
第5回 EclipseのJVEで扱えるSWT部品を作る
米持幸寿
2006/4/6
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
EclipseのJava Visualエディタで画面を配置し、ロジックを追加する簡単な方法が前回までにお分かりいただけたと思います。今回は、自分で特殊なSWT部品(カスタムウィジェット)を作り、それをJVE上で配置する方法をご紹介します。カスタムウィジェットを作って使い回すことで開発生産性が大幅に向上します。これこそオブジェクト指向的なソフトウェア開発です。
カスタムウィジェットはどうやって作るか |
EclipseのSWTでは、カスタムウィジェットを org.eclipse.swt.widgets.Compositeクラスのサブクラスとして作ります。Compositeクラスは、そもそもSWT中ではコンテナクラスに当たります。コンテナとは、オブジェクトの入れ物です。複合部品として作られている部品も、そのままコンテナで作ることができますので、それなりに意味のある構造です。
つまり、SWTの部品配置は、コンテナにコンテナが配置され、その「内側にあるコンテナ」にさらにコンテナを配置する、という関係で部品を作っていくことになります。旧来のC++ライブラリ(Microsoft Foundation ClassライブラリやIBM Open Classライブラリ)、あるいはAWTやSwingのように、Canvasクラスのような「のっぺらぼう」部品を継承して部品を作ったり、TextやButtonなどの既存部品を継承して改造する形で部品を作ることに慣れている読者には戸惑いや不満もあるでしょうけれど、これはEclipseのルールとしてあまり深く考えずに従いましょう。
 |
| コンテナの関係 |
単品で使いやすい部品を考えましょう。例えば、半角数字以外の文字が入力されていると赤くなる入力フィールドを作ってみましょう。大まかには、以下の手順で開発します。
- Compositeを継承したVisual Classを作ります(JVEで表示されます)
- FillLayoutをセットします。サイズを適当な大きさにします
- Text部品を置きます
- Text部品のメソッドを委譲します(同じメソッドを外に見せてあげる、ということ)
- フィールドに対するイベント処理を記述します
SWT部品の作成 |
いつのときも、デザインの最初の作業は名前を付けることです。今回は、文字か数字かの「型」に反応するTextフィールドという意味合いから、「TypeSensitiveText」としたいと思います。
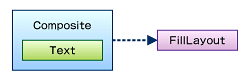
先ほど説明したとおり、部品はCompositeを継承して作ります。Textフィールドを持つ部品にしますので、CompositeにTextを張り付けます。ボタンなどを一緒に配置するのか、そうでないかでレイアウトが変わります。今回は、Textだけが張り付いている部品としたいので、FillLayoutを使いましょう。そうすると、この部品全体にTextフィールドが表示されるようになり、普通のTextのように扱えます。
 |
| コンポーネントの関係 |
さて、この関係はJVEで作れることにお気付きでしょうか? そう、JVEの部品そのものをJVEで作っていくことになります。では、部品のクラスを作りましょう。
■Visual Classの作成
Javaパースペクティブで、ビルドパスにSWTのライブラリが追加されたJavaプロジェクトが準備されている状態で、作業します(前回までのプロジェクトでOKです) 。
- [ファイル]→[新規]→[Visual Class]を選択します。SWT-Compositeを継承するクラス[TypeSensitiveComposite]クラスを作ってください。当然のことながら、JVEで表示されます
- このクラスそのもの(JVE上の灰色の四角)をクリックして選択し、両端に表示される小さな四角をドラッグして大きさを小さくします(テキストフィールドくらいの大きさに)
■FillLayoutの設定
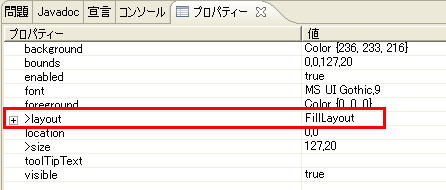
ワークベンチの下の方に表示されている[プロパティ]ビューで、[layout]の値部分をクリックして選択し、もう1回クリックしてドロップダウンを表示し、FillLayoutを選択します。選択しただけだとまだ編集中の状態なので、[Enter]キーを押すか、別のどこかをクリックしてフォーカスを移動すると編集が終わります。
 |
| FillLayoutの設定 |
■Text部品の配置
JVEのパレットから、Textをドラッグし、部品の上にドラッグします。フィールド名はデフォルトの「text」のままでいいでしょう。
 |
| Text部品を配置したところ |
■メソッドの委譲
