
第7回 SWTでレイアウトを使わずに部品を配置するには
米持幸寿
2006/11/9
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
連載を少し休んでいる間に、Eclipse 3.2になってしまい、ビジュアルエディター(以下、JVE)も高速化されてきました。今回から、レイアウト1つ1つを説明していきます(JVEについては連載第2回を、SWTで使用できるレイアウトの種類については連載第6回を参照してください) 。
しかし、まずはレイアウトを使わないで部品を配置する方法を解説します。
レイアウトとして「null」を設定する |
SWTにおいてレイアウトを使わない、ということは、レイアウトのオブジェクトとして「null」を設定することを意味します。この場合、Compositeに配置される部品は、すべて相対位置で直接的に配置されることになります。
前回までの連載と同様に、以下の作業からnullレイアウトの作業に入ります。
- Javaパースペクティブを開く
- Javaプロジェクトを作成する
- Javaパッケージを作る
- SWTのCompositeを指定して「Visual Class」を追加する
さて、ビジュアルクラスを作成したばかりの状態では、Compositeには最初からGridLayoutが設定されています。部品を画面上に自由に配置したいな、と思う場合は、レイアウト設定を外します。外すには、次の操作をします。
- JVE上で、追加したコンポーネントをクリックして選択する
- 下の「プロパティー」ビューのLayoutプロパティーの値「GridLayout」をクリックする
- 編集モードになるが、もう1回クリックする
- ドロップダウンが表示されたら、「null」を選択する
- エンターを押下して確定する
 |
| 図1 レイアウトの削除 |
これで、GridLayoutが削除され、nullレイアウトとなりました。JVEにはグリッド点が表示されます。
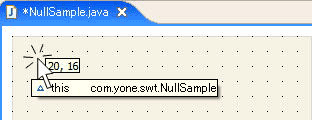
nullレイアウトでは、部品を自由に置くことができます。パレットから部品を選び、JVE上で、置きたい場所をクリックするか、左上から右下に向かって斜めにこするようにドラッグすると、部品が自由な場所に置けます。
 |
| 図2 クリックして配置 |
 |
| 図3 ドラッグして配置 |
配置した部品はクリックして選択すると線で囲われ、四角いインジケーター(リサイズ・ハンドルといいます)が出ますので、ドラッグして大きさを変えることができます。
 |
| 図4 大きさの変更 |
Label、Text、Buttonなどを適当に並べてみます。
 |
| 図5 適当に並べたところ |
ツールできれいに整頓 |
さて、先ほど並べた部品はきれいには並びませんでした。ツールを使ってこれを整頓しましょう。
- まず、背景をクリックしてどれも選択されていない状態にする
- 上の3つのLabel、Text、Buttonを、Shiftキー(またはCtrlキー)を押したままでクリックし、3つとも選択された状態にする
- ツールバー上で、「Show customize layout window(レイアウトのカスタマイズというウィンドウを表示)」というボタンを探してクリックし、レイアウトを調整するためのウィンドウを表示させる
 |
| 図6 3つの部品を選択 |
選択された3つの部品は、ハンドルが白いものと黒いものに分かれます。最後にクリックしたものが黒で、基準となる部品という意味になります。
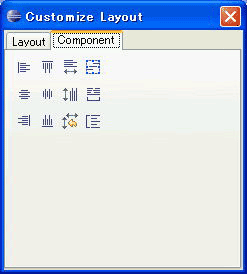
 |
| 図7 レイアウトのカスタマイズ |
nullレイアウトで有効な、「レイアウトのカスタマイズ」にあるComponentページのボタンは、次のような意味です。
|
先ほどの3つのボタンを選択したまま、次の順番でボタンを押してみてください。
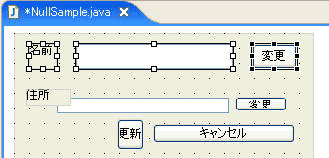
- 高さをそろえる
- 下側面で並べる
- 横方向へ分散
 |
| 図8 3つを自動調整 |
この操作によって、高さが「変更」ボタンに合わされ、縦方向で並び、横向きのスペースが均一になるように並びます。均一化するときは、「分散ボックス」を表示して枠を調整すれば、詰めたり、離したりすることもできます。
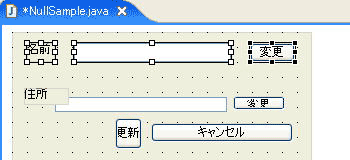
ちょっと高さが高いようなので、中央のリサイズ・ハンドルをドラッグして高さを調節します。3つすべてが連動して大きさが変えられます。
 |
| 図9 高さを調節 |
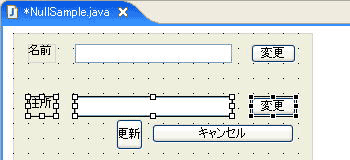
次に、住所のLabelをクリックして単独選択し、上のLabelをShiftキーを押しながらクリックして2つを選択します。次の順番でカスタマイズ・ボタンを押してください。
- 高さをそろえる
- 幅をそろえる
- 右側面で並べる
Text2つ、右側のButton2つも、同じ作業で調整します。そうしたら、住所用のLabel、Text、Button3つのオブジェクトを選択し、「上側面で並べる」をクリックして並べます。
 |
| 図10 下の段の整形後 |
ちょっと間隔が空いているようです。3つが選択されたままの状態で、Shiftキーを押しながらマウスでドラッグして、上に近づけましょう。Shiftキーを押したまま移動すると、十字方向へ垂直(水平)移動となるため、横方向へずれません。
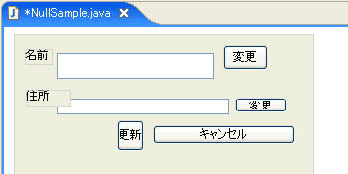
同様の手順で、更新、キャンセルボタンを調整し終わったらコンポーネントを「実行」→「Java Bean」で実行してみます。
 |
| 図11 実行結果 |
注意点としてnullレイアウトでは、自動調整が働かないことになります。部品の位置は、Compositeの相対座標なので、フォントの大きさが変わったときには文字が小さく表示される、入り切らない、ということが起こります。この部品を別の部品に張り付けたとき、一部が隠れてしまう、すき間ができる、などの問題も起こります。ある特定の環境(Windowsのみ、など)を想定でき、なおかつダイアログなど再利用がない場合には、簡単な画面作成方法です。しかし、部品としての再利用性は低いと考えた方がいいでしょう。
次回は、SWTで活用できる別の種類のレイアウトについて説明します。
| 筆者プロフィール |
米持幸寿(よねもち ゆきひさ) 1987年に日本アイ・ビー・エム入社。メインフレームOS、ミドルウェアの障害対応、障害解析ソフトウェアの開発、ワークフローシステム開発、オブジェクト指向開発、Web開発などを経験。2000年より、ソフトウェアのテクノロジー・エバンジェリストとして活動中。 米持先進技術工房 テクノロジー・エバンジェリストとして活躍する米持氏が主催する、J2EEの最新技術情報を提供するWebサイト。 http://www-6.ibm.com/jp/developerworks/tips/ytech/ |
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|





