
Eclipseプラグイン実践テクニック(5)
Eclipse Formsでリッチクライアントアプリ開発
NTTデータ先端技術 竹添直樹
NTTデータ 基盤システム事業本部 岡本隆史
2007/1/19
| 今回の主な内容 |
 Eclipse FormsによるUIは一味違う
Eclipse FormsによるUIは一味違う
Eclipseプラグイン開発では、基本的にSWT(Standard Widget Kit)を用いてユーザーインターフェイスを構築します。SWTはネイティブ・ウィジェットをラップしたGUIツールキットであり、デスクトップ環境と親和性の高いユーザーインターフェイス(UI)を提供します。
編集部注:SWTについての詳細は、「米持先進技術工房@IT分室、第2回 EclipseのVEでSWTアプリを作る(前編)」を参照してください。
しかし、Eclipseのユーザーインターフェイス全般を考えた場合、ダイアログなどではよいものの、ビューやエディタ内部で複雑なユーザーインターフェイスを提供する場合、SWTで構築すると違和感が出てきます。例を挙げてみましょう。
 |
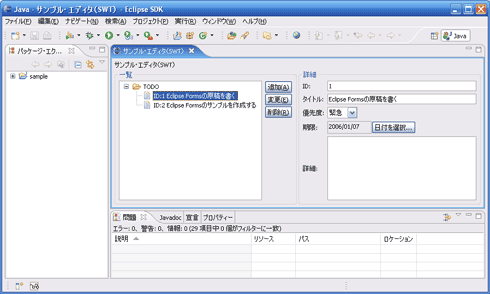
| 図1 SWTで作成したエディタ (画像をクリックすると拡大表示します) |
これはTODOリストを編集するためのエディタの例ですが、SWTで作ると何だか妙にゴテゴテしていて違和感を感じるのではないでしょうか。
次に以下の画面を見てください。
 |
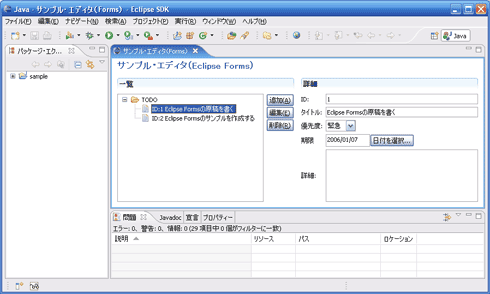
| 図2 Eclipse Formsで作成したエディタ (画像をクリックすると拡大表示します) |
どうでしょう。項目自体はSWTの場合とまったく同じですが、違和感はなくなったのではないでしょうか。Webページの見た目に近いものがあります。このユーザーインターフェイスはどこかで見たことがありますね。そう、プラグイン開発の必須機能であるPDE(Plug-in Development Environment)のマニフェストエディタでも、同様のユーザーインターフェイスが採用されています。
Eclipse上でこのようなユーザーインターフェイスを提供するライブラリが、Eclipse Formsなのです。Eclipse FormsはもともとPDEのマニフェストエディタのために開発されたもので、当初はPDEの一部として提供されていましたが、現在はPDEからは独立したプラグインとなっています。今回は、このEclipse Formsの利用法について見ていくことにします。
編集部注:PDEとマニフェストエディタについての詳細は、「Eclipse徹底活用、第8回 Eclipseプラグインを作る(1)」を参照してください。
 Eclipse Formsを使ってみよう
Eclipse Formsを使ってみよう
■初めてのEclipse Forms
Eclipse Formsはorg.eclipse.ui.formsプラグインによって提供されていますので、まずはこのプラグインを依存関係に追加しておく必要があります。
編集部注:プラグインを依存関係に追加し、Eclipseの機能を拡張する方法についての詳細は、「とっても簡単Eclipseプラグイン、第2回 「Hello♪」を表示するだけのEclipseプラグイン」を参照してください。
Eclipse Formsでは、org.eclipse.ui.forms.widgets.FormToolkitというユーティリティクラスを用いてウィジェットを作成します。通常は、FormToolkitからFormオブジェクトを作成し、その配下にラベルやテキストフィールドなどのウィジェットを配置していきます。リスト1はEclipse Formsを使用した最もシンプルなフォームの例です。
| リスト1 Eclipse Formsの使用例のコード |
// ツールキットを作成 |
表示は図3のようになります。
 |
| 図3 最もシンプルなEclipse Formsのフォームの例 |
ここでは、FormToolkit#createForm()でフォームを作成しましたが、代わりに、FormToolkit#createScrolledForm()で作成できるScrolledFormも使用できます。ScrolledFormはコンテンツが表示領域に収まり切らない場合、スクロールバーが表示されるフォームです。
■Eclipse Formsのウィジェットの種類
最初の例でも使用しましたが、FormToolkitには各種ウィジェットを生成するために、表1のようなファクトリ・メソッドが用意されています。
表1 FormToolkitが提供するウィジェット作成用メソッド一覧 |
||||||||||||||||||
|
||||||||||||||||||
これらのファクトリ・メソッドはSWTのウィジェットを返却します。Eclipse FormsはSWT上に構築されているため、そのほかのSWTウィジェットやイベントリスナ、レイアウト・マネージャと組み合わせて利用することも可能です。
例えば、FormToolkitから作成することができないコンボボックスなどを使用する場合は直接SWTのウィジェットを使用する必要があります。
先ほど作成したフォームにウィジェットを追加してみましょう。
| リスト2 ウィジェットの使用例のコード |
// テキストフィールドを作成 |
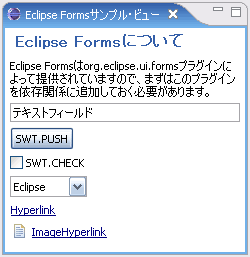
リスト2のフォームは図4のように表示されます。
 |
| 図4 さまざまなウィジェットの使用例 |
■なんと、セクションも作成できる
FormToolkitからはウィジェットだけでなく、セクションを作成できます。表示する項目が多い場合は、機能や分類ごとにセクションを分けて表示すると分かりやすくなります。セクションはFormToolkit#createSection()で作成します。リスト3では、見出し付きのセクションを作成しています。
| リスト3 セクションを作成 |
// セクションを作成 |
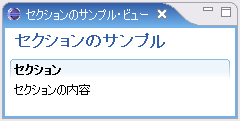
表示は図5のようになります。
 |
| 図5 タイトル付きのセクションの表示例 |
FormToolkit#createSection()でセクションを作成しています。このとき、スタイルオプションには、Sectionクラスで定義されている定数値を指定できます。
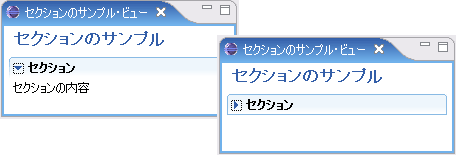
例えば、Section.TITLE_BAR|Section.TWISTIE|Section.EXPANDEDと指定すると、図6のようにセクションの折り畳みが可能になります。
 |
| 図6 折り畳み可能なセクションの表示例 |
1/3 |
| INDEX | ||
| 第5回 Eclipse Formsでリッチクライアントアプリ開発 | ||
| Page1 Eclipse FormsによるUIは一味違う Eclipse Formsを使ってみよう |
||
| Page2 Eclipse Formsならではのレイアウト・マネージャを使う |
||
| Page3 フォームにHTMLテキストを表示させるには? Eclipse RCPにも役立つ |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




