
最新GUIツールで基礎から学べる
連載:いまから始めるJava入門(2)
Javaってどうやって動くの?
たけぞう
2000/10/10
| (1) エディタを作ろう! |
さて、具体的な作成手順を解説しましょう。…と言っても、ほとんどは前回の"Hello World"プログラムと同じですので、忘れている方はこちらを参照して下さい。
| ウィザードで下準備 |
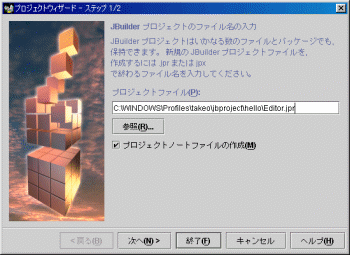
まず、新規プロジェクトを作成します。前回と同様、プロジェクトウィザードで、
| hello\Editor.jpr |
というプロジェクトファイルを作成して下さい。
 |
|
(画面をクリックすると拡大します)
|
実は訳あって、プロジェクトファイルを、前回と同じ"hello"にしています。このヒミツは、後になれば分かると思います。
次に、新規アプリケーションを作成します。「Applicationクラスの作成」で、
|
パッケージ名
|
editor |
|
クラス名
|
EditorApp |
とします。 続けて「Frameクラスの作成」ダイアログで、
|
クラス名
|
EditorFrame |
|
タイトル
|
シンプルエディタ |
とします。また今回は、下図のように各チェックボックスにチェックを入れて下さい。
 |
|
(画面をクリックすると拡大します)
|
(注)前回ちゃんと説明していませんが、Javaでは、パッケージ名は小文字で、クラス名は頭文字だけ大文字で書くのが慣例となっています。複数の単語が重なった名前の場合は、上記の"Editor"+"App"のように、頭文字が大文字の単語をつなげます。間にハイフンや下線は入れません。
| テキスト編集エリアを貼りつける |
ここまでは前回とほぼ同じ手順なので、問題はないでしょう。次はウィンドウ画面に、テキストを編集するエリアを張り付ける訳ですが…前回と違い、今回はウィンドウいっぱいにエリアを広げる必要があります。ウィンドウの大きさが大きくなると共にエリアも大きくなって欲しいですよね。また、当然スクロールバーは欲しい所です。
ですので、次のようにして下さい。
| 1 プロジェクトペインで「EditorFrame.java」を選択した後、ファイルビュータブで「設計」を選択 |
| 2 UIデザイナでウィンドウ全体をクリック |
| 3 インスペクタの「layout」プロパティを「BorderLayout」に設定 |
「BorderLayout」にすると、画面上がNorth(上), South(下), East(右), West(左), Center(中央)の5つに分割され、それぞれに貼りつけた5つのコンポーネントが、隙間なくウィンドウを埋め尽くすように、自動的に調整されます(コンポーネントがない部分は、他のコンポーネントが占領します)。
この時点ではNorthにメニューバーとツールバー、Southにステータスバーがすでに貼りついてる状態です。
この後、コンポーネントパレットで[Swing Containers]タブを選択して、「JScrollPane」コンポーネントを選択し、ウィンドウ上に張り付けます。インスペクタで、
|
constraints
|
Center |
を選択します。もちろんこれは、ウィンドウ上のCenterに配置する、という意味です。
さて、これで、スクロールバーの用意ができました。後はお好みで、
|
horizontalScrollBarPolicy
|
水平に動くスクロールバーの設定 |
|
verticalScrollBarPolicy
|
垂直に動くスクロールバーの設定 |
の各プロパティを変更して下さい。選択肢は、
|
AS_NEEDED
|
必要に応じて表示 |
|
NOTHING
|
表示されない |
|
ALWAYS
|
常に表示 |
の3つです。
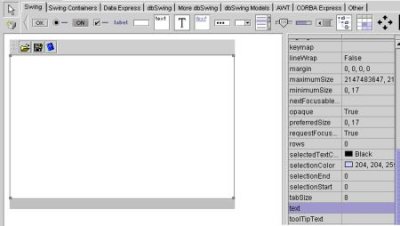
最後に、[Swing]タブから「javax.swing.JTextArea」を選択し、「JScrollPane」コンポーネントの上に重ねて貼りつけ、プロパティを、
|
name
|
EditingArea |
|
text
|
(空白) |
としましょう。期待通りに、編集エリアが貼りつきました。
 |
|
(画面をクリックすると拡大します)
|
(注)デザイナ上ではメニューバーが表示されませんが、実行してみればちゃんと表示されるので、心配しないで下さい。
| メニューを追加する |
ここまでで、とりあえずテキストの入力はできます。しかし、まだテキストファイルを開いたり、テキストを保存したりできませんね。メニューバーにある「ファイル」メニューに、「新規作成、」「開く」、「保存」の各サブメニューを追加しましょう。
構造ペインで「menuBar1」をダブルクリックして下さい。内容ペインが「メニューデザイナ」モードに切り替わります。
 |
|
(画面をクリックすると拡大します)
|
画面上の「終了」サブメニューを選択し、ツールバーの![]() (挿入ボタン)を押して、空白部分を3つ作ります。作った空白をダブルクリックすると、そのまま文字を入力できますので、上から「新規作成」、「開く」、「保存」と入力します。また、インスペクタで、nameプロパティをそれぞれ
、
(挿入ボタン)を押して、空白部分を3つ作ります。作った空白をダブルクリックすると、そのまま文字を入力できますので、上から「新規作成」、「開く」、「保存」と入力します。また、インスペクタで、nameプロパティをそれぞれ
、
| 「新規作成」 | menuFileNew |
| 「開く」 | menuFileOpen |
| 「保存」 | menuFileSave |
