第1部:ダイアグラム解説篇
Q1-1)UMLダイアグラムの基本を教えてください
羽生田栄一
株式会社豆蔵 取締役会長
2003/4/2
UMLというのは、ソフトウェアの仕組み(構造や動き)を整理して図で説明する作業(モデリング)のために使われるビジュアルな言語です。UMLはUnified Modeling Languageの略で、今では世界中で使われるようになってきていますし、最近はソフトウェアに限定しないで世の中一般、特にビジネスや業務そのものをモデル記述するのに使おうという動きも加速しています。そのせいで、UMLはUniversal Modeling Languageのことだと勘違いする人も出ていますが、将来のソフトウェアのユニバーサルデザインを目指して、この“誤解”を解かずに済ませられるよう、誰でも自由に何にでも使えるモデリング言語(注1)というのを目指して、私も微力ながら貢献したいと思います。
■そもそもUMLとは何か
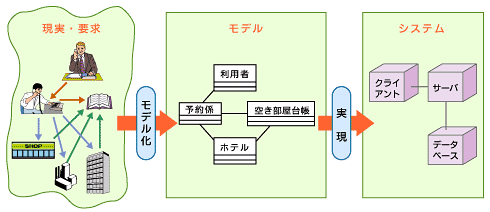
UMLはモデリングのための言語です。モデリングとは、関心のある対象(何らかのモノや現象、例えばある業務や組織、システムなど)を理解したり、(ゆくゆくは)操作したりするために、ある視点で単純化したり、概念を整理して整合性のある記述を得ることです。
こうした作業を頭の中だけで行うのは難しいので、できるだけ分かりやすい図解にし、できればその業務領域の専門家や担当者と一緒に議論が共有できるように作業したいものです。そのためのコミュニケーション・メディアとしてUMLという形式で描いた設計図面が役立ちます。
UMLという設計図面が文字通りユニバーサルに機能するためには、世界共通の記号が必要です。UMLの場合、Languageとは言っても、日本語や英語のような文字ではなく、UML特有のさまざまな図(ダイアグラム)がLanguage(=記号)の役割を果たします。そして、ここで言う「UMLダイアグラム」とは、以下で説明するような特殊な図形を意味するわけです。つまり、UMLとは、さまざまなUMLダイアグラムで構成される世界共通の設計図面と考えればいいでしょう。
 |
| 図1 モデリングとモデル |
ですからUMLは、1つには現場や業務領域の人々とシステムの開発者とをつなぐ要求仕様を共有する目的で、もう1つには開発者同士の誤解をなくし、共通の参照設計図面として、効率よく機能させる目的で考えられてきたものです。その際、少しでもビジュアル的に分かりやすく表現しよう、というお互いの了解の下にUMLを利用してほしいと思います。
■UMLにおけるダイアグラムの意味
もともとUMLは、オブジェクト指向のシステム開発技法で使う図の表記法を整理統合する状況の中(ですから“Unified:統一”と名称に付いている)で生まれてきた言語です。従って、いくつかの視点が提供されてはいますが、「対象をオブジェクトとオブジェクトの間の関係としてモデル化する」というのが基本です。ということは、UMLの提供するさまざまな種類(数え方にもよりますが9種あります)のダイアグラムの中でも、クラス図が一番重要ということになります。9種類の各ダイアグラムの説明はほかの質問の回答の中で行っていきます。
| 構造図 | クラス図 | モデルの組み立て部品の集合のこと。クラスと関係によって、(クラスの)構造と(クラス間の)関係を表現する |
| オブジェクト図 | システムのある時点でのスナップショット | |
| 振る舞い図 | ユースケース図 | システムのコンテキストと外部機能(ファンクショナリティ)の設定 |
| シーケンス図 | 相互作用するオブジェクトの時間順序系列すなわち、オブジェクトの集団のメッセージ送信の時系列表現である | |
| コラボレーション図 | オブジェクト集団における相互作用の直接表現やオブジェクト集団の接続トポロジーとメッセージ、スレッドの順序などを表現する | |
| ステートチャート図 | 1つのオブジェクトの生成から消滅までの状態遷移、すなわちあるクラスに属するオブジェクトの「ライフサイクル表現」を提供する | |
| アクティビティ図 | 1つのインタラクション全体における手続きの制御フロー。状態図の相対表現としてワークフローに焦点を当てる図 | |
