
第1回 サーブレットアプリケーションを体験しよう
|
|
実際にサーブレットを作ってみる |
それでは、実際にサーブレットを作成してみましょう。ここでは、多くのプログラミング解説の例にのっとり、入力された名前に返答するいわゆるHello Worldのサーブレット版を作成してみましょう。作成するアプリケーションを実行した様子を以下に示します。
 |
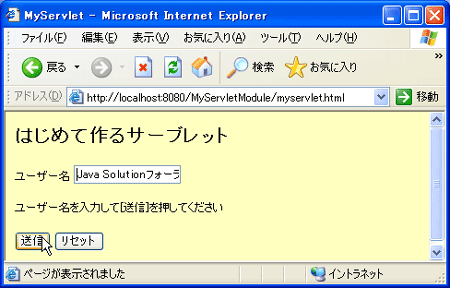
| 名前を入力することができるHTMLフォーム |
 |
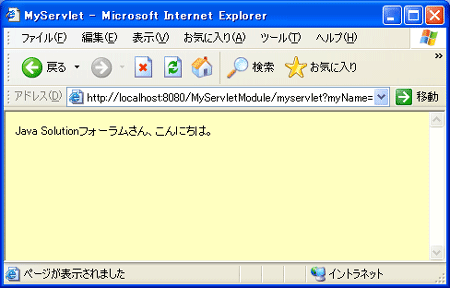
| 「○○さん、こんにちは」という返答を返すサーブレット |
このアプリケーションは、以下のような機能を持つものとします。
- 名前を入力することができるフォームを表示する(HTMLフォーム)
- 「入力されたユーザー名+さん、こんにちは」という返答をする
この要件を満たすアプリケーションを作成するには、以下の4つのファイルを作成する必要があります。
- 作成するアプリケーション全体を管理するJBuilderプロジェクト(MyServletProj.jpx)
- Webアプリケーションを管理するためのWebモジュール(MyWebModule)
- 名前を入力するフォームを持つHTMLファイル(myservlet.html)
- 「○○さん、こんにちは」と返答するサーブレットクラス(MyServlet.java)
 |
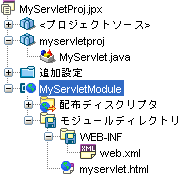
| 作成すべきファイル |
それでは、これらを順に作成しましょう。
ステップ1:JBuilderプロジェクトを作成する
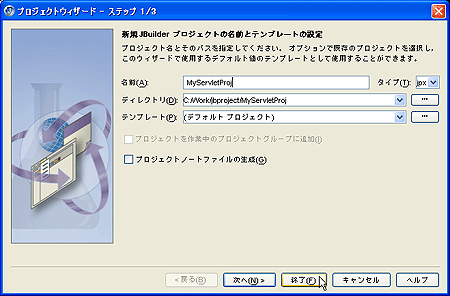
JBuilderはプロジェクトと呼ばれる単位で作業を進めます。「プロジェクト」ファイルには、使用するクラス、プロジェクトのビルド方法、実行方法などの設定が保存されます。JBuilderを起動し、[ファイル|新規プロジェクト]を選択すると、[プロジェクトウィザード]というウィンドウが表示されます。ここでは、構築するプロジェクトの名前や、格納するディレクトリを指定します。
 |
| プロジェクトウィザード |
作成するプロジェクトはMyServletProjと命名することにしましょう。ほかの項目は、すべてデフォルト設定のままで構いません。[終了]を選択して、プロジェクトファイルを作成します。
ステップ2:Webモジュールを作成する
プロジェクトを作成したら、次にWebモジュールを定義します。Webモジュールとは、これから作成するWebアプリケーションに必要なモジュール(HTMLファイルやサーブレット、画像イメージなど)をZIP形式にまとめたようなファイルです(通常のJavaアプリケーションであればJAR・Java ARchive)。ここには、Webコンテナへの指示を記述したweb.xmlファイルも同梱されます。コンパイルされると拡張子がWAR(Web ARchive)のファイルとしてWebコンテナに配布されます。