としましょう(すべてのメニューは、ボタンやテキストエリアと同じ、1つのコンポーネントです)。
| 「新規作成」メニューで編集エリアをクリアする |
さて、新たに作ったメニューがちゃんと動くように、コードを書きましょう。
まず、「新規作成」メニューからです。各メニューを選択した後、インスペクタの「イベント」タブを選択して、インスペクタの表示を切り替えてみて下さい。…Delphiなどをお使いの方にはお馴染みでしょうし、VisualBasicユーザの方にも直感で理解できるのではないでしょうか。この「新規作成」メニューに対して起こるイベントが、ずらっと表示されています。
 |
|
(画面をクリックすると拡大します)
|
各イベントが何を表すのか…は、ひとまず置いておきましょう。とりあえず、今回は「actionPerformed」イベントについてしか考えません。
「actionPerformed」イベントの右側の空白をダブルクリックすると、内容ペインがソースの表示に切り替わり、イベントが発生したときに起こるコードを書きこめる状態になります(前回、ボタンが押されたときのコードを作成したときを思い出して下さい)。
「新規作成」で行う事は単純です。編集エリアの内容をクリアにするだけです。
|
|
(注)本当は、テキストが編集されかけていたかどうかをチェックしたり、その場合にテキストを保存するかどうかの確認をすべきですが、ここでは省略します。皆さんでチャレンジしてみてください。
| ファイルを開く・保存する機能を追加する |
さて…「開く」「保存」メニューでは、「新規作成」メニューほど簡単にはいきません。少々長く(と言ってもほんの十数行ですが)、また、皆さんにはまだ説明していない、Java特有の書き方でコードを書く必要があります。ですので、この部分のコードは一部省略します。気になる方は、サンプルをダウンロードして、実際に書かれたコードを眺めてみて下さい。
さてさて。ファイルを開いたり、保存したりするためのダイアログが、コンポーネントとしてあらかじめ用意されていますので、ここではそれを使いましょう。[Swing Containers]の中の「javax.swing.JFileChooser」を選択して下さい。
次に、構造ペインの「UI」をクリックして下さい。ツリーの中に「jFileChooser1」が追加されたはずです。 インスペクタで、
|
name
|
EditedFileChooser |
と名前を変えて下さい。
(注)ここで、間違ってもUIデザイナ上のウィンドウにコンポーネントを貼りつけないで下さい。ダイアログはこのウィンドウとは別ウィンドウとして、分けて扱う必要があるためです。仮に貼りつけてしまうと、ウィンドウのデザインがメチャクチャになってしまいます。
ここでメニューの処理に戻りましょう。「開く」メニューの「actionPerformed」イベントの処理を、「新規作成」メニューでしたのと同様の手順で記述します。
void menuFileOpen_actionPerformed(ActionEvent
e) { |
だいたいの雰囲気はつかんで頂けるでしょうか? ちなみに、getStringFromFile()は、テキストファイルから文字列を読みこむメソッドで、本当はこのコードも書かなければならないのですが、ここでは省略します。サンプルのコードを眺めてみてください。
(注)「メソッド」という呼び名に慣れてらっしゃらない方は、とりあえず「関数」や「手続き」と読み替えて下さい。
「保存」メニューの処理の書き方も同様です。次のようになります。
void menuFileSave_actionPerformed(ActionEvent
e) { |
saveFile()もやはり自分で書く必要があるのですが、ここでは省略します。
そうそう。これらのコードを実行させる前にやる事があります。ソースファイルの先頭に、
|
|
とありますが、ここに、
|
|
も追加しておいてください。getStringFromFile()やsaveFile()を正しく実行させるのに必要なのですが、これがどう言うものなのか…それは後で説明します。
さてさて、これで一通りエディタが完成…していませんね(^^; ツールバーのアイコンを押したときの処理を全く書いていません。しかしここは、皆さんへの宿題とさせて頂きましょう。
ヒントは、「開く」、「保存」メニューで行った処理と同じ事をすれば良い、ということと、インスペクタの使い方にあります。試してみてください。ここまでのサンプルは、こちらからダウンロードできます。
また、これだけでは不充分なところも多々あると思います。例えば、「保存」メニューは「上書き保存」と「名前をつけて保存」の2つに分割したいでしょう。カット、コピー、ペーストなどの編集機能もつけたいでしょう。JBuilderのヘルプやJavaのマニュアル(前回紹介しました)などを参考にしながら、いろいろやってみてください。
| 「(2)Javaプログラムが動くしくみ」 |
| Index | |
| 第2回 Javaってどうやって動くの? | |
| (1)
テキストエディタを作ろう! ウィザードで下準備 テキスト編集エリアを貼りつける メニューを追加する 「新規作成」メニューで編集エリアをクリアする ファイルを開く・保存する機能を追加する |
|
| (2) Javaプログラムが動くしくみ Java Virtual Machine .java ファイルと .class ファイル Java仮想マシンが起動するのはmainメソッド パッケージはクラスを管理する単位 |
|
| 連載記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