| 実装図 | コンポーネント図 | ソフトウェア-ユニット間の依存関係を示すもので、ソフトウェアモジュールの構成やバージョン管理も表現することができる |
| 配置図 | オブジェクトやパッケージ、ファイルなどを実際のプラットフォームやネットワークノード上のどこに配置するのか、さらにはどのプロセス上で実行するのか、といった物理的な視点でシステム構成を表現する | |
| 図2 UMLで使うダイアグラム | ||
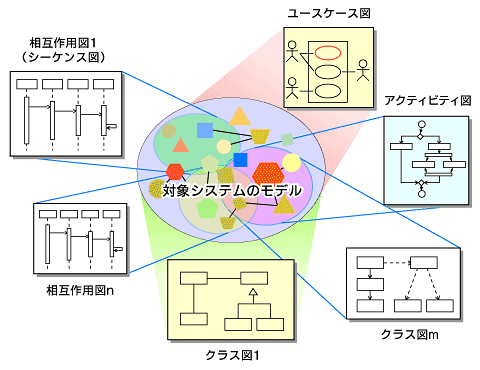
ダイアグラムそのものはあくまでも、対象としている当該システムのモデルの一面を切り取って表現したものにすぎません。従って、UMLでモデルを作る(モデリングする)際には、通常、目的ごとに複数のダイアグラムを使って適切な表現を行い、なおかつ複数のダイアグラム間に論理的な整合性が保たれていないといけません。
また、複数のダイアグラムといった場合、次に述べるように、システムの機能を表す「ユースケース図」とシステムの構造を示す「クラス図」、システムの振る舞いを表す「シーケンス図」というように3種類のダイアグラムを使うという意味で複数だということと、システムの構造を表す場合でも、システムが大規模で複雑な場合には数枚から数十枚のクラス図を使うとか、異なる振る舞いごとに違うシーケンス図を作るという意味で複数のダイアグラムが必要になる、という2つの意味があります。
ダイアグラム同士の論理的な整合性というのはどういうことでしょうか。例えば、あるクラス図のクラスで定義されているある操作名が、シーケンス図の対応するオブジェクトへのメッセージ送信で参照されている、というようなケースです。これは、メッセージ送信が行われているオブジェクト同士では、対応するクラス図の中で、クラス同士に関連や依存関係が定義されている、といったことを指しています。
ダイアグラムの1枚1枚が正しくUMLの文法にのっとって描かれている、というだけでなく、ダイアグラム同士もお互いに、それぞれのモデル要素を正しく参照し合っており、モデルとして全体の整合性が保たれている、ということが必要です。その2点が満たされて初めて、「その一連のダイアグラムは、ある対象システムのモデルを表現している」ということがいえるようになるわけです。この辺が、モデリングと単なるお絵描きとの大きな差だと覚えておいてください。
 |
| 図3 モデルとダイアグラム |
■重要なダイアグラムは3種類
UMLで特に、オブジェクト指向開発を行う場合、重要なダイアグラムの種類はそれほど多くありません。クラス図、シーケンス図の2種類だけで済ませることもできますし、要求管理までしっかりやりたいのであれば、それにユースケース図を足して3種類の図で事足りるでしょう。この3つのダイアグラムをしっかりとマスターしたうえで、ほかのダイアグラム、例えばコラボレーション図やステートチャート図、アクティビティ図などを必要に応じて使いこなしていければ十分です。
試しに、要求分析の簡単な流れをUMLを使ってどのように行うかを見てみましょうか。
いまから作らなければならないシステムの外部利用者から見たときの振る舞いのパターンを「ユースケース図」で表現します。ユースケースを実現するソフトウェアの構造をクラスとして定義し、クラス間の関連を「クラス図」にデザインします。
さらに、クラス図で登場させた各クラスが、どのように協調して振る舞うのかというシステム動作のデザインを「シーケンス図」を用いて行う、というわけです。
では、ユースケース図、クラス図、シーケンス図について少し詳しく解説しましょう。
ユースケース図を使って、そのシステムが利用者に提供すべき機能、サービスの範囲(図中では大きな四角形でシステム化範囲として表される)を確定します。その際に、どんな立場・役割の利用者(関連外部システムも含まれる)がいるかを「アクター」(図中の人型アイコンで示される)として分類してやります。その利用者のタイプ=アクターごとに、システムが提供すべきサービス内容を「ユースケース」として識別し、ユースケース図にユースケースを登録します(図中のだ円形で示される)。と同時に、そのユースケースの内容を具体的な利用のシナリオ(これをイベントフロー記述と呼びます)として文書化していきます。ユースケース図は、あくまでもユースケース記述文書のカタログにすぎません。