この作業は、CompositeクラスにはないけれどTextクラスにあるメソッドを外に見せてあげる作業です。例えば、Textフィールドには、「setText」メソッドがないと、外からテキストをセットできません。CompositeにはsetTextというメソッドがないので、これを外に見せてあげる必要があるわけです。
EclipseのJDT(Java開発ツール)には、委譲メソッドを生成する機能がありますので、これを使います。
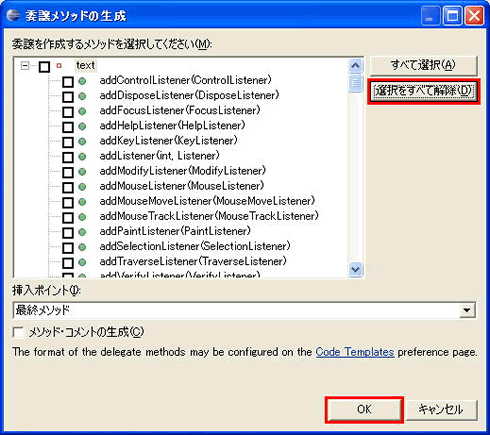
ソースコード上で、textフィールドが宣言されている部分を探し、そのフィールド定義の上にカーソルを置いて右クリックして[ソース]→[委譲メソッドの生成]を選択してください。[委譲メソッドの生成]ダイアログが開いたら、[選択をすべて解除]ボタンをクリックして選択を解除した後、getText()と setText(String) のみチェックして[OK]ボタンをクリックします(実際には、委譲するメソッドもきちんと計画して選択します)。
 |
| 委譲メソッドの生成 |
これで取りあえずテキストにはアクセスできるようになります。
■プロパティの用意
この部品は、Textフィールドですが、文字タイプを示すプロパティを持ち、文字が数字でなければいけないか、普通の文字でよいかをセットできるようにします。部品を赤くするための色を示すオブジェクトも作っておきます。クラスの一番上に、以下のコードを追加してください。
リスト1 定数とクラス変数 public static final int TYPE_NONE = 0; |
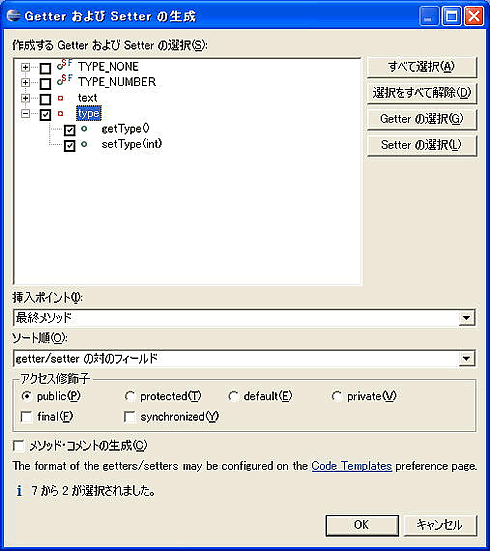
type変数の上で右クリックし、[ソース]→[GetterおよびSetterの生成]を選択し、type以下が選択されていることを確認して、[OK]ボタンをクリックします。
 |
| アクセサの生成 |
■イベントコードの追加
テキストが編集されたら、それを通知してもらうイベント処理コードを作ります。ビジュアル・エディタ上で、Textオブジェクトを右クリックしてメニューから[Events]→[modifyText]をクリックします。
 |
| イベントコードの生成 |
このイベントは、Textフィールドが編集されたら通知されるイベントです。以下のコードを書き込みます。
リスト2 modifyTextのイベント処理コード
switch(type) { |
これで、タイプが[TYPE_NUMBER]とセットされているときに、数字以外の文字が書き込まれるとフィールドが赤くなります。[Ctrl]+[S]を押して保存します。
別の部品に張り付けてテスト |
では、別の部品に張り付けて挙動をテストしましょう。先ほどと同じ要領で、Visual Class[TypeSensitiveTextTester]をCompositeクラスを継承して作成してください。レイアウトはセットしなくても結構です。
自作した部品を配置するには、パレットの[Choose Bean](Beanの選択)をクリックし、ダイアログで、目的のBean名を入力します。途中まで入力すると一覧に該当するものが表示されますので、それを選択します。
 |
| カスタム部品の張り付け |
マウスカーソルが追加マークになるので、パレットの上に、適当に配置します。パレット上をこするようにドラッグすることで自由な場所の自由な大きさに配置できます。適当に3つくらい置いてください。
張り付けた部品が選択された状態でプロパティービューを見ると、typeというのがあります。これを「1」にセットすると、TYPE_NUNBERなので、これをセットします。すると、そのフィールドは、半角数字以外の文字を入力すると赤くなります。
[Ctrl]+[S]を押して保存後、メニューから[実行]→[次を実行]→[Java Bean]を選択して、実行してみましょう。適当に文字や数字をフィールドに入力してみてください。
 |
| 実行結果 |
さて、いかがでしょうか。こうして、一度作った部品は、「後でこう使えるようにしよう」と計画しておくことで、どんどんほかの部品に張り付けて使うことができます。そして、多くの部品をJVE上で作っていくことができるわけです。
次回は、レイアウトをJVE上で活用する方法を解説します。
| 筆者プロフィール |
米持幸寿(よねもち ゆきひさ) 1987年に日本アイ・ビー・エム入社。メインフレームOS、ミドルウェアの障害対応、障害解析ソフトウェアの開発、ワークフローシステム開発、オブジェクト指向開発、Web開発などを経験。2000年より、ソフトウェアのテクノロジー・エバンジェリストとして活動中。 米持先進技術工房 テクノロジー・エバンジェリストとして活躍する米持氏が主催する、J2EEの最新技術情報を提供するWebサイト。 http://www-6.ibm.com/jp/developerworks/tips/ytech/ |
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




