
第2回 サーブレットアプリケーションを実行しよう
| この連載は、Javaを利用したWebアプリケーションの開発に必要な知識を、ツールを用いて手軽に自分の手を動かしながら覚えていただくことを目的としています。ツールを使うと面倒な設定をすることなく、自分でアプリケーションを試してみることができます。いままでサーブレットのが難しいと感じていた方も、この記事を読んで自分で試すことで、本格的な学習の良いきっかけをつかんでください。(編集局) |
ボーランド
新井正広
2004/5/27
今回は、前回「サーブレットアプリケーションを体験しよう」の作業で自動生成されたコードを基にさらに作業を進めていきます。自動生成されたコードをベースに、今回のサンプルアプリケーションの仕様を満たすようコードを書き換え、Webアプリケーションを完成させましょう。では、早速作業に入ります。
|
|
サーブレットの作成 |
ステップ1:自動生成されたHTMLファイルの編集
画面左側のプロジェクトペインにはmyservlet.htmlというHTMLファイルが生成されています。ダブルクリックして内容を見てみましょう。ここには、ユーザー名を入力するフィールドとsubmitボタンが自動生成されています。
 |
| 画面1 自動生成されたHTMLファイル (クリックすると拡大します) |
残念ながら自動生成されたHTMLファイルは少し見栄えが悪いので、少し手直しします。画面下部の[ソース]タブを選択すると、このHTMLファイルをソースコードとして編集できます。リスト1が自動生成されたソースコードです。
| リスト1 JBuilderが自動生成したHTMLファイル |
<html> |
このHTMLファイルの内容を修正して、見栄えを良くしましょう。リスト1の赤く表示されている部分を削除し、代わりにリスト2の赤色に表示されているコードを追加します。
| リスト2 修正後のHTMLファイル |
<html> |
HTMLを修正したら、ソースコードエディタ下部のタブを[表示]に切り替え、期待したとおりに画面が表示できるかを確認してみてください。
ステップ2:サーブレットクラスの編集
次に、MyServlet.javaファイルを編集します。リスト3は、JBuilderが自動生成したコードです。
| リスト3 JBuilderが自動生成したMyServlet.javaのソースコード |
package myservletproj; |
このコードには、すでにdoGetメソッドのひな型が作られており、この中でHTMLフォームによって設定されるユーザー名を受け取るための変数myNameも自動生成されています。そこで、このサーブレットのコードを修正して、「○○さん、こんにちは」と返答するようにコードを修正します。このコードから理解できるように、サーブレットでは、最終的にクライアントに送信されるHTMLコードを直接プログラム中に記載します。
初めに、サーブレットで日本語を正しく取り扱うための処理を追加します。doGetメソッドの先頭に
request.setCharacterEncoding("JISAutoDetect"); |
という行を追加します。
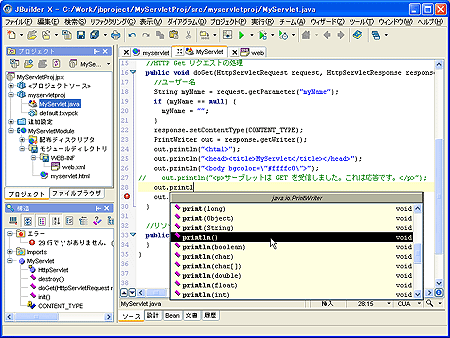
次に、「サーブレットはGETを受信しました。これは応答です。」という行をコメントアウトします。次の行にカーソルを進め、「out.」と入力します。JBuilderのソースコードエディタは、outのメソッドの一覧をドロップダウンリストとして表示します。ここでは、printlnメソッドを指定しましょう。
 |
| 画面2 ソースコードの入力支援機能を利用する (クリックすると拡大します) |
続いて、println() メソッドの引数に「myName + "さん、こんにちは。"」と記述します。以上で、このサーブレットの実装は完了です。編集後のサーブレットの該当部分のソースコードは以下のとおりです。
| リスト4 修正されたMyServlet.javaのソースコード |
//HTTP Get リクエストの処理 |
| Tomcatにおける日本語の処理の問題 Tomcatを使用して日本語を扱うときには、本文で説明したように注意が必要です。この処理を行わないと、日本語で記述した文字列を正しく表示することができません(コメントアウトして試してみましょう)。この問題についての解説は、Java TIPS「サーブレット2.3における文字エンコーディングの指定」(Java Solution)にも掲載されています(サーブレット 2.2の場合はこちら)。これは本格的に開発を始める前に、確認が必要な項目です。 |
ステップ3:サーブレットのテスト
それでは、実際にこのWebアプリケーションを起動して、その動作をチェックしてみましょう。プロジェクトツリーからHTMLファイルを選択し、右クリック(ポップアップメニュー)で「"MyServlet"を使ってWeb実行」を選びます。
 |
| 画面3 Webアプリケーションを実行する (クリックすると拡大します) |
「Web実行」のメニューを選択すると、編集中のJavaソースコードがコンパイルされ、開発環境の中でTomcat (Webコンテナ)が起動します。画面の下部に新しい領域が表示され、ここにTomcatのステータスが逐次表示されます。
 |
| 画面4 HTMLファイル表示実行された様子、ユーザー名を入力する (クリックすると拡大します) |
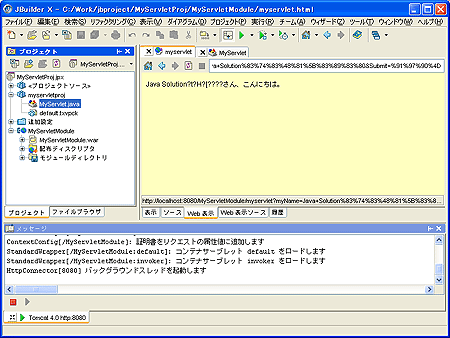
Tomcatが起動すると、JBuilder内のWebブラウザには、作成したHTMLファイルが表示されるので、自分の名前を「ユーザー名」のフィールドに入力して「送信」ボタンを押します。送信ボタンがクリックされると、サーブレットが呼び出され、「○○さん、こんにちは」と返事が表示されるはずです。うまく、表示されたでしょうか?
 |
| 画面5 サーブレットが呼び出され、返事が表示された様子 (クリックすると拡大します) |
アプリケーションが目的どおり動作することを確認できたら、Tomcatタブの「■」ボタンを押してTomcatを終了させます。
| 1/2 |
|
INDEX |
||
| 第2回 サーブレットアプリケーションを実行しよう | ||
| Page1 サーブレットの作成 |
||
| Page2 アプリケーションの配備 |
||
| 「ツールでトライ!初めてのWebアプリケーション」記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