ですから、ユースケース図自体が、システム要求に対してそれほど多くの情報を表しているわけではありません。本来のシステム要求の中身は、ユースケース記述(ドキュメント)の方にあるからです。従って、プロジェクトによっては、管理のしやすさから、あえてユースケース図を使わずにExcelの表でユースケースリストとして管理することもよく見受けられます。
 |
| 図4 ユースケース図の例 |
クラス図は、そのシステムが対応しようとしている業務領域の見取り図を表すのに使ったり、その業務を支援するためのシステムの構造を表現するのに利用します。いずれにしても、対象となる領域やシステムを、その構成要素としてのクラス群とクラス間の意味的、論理的、物理的な関係としてモデル化するのに使います。そして構成要素を示す各クラスは属性(静的知識=データ)と操作(動的知識=手続き)を自分のリソースとして管理します。それぞれ、属性、操作は(クラスの)ボックスの第2欄・第3欄に表示されます。クラス図の中の各ボックスがクラスを表現し、クラス間をつなぐ線が関連を表現しているのです。もし、クラス間に類似性があれば、汎化関係(白抜き三角の矢線で表示)を用いてクラスの分類構造を表現することもできます。
ですから、クラス図といっても3レベルあるわけです。(1)概念クラス図、(2)仕様クラス図、(3)実現クラス図とデザインが進むに従って表現の抽象度が下がり、モデルが具体化、現実化していきます。システムの設計という観点から見ると、クラス図は、そのシステムを機能させるうえで必要な構造を、それぞれ専門の責任範囲を持ったクラスの連携として実現します。そのための見取り図がクラス図ということになります。各クラスは、業務を表す重要な概念やアプリケーションとして必要なサービス、情報を表すオブジェクトに対する仕様を表していることになります。
 |
| 図5 クラス図の例(クリックすると拡大) |
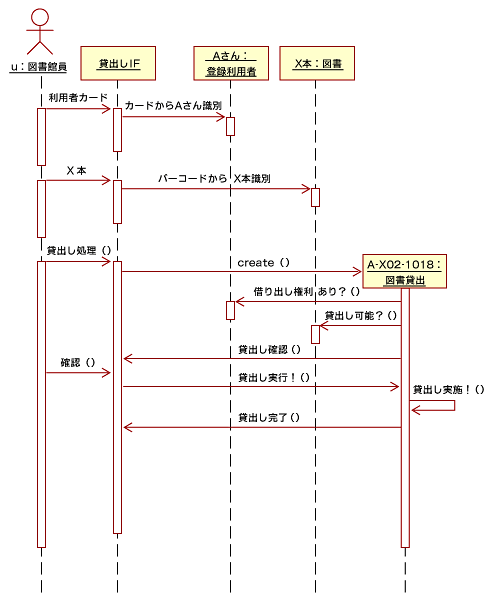
シーケンス図は相互作用図の一種です。通常、実現したいユースケースの具体的なシナリオは、サービスごとに描きます。そのサービスを実現するに当たって使わなければならないオブジェクトをすべて登場させ、オブジェクト間でどのようなメッセージのやりとりがどんな順番で起これば適切に協調作業が進み、結果として期待したサービスが実施され、必要なシステム状態に到達するかを時間を追ってメッセージ送信の列として表現したものがシーケンス図です。
縦に登場オブジェクトの存在を配置し、上から順に必要なメッセージ送信列を配置していきます。一番上がそのサービスの実行前のシステム状態を表現し、一番下がそのサービス実施後のシステム状態を表していると考えることができます。太い柱のように表現されている部分が、オブジェクトがメッセージを受けて活性化している状態を示しています。また破線矢印はリターン(メッセージの返り)を示します。
 |
| 図6 シーケンス図の例 |
シーケンス図を使って各ユースケースの実現を記述する際に注意することがあります。前述したクラス図の中の属性や操作の識別は、各クラスにどのような役割で動作の責任を持たせるかという設計判断と連動しています。つまり、シーケンス図でのメッセージ送受信の定義とクラス図の詳細定義とは、行ったり来たりしながらの並行作業になるはずです。トライ&エラーを重ねながら、適切なオブジェクトに適切な動作責任(その動作に対応する操作定義=メソッドとその実行に必要なリソースとしての属性セット)を各クラスの役割分担としてバランスよく分散配置していくのです。まさにこの辺りがオブジェクト指向デザインのだいご味なのですが、本連載の目的であるUMLの理解とはちょっとずれるのでその話題は別の機会に譲りましょう。
(注1)この世界は非常にバラエティに富んでいるので、結局はその問題ドメインごとに適した言語を定義するためのメタ言語という方向にいくのだろうと思います。それでもモデリングのための共通要素・枠組みというのはあるだろうという立場です。
| IT Architect 連載記事一覧 |