
第3回 EclipseのVEでSWTアプリを作る(後編)
米持幸寿
2005/12/28
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
本稿ではEclipseのVisual Editor(以下VE)を使ってSWTアプリケーションを作成する方法を解説します。前編ではVEを利用する環境を構築しました。後編ではいよいよVEを使い、SWTパネルをデザインしてみましょう。VEでパネルをデザインする基本は、次のステップです。
- Eclipseを起動する
- Javaプロジェクト(あるいは、Javaを継承したプロジェクト)を作成する
- [新規]でビジュアル・クラスを追加する
- ビジュアル・クラス(基本はShellかCompositeのサブクラス)に、ビジュアルエディタで部品を張り付けていく
- [実行]→[JavaBeans]で実行してテストする
- 4.、5.を繰り返す
- ビジュアル・クラスのソースコードはできるだけいじらないようにし(VEだけで編集する)、さらにサブクラスを作るなどしてリスナやデータ処理を追加してアプリケーションを完成させる
作業を始める前にEclipseの基本的な操作は覚えてください。@IT内に記事がたくさんあります。
|
Visual Editorの準備 |
(1)ワークスペースにJavaプロジェクトを追加
メニューから[ファイル]→[新規]→[プロジェクト]で、[Java プロジェクト]を選択して[次へ]ボタンをクリックし、[プロジェクト名]に適当に名前を付けて[終了]ボタンをクリックします。
(2)JavaプロジェクトのビルドパスにSWTを追加
- Javaプロジェクトのプロパティを開き、ビルドパスのライブラリータブを開きます。[パッケージ・エクスプローラ]ビューで、作成したJavaプロジェクトのアイコンを右クリックし、[プロパティー]を選択します。左側で[Java
のビルド・パス]を選択し、右側に表示されるタブの[ライブラリー]をクリックします。

図1 ビルドパスの設定
- 右側にある[ライブラリーの追加]ボタンをクリックすると、[ライブラリーの追加]パネルが表示されます。

図2 SWTライブラリの選択
- SWTを選択して[次へ]ボタンをクリックします。[SWT Library Options]パネルが表示されます。

図3 JFaceの選択
- [Include support for JFace Library]を選択し、[終了]ボタンをクリックします。
- 前のウィンドウに戻りますので、[OK]ボタンをクリックして閉じます。
(3)SWTのサンプルを確認
まずは、普通のJavaクラスを作って、SWTがどのようにコーディングされるものか確認しておきましょう。 プロジェクトにFirstCompositeクラスを追加してください。上記のリンク先のファイルをローカルファイルとして保存し、それをPackage ExplorerビューのJavaプロジェクトにドラッグ&ドロップします。(default package)に追加されます。
このクラスを、メニューから[実行]→[構成および実行]→[Java Bean]で実行してみてください。
 |
| 図4 FirstComposite の実行結果 |
ソースコードを見て、基本を押さえてください。SWTでは、第1引数に、親として別の部品のインスタンス参照を渡すことで親子関係(包含関係)が築かれます。これで、ラベル、入力フィールド、ボタンなどがCompositeの上に乗った状態になります。部品がどこに置かれるかは、レイアウトで決まります。
レイアウトが設定されていない(null)とき、上に載る部品に対して[setBounds]することで自由な場所に置くことができます。レイアウトに[FillLayout、FormLayout、GridLayout、RowLayout]などをセットした場合、追加された順番と、LayoutDataと呼ばれるデータに従って自動的にレイアウトされます。このサンプルでは、GridLayoutを使って3列2行の表の形式に自動レイアウトしています。
では、これと同じレイアウトをVEで作ってみましょう。
(4)ビジュアル・クラスを追加
パッケージ・エクスプローラ上でパッケージを右クリックし、[新規]→[Visual Class]を選択してください。パッケージが分かる人はパッケージを作成しても構いません。ここではcom.yoneというパッケージを作成しています。
 |
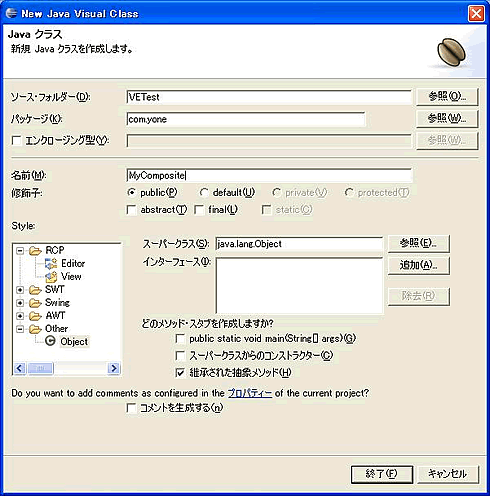
| 図5 ビジュアル・クラスの追加 |
任意の名前を付けてください(ここでは[MyComponent]という名前にしたことにします)。[Style]から[SWT-Composite]を選択。[終了]ボタンをクリックしてください。
以上で、ビジュアルエディタが起動して、追加したビジュアル・クラスを編集することができます。
VEでは、4つのビューを使ってパネルを編集していきます。
 |
| 図6 ビジュアルエディタのビュー |
- WYSIWYGエディタ
ビジュアルエディタの心臓部で、このビューを使ってパネルを編集します。
- ソースエディタ
WYSIWYGエディタの下にJavaソースコードエディタが同時表示されます。部品をクリックしたときや、部品やアクション(イベント処理)を追加したときに、該当個所が表示され、編集できます。
- プロパティーエディタ
部品をクリックして選択状態にすると、その部品の属性が設定できます。
- JavaBeans
ビジュアル・クラスに追加されている部品が、親子関係でツリー表示されます。ここでも部品をクリックして選択状態にすることができます。自動的に追加されていく部品などを確認することができます。
| 1/2 |
|
INDEX |
||
| 第3回 EclipseのVEでSWTアプリを作る(後編) | ||
| Page1 Visual Editorの準備 |
||
| Page2 GridLayoutで部品を並べる |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