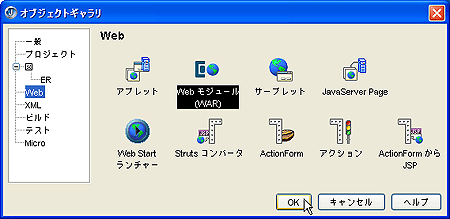
Webアーカイブを作成するには、[ファイル|新規]を選択し、オブジェクトギャラリを表示します。このウィンドウでは、作成可能なファイルの種類が列挙されています。ここでは、[Web]グループの[Webモジュール]という項目を選択します。
 |
| オブジェクトギャラリ |
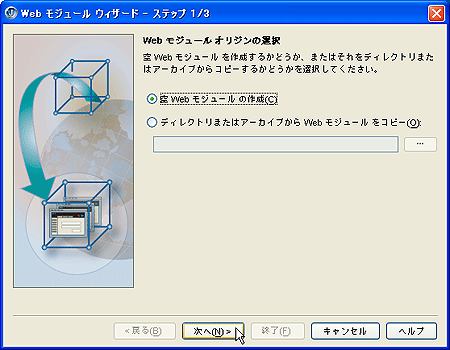
Webモジュールを作成するためのウィザードが表示されます。初めに、Webモジュールを既存のファイルを基に作成するか、新規に作成するかを指定します。
 |
| Webモジュールウィザード |
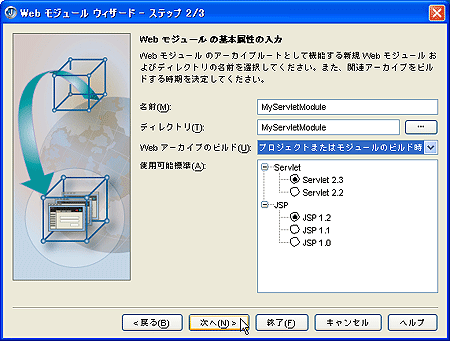
ここでは、既存のWebモジュールは存在しないので、[空Webモジュールの作成]を選択します。次に、作成するWebモジュールの名前、サーブレット・JSPのバージョンを指定します。
 |
| Webモジュールウィザード −モジュール名の指定 |
ここでは名前を「MyServletModule」と指定し、サーブレット・JSPのバージョンはあらかじめ選択されているとおり、Servlet 2.3とJSP 1.2を利用しましょう。また、WARファイルを自動生成するように設定をしておきます。
表1 [Webモジュールの基本属性]ページに設定する値| 項目名 | 設定する値 |
| 名前 | MyWebModule |
| ディレクトリ | MyWebModule |
| Webアーカイブのビルド | プロジェクトまたはモジュールのビルド時 |
| 使用可能標準 | Servlet 2.3 と JSP 1.2 |
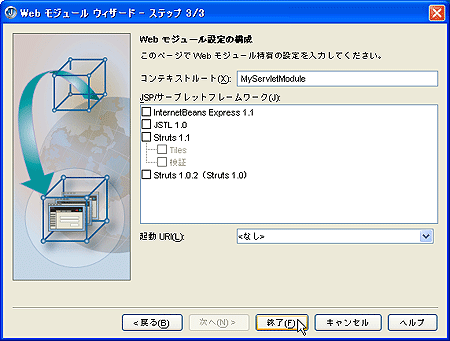
最後に、StrutsやJSTLなど、追加で必要なフレームワークの有無を指定します。
 |
| Webモジュールウィザード −コンテキスト名とフレームワークの指定 |
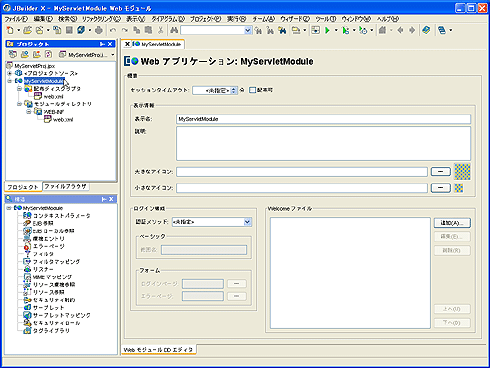
ここでは、特にこれらを指定する必要はありません。以上で、Webモジュール「MyServletModule」を定義できました。ウィザードが終了すると、Webモジュールデザイナが起動します。この画面では、必要に応じて参照するEJBやセキュリティといった項目を設定できますが、ここでは特に何も設定しなくても構いません。
 |
| Webモジュールデザイナ (クリックすると拡大します) |
ステップ3:サーブレットの作成
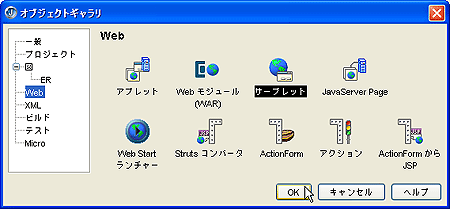
