
第4回 SWTのパネルにボタン処理を追加するには
米持幸寿
2006/2/4
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
前回「EclipseのVEでSWTアプリを作る」までの記事で、JVE(Java Visual Editor)を使ってパネルデザインを作る手順を簡単に紹介しました。今回はこのパネルにボタンをクリックしたときの処理を追加する方法を紹介します。なお、今回のコードはここからダウンロードできます。
挙動を決める |
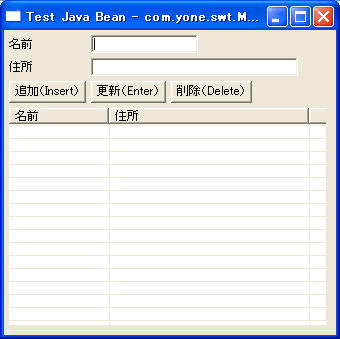
前回の記事では、図1のようなパネルが表示されるBeanを作りました。
 |
| 図1 前回作ったパネル |
このBeanに次の機能を付加してみます。
- 名前、住所のフィールドに文字を入力して「追加」ボタンをクリックすると追加される
行が選択されている場合、その1行目の位置に挿入される - エントリーを1つ選択すると、その値が上の入力フィールドに表示される
それぞれの入力フィールドは、全選択となり、名前フィールドにフォーカスが当たる - フィールドを書き換えて「更新」ボタンをクリックすると、そのエントリーの中身が書き換わる
- エントリーを1つ選択して「削除」ボタンをクリックすると、そのエントリーが削除される。削除された後、選択は解除(どれも選択されていない)となり、入力フィールドが消去され、名前フィールドにカーソルが置かれる。
値の検査、さまざまなキーの取り扱いなどはまた後で考えましょう。
処理の追加方法 |
JVEで作成したパネルに処理を追加する方法は、たくさんあります。例えば、次のような方法です。
- パネルそのものにアクションロジックを追加
JVEの標準で、最も簡単です。右クリックで追加できます。
- サブクラス化
これは、筆者の工夫で考え出した方法ですが、JVEで作成したクラスのサブクラスにイベント処理を持たせる方法です。JVEで作ったクラスにあまり手を加えずに処理を追加できるため、JVM担当者にほとんどJavaコードの記述をさせることなくレイアウト作業に従事させられます。JVEで作業するコードテキストに手を加えないので、JVEの動作に影響を与えることもありません。
これらの方法についてそれぞれ解説していきます。
テーブル上のデータの管理 |
今回のパネルにはテーブルが使われていますが、SWTに限らずテーブルやツリーのGUI部品は取り扱いが面倒です。
テーブル上に表示されるデータの管理は、いくつかスタイルがあります。今回はTableクラスからTableItemオブジェクトの配列を取得してString配列をセットする方法をご紹介します。追加、変更、削除はそれぞれ次のように行います。
- レコードの追加
TableクラスのsetItemCount( ) メソッドによって件数をセットすると最後尾に新しい行が追加される。TableItem配列を取得して setText( ) メソッドにString配列を渡して値をセットする。途中に挿入するなら、データの移動を行う。
- レコードの更新
更新したい位置のTableItemに対してsetText( ) メソッドでデータを再セットします。
- レコードの削除
詰める必要があれば、TableItem クラスの setText( ) メソッドを使いデータの移動処理を行った後、setItemCountで少ない値をセットする。最後尾からTableItem配列が削除されます。
リスト1に追加するためのコードを示します。
リスト1 行を追加するコードString[] values = {textName.getText(), textAddress.getText()}; int selectionIndex = table.getSelectionIndex(); // 選択されている行位置 |
このコードでは、Vectorオブジェクト「vector」をクラス変数として持っています。これはデータ用のString配列を管理するためのものです。Tableオブジェクト「table」に対して、新しく渡されたテキスト配列のデータを選択状態にある行に追加します。選択されていない場合は、後ろに追加します。
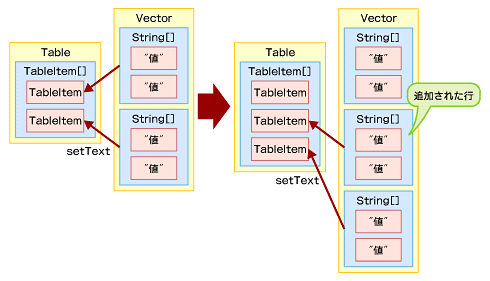
このコードでは、独自にVectorオブジェクトの中にString配列を管理しています。テーブル上で行が選択されている場合、その位置に配列を追加し、その後ろの値をすべてずらすために、その行から後ろのすべてのデータをセットし直す処理をしています。これで、選択された行の位置に新しいデータが挿入されます。
 |
| 図2 行の挿入 |
似たような考え方で、選択された行のデータを更新する、選択された行を削除するコードを以下に示します。
リスト2 データを更新するInt selectionIndex = table.getSelectionIndex(); // 選択されている行位置 |
