile:Link>
</mobile:Form>
|
|
| モバイル・サーバ・コントロール版MSN Senderのリスト(フォーム部分の抜粋) |
| 回新たにInternet Mobile Toolkitを使用して作成したもの。こちらでは、Form1〜Form3の3つのモバイル・フォームがレイアウトされているが、その先頭のForm1が前回のMSN Senderのフォームに対応している。コントロールの並びは変わらず、aspネームスペースがmobileネームスペースに置き換えられている以外はほとんど同じであることが分かる。そしてForm2とForm3は送信結果を示すフォームである。このように、モバイルWebアプリケーションでは複数のモバイル・フォームを1つのaspxファイルに配置し、指定したフォームだけを表示することが可能である。 |
モバイル・サーバ・コントロールを使ったページ・デザインの大きな特徴の1つは、1つのWebページに複数のモバイル・フォーム(<mobile:Form>)をレイアウトできることにある。モバイル・デバイス向けWebページは、画面サイズの制限から1ページに表示できる情報が少ないため、必然的にページ数が増える傾向にある。こうした繁雑さを解消するために、1つのWebページ(aspxファイル)に複数のモバイル・フォームをレイアウトすることが可能で、モバイル・デバイスからのアクセス時にはアクティブ・フォームに設定されたモバイル・フォームだけが表示される仕組みになっている。
フォームの仕組みを除けば、サーバ・コントロールとモバイル・サーバ・コントロールに共通点は多い。<asp:Button>が<mobile:Button>に、<asp:TextBox>が<mobile:TextBox>にそれぞれ対応し、プロパティやイベントなども同様に利用可能だ。基本的にモバイル・サーバ・コントロール・セットはサーバ・コントロール・セットのサブセットと考えていいだろう。カレンダーを表示するCalendarコントロールや、広告表示を行うAdRotatorコントロールのように、モバイル用途にはリッチなコントロールも利用可能だ。ただし、多くのモバイル・デバイスではテーブルがサポートされていないため、モバイル・サーバ・コントロールでもTableコントロールやDataGridコントロールがサポートされていない点には注意が必要である。逆にモバイル・サーバ・コントロール専用に、Callコントロール(発信リンク。iモードで言うところの<a href="tel:<電話番号>">に対応する)やTextViewコントロール(複数行のテキスト表示を行う。必要ならば複数ページに分けて表示することも可能)などが追加されている。
Visual Studio .NETにインテグレートされるMobile Internet Toolkit
Mobile Internet Toolkitをインストールすると、モバイル・サーバ・コントロールで.NET Frameworkが拡張されると同時にVisual Studio .NETにもサポート・モジュールが組み込まれ、プロジェクト・タイプとして「Mobile Web Application」が追加される。
このプロジェクト・タイプを選択すると、ツールボックスにモバイル・サーバ・コントロールが一覧され、通常のWebアプリケーションと同じように、モバイル・サーバ・コントロールをドラッグ&ドロップしてモバイルWebアプリケーションのデザインを行うことができる。また、ページ・デザイナもモバイル・インターネット・デザイナに置き換わり、モバイル・フォームをベースとしたページ・デザインがサポートされる。
 |
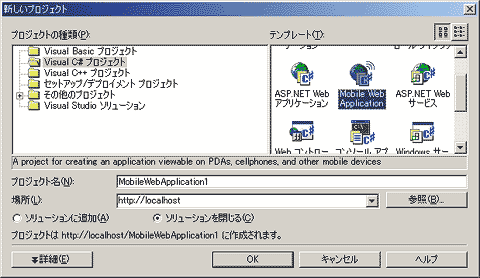
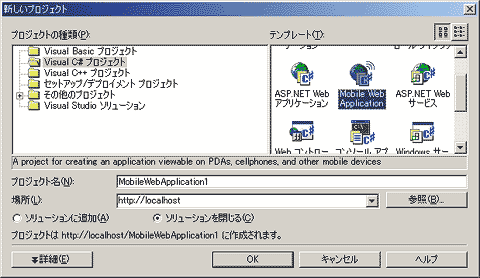
| [新しいプロジェクト]ダイアログ |
| obile Internet Toolkitをインストールすると、プロジェクトのテンプレートとして「Mobile Web Application」が追加される。
|
 |
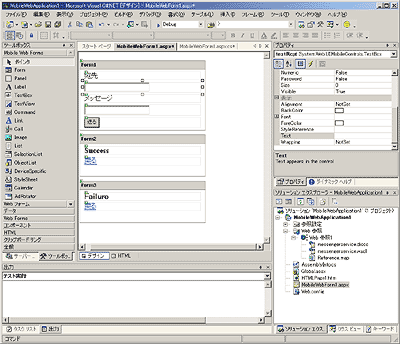
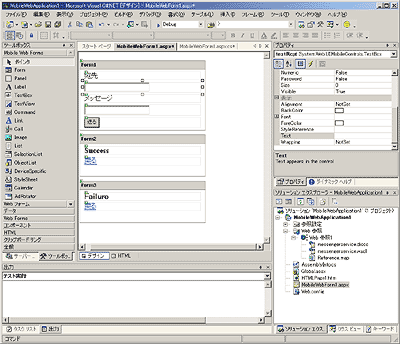
| Visual Stuido.NETにインテグレートされたMobile Internet Toolkit |
| Mobile Internet Toolkitをインストールすると、C#とVB.NETのプロジェクト・タイプに「Mobile Web Application」が追加される。このプロジェクト・タイプを作成すると、GUIデザイナにはモバイル・インターネット・デザイナが、ツールボックスにはモバイル・サーバ・コントロールが一覧される。それ以外は通常のWebアプリケーションの開発と変わらない操作性でモバイルWebアプリケーションの開発が可能になる。
|
 |
 |
| Webアプリケーション用サーバ・コントロールとモバイル・サーバ・コントロールの比較 |
| 左が通常のWebアプリケーション用ツールボックス、右がモバイルWebアプリケーション用ツールボックスである。主要なコントロールはほぼ同等に用意されていることが分かる。カレンダー・コントロールやバリデーション・コントロール(入力値の検証用コントロール)なども同様に利用できる。ただし、テーブル関連のコントロールはモバイルWebアプリケーションでは利用できない。 |
ただ、以上の違いを除けば、通常のWebアプリケーションとモバイルWebアプリケーションの開発作業に大きな違いはない。コントロールを配置し、これをダブルクリックしてイベント処理を記述する、RADスタイルのプログラミングに変更はなく、C#やVB .NETなど好みのプログラミング言語をチョイスできるところも同じである。
Insider.NET 記事ランキング
本日
月間