いよいよサーブレットのひな型を作成します。ここでは、ユーザー名を入力するためのフォームを持つHTMLファイルと、サーブレットを一緒に作ります。初めに、これまでの作業と同様に[ファイル|新規]を選択し、オブジェクトギャラリを表示します。
 |
| オブジェクトギャラリ (クリックすると拡大します) |
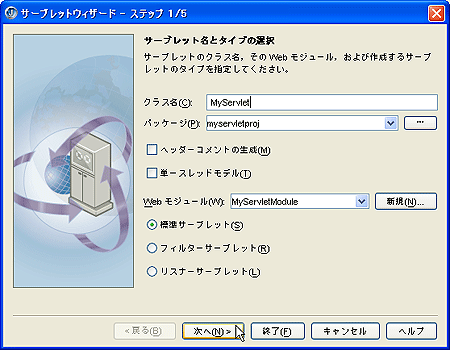
[Web]グループから[サーブレット]を指定します。サーブレットのひな型を自動生成するサーブレットウィザードが起動します。
 |
| サーブレットウィザード −クラス名の指定 |
作成するサーブレットクラスのクラス名、パッケージ名、格納先のWebモジュールを指定します。ここではクラス名としてMyServletを指定しましょう。パッケージ名は、任意の名前を指定して構いません。
次に、サーブレットに実装するメソッドを指定します。ウィザードには、doGetやdoPostなどの代表的なメソッドのチェックボックスが表示されています。
 |
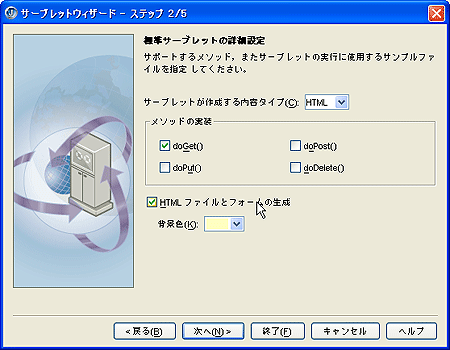
| サーブレットウィザード −実装するメソッドの指定 |
ここでは、doGetをチェックします。また、ユーザー名を入力するHTMLファイルを生成するために、[HTMLファイルとフォームの生成]オプションにもチェックを付けます。
| doGetメソッドとdoPost、doPut、doDeleteメソッド WebブラウザとWebサーバの間の通信手順は、HTTP(Hyper Text Transfer Protocol・ハイパーテキスト転送プロトコル)として定義されています。HTTPプロトコルに基づいてサーバにリクエストを行う方法には、指定したURLに対するデータを要求するGETメソッド、データを添付してリクエストを行うPOSTメソッドなど、いくつかの命令パターンがあります。doGetメソッドやdoPostメソッドは、これらの通信手順に基づいた応答記述をするためのメソッドです。サーブレットを作成するときの派生元クラスとなるHttpServletクラスでは、あらかじめdoGetやdoPostといったメソッドが定義されています。皆さんは、あらかじめ定義されているメソッドをオーバーライドしてコーディングを行います。なお、通常は、doPutやdoDeleteを使う必要はありません。 |
次に、HTMLフォーム上に作成する入力項目を定義します。ここで設定するパラメータは、後にサーブレットに渡されます。ここでは、ユーザー名を入力するフィールドを追加しましょう。ここでは、作成するサンプルの仕様にあるように、「ユーザー名」を入力するための変数を定義しましょう。
 |
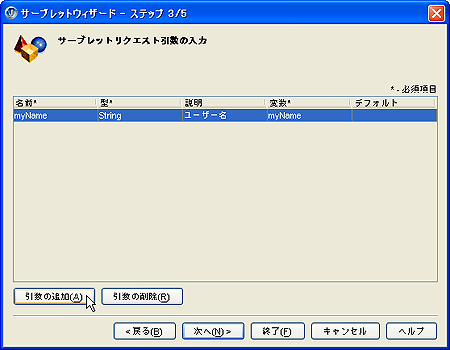
| サーブレットウィザード −リクエスト引数の指定 |