リスト3 選択された行を削除する
int[] selected = table.getSelectionIndices(); // 選択されている位置のリスト |
リスト4 選択された行のデータをフィールドにコピーする
int selectionIndex = table.getSelectionIndex(); // 選択された場所 |
ビジュアル・クラスにイベント処理を追加する |
まずは、ビジュアル・クラスに直接コードを書き込んでみましょう。作成したビジュアル・クラスは別の用途でまた使いますので、別名でコピーして、そのコードに書き込みましょう。
まずクラス変数としてVectorオブジェクト「vector」を追加してください。このVectorオブジェクトにString配列を管理していきます。
リスト5 Vectorオブジェクトの宣言 private Vector vector = new Vector(); |
ボタンがクリックされたときに呼ばれるプログラムコードは、イベント処理コードといいます。ビジュアル・エディターで作成したビジュアル・クラスに、イベント処理コードを追加するのが一番簡単な方法です。
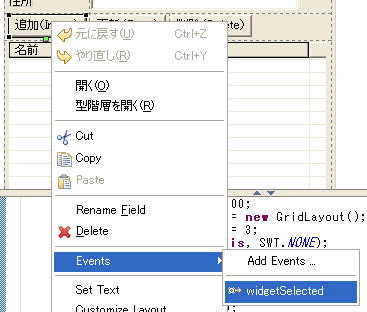
JVEのWYSIWYGエディター上でボタンの部品を右クリックして、「Events」−「widgetSelected」を選択することで、イベント処理コードが自動的に追加されます。そこにやることを書けばいいのです。
 |
| 図3 イベント処理の追加 |
どういうコードが追加されるか説明してみますが、極端な話、これは分からなくても結構です。SWTの部品は、表示されているときにクリックされると基本的には「widgetSelected」というイベントが発生します。「ユーザーがこのwidget(部品)を選択(クリック)したよ」という意味です。
イベントというのは、ある部品から別の部品に送信される「状態変化のデータ」という感じで覚えてください。SWTの部品では、「選択された」という状態変化の情報がイベントとして送信されます。どの部品に送信されるかというと「リスナ(Listener)」という種類の部品です。リスナとは、XXXListerインターフェイスを実装(implements)するか、XXXAdapterクラスを継承したクラスで、各表示部品に搭載されているaddXXXListenerで部品に追加していきます。
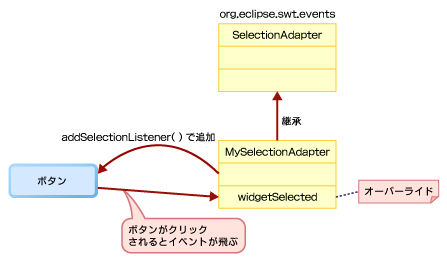
例えば、ボタンがクリックされたときには、SelectionAdapterを継承したクラスを、ボタンのオブジェクトに対してaddSelectionListener( ) メソッドで追加します。すると、アダプタークラスのwidgetSelected( )メソッドが呼ばれるわけです。
 |
| 図4 イベント処理の概念 |
これらをコード上で書けばいいのですが、JVEでは、そのひな型コードをコードに自動的に追加してくれます。リスト6がその自動的に追加されたコードです。
リスト6 自動的に挿入されるイベント処理コードbuttonAdd.addSelectionListener(new org.eclipse.swt.events.SelectionAdapter() { |
追加された直後は、コードエディタ上に自動的にジャンプするので、すぐ分かりますが、一度別の場所に移動してしまうとどこだったか分からなくなるかもしれません。その場合は、コメントの「// TODO 」の記述に従ってコード右側に青い四角で表示されていますので、これを頼りに探してください。
この位置(System.out.printlnの行)に、テーブルにデータを追加するコードを挿入します。
後は、同じ作業です。「更新」ボタンに更新のためのコードを、「削除」ボタンに削除のためのコードを、テーブルには、フィールドに値をコピーするコードを、それぞれの部品を右クリックして追加します。
JVEで作成したクラスのコードに追加したコードは全部で5カ所です。コンパイルエラーがないことを確認して実行して動作を確認してください。
次回はカスタム部品を作成し、JVE上で利用する方法について触れます。
| 筆者プロフィール |
米持幸寿(よねもち ゆきひさ) 1987年に日本アイ・ビー・エム入社。メインフレームOS、ミドルウェアの障害対応、障害解析ソフトウェアの開発、ワークフローシステム開発、オブジェクト指向開発、Web開発などを経験。2000年より、ソフトウェアのテクノロジー・エバンジェリストとして活動中。 米持先進技術工房 テクノロジー・エバンジェリストとして活躍する米持氏が主催する、J2EEの最新技術情報を提供するWebサイト。 http://www-6.ibm.com/jp/developerworks/tips/ytech/ |
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