[引数の追加]ボタンを選択し、この情報(ユーザー名)を処理する変数の名前、型、変数名、デフォルト値を指定します。設定する内容は、以下のとおりです
表2 [サーブレットリクエスト引数]に追加するパラメータ| 項目名 | 設定する値 |
| 名前 | myName |
| 型 | String |
| 説明 | ユーザー名 |
| 変数 | myName |
| デフォルト | (無記入) |
以上で、必要な設定は終了です。[終了]を選択して、ウィザードを終了します。ウィザードが終了すると、サーブレットのひな型が生成され、自動的にサーブレットクラスの編集画面になります。
 |
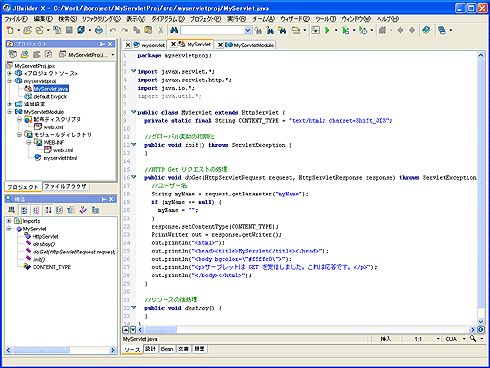
| サーブレットクラスのひな型が生成されたところ (クリックすると拡大します) |
JBuilderの画面は、大きく分けて3つの領域に分かれています。左上の画面は、プロジェクトに含まれるすべてのファイルが階層構造で表示されている「プロジェクトペイン」という場所です。該当のファイルをダブルクリックすることで編集可能となります。
画面の右側は、編集中のファイルが表示されている「内容ペイン」と呼ばれる画面で、下側のタブで画面を切り替えることでソースコードやJavaDoc、ファイルの編集履歴など、異なる方法でファイルにアクセスできます。左下の部分は、編集中のファイルの構造を解析した内容が表示されている「構造ペイン」という場所で、Javaコードを編集しているときは、編集中のクラスの構造が表示されています。
| doGet以外に自動生成されたメソッド-サーブレットのライフサイクルについて 作成されたサーブレットのソースコードを見ると、ウィザードでチェックを付けたdoGetメソッド以外にも、initやdestroyといったメソッドが定義されています。これらは、自動生成されたコメントにも記載されているようにアプリケーションの初期化時や終了時に1度だけ呼び出されるコードです。サーブレットは以下の順序で動作します。
|
今回の作業はここまでです。自動生成されたコードの説明は次回に譲りますが、すでに実行可能なコードが生成されているのがお分かりいただけると思います。次回は、自動生成されたコードをベースに、今回のサンプルアプリケーションの仕様を満たすようコードを書き換え、このアプリケーションを完成させます。
| 2/2 |
|
INDEX |
||
| 第1回 サーブレットアプリケーションを体験しよう | ||
| Page1 JavaによるWebアプリケーションを手軽に試して学習するには Webアプリケーションの基本原理 サーレットで動くWebアプリケーションとは |
||
| Page2 実際にサーブレットを作ってみる |
||
| 「ツールでトライ!初めてのWebアプリケーション」記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




