
第6回 SWTレイアウトを活用しよう
米持幸寿
2006/6/1
米持先進技術工房 @IT分室では、テクノロジー・エバンジェリスト 米持幸寿氏が、J2EEの最新技術情報を提供します。最新技術の中身をいち早くキャッチアップしたい読者のためのコーナーです。
SWTでコンポーネントを作っていくには、前回解説したようにCompositeのサブクラスにCompositeのサブクラスを載せていくということの繰り返しとなります。この場合、Compositeをどのように配置するかを自動調整してくれるのがレイアウトです。オブジェクト指向のGUIツールキットは、多くの場合レイアウトを持っています。AWT、Swingなどにも、同様にレイアウトがあります。
レイアウトを利用しない(null を設定)で画面を作る作業は、視覚的にわかりやすいため使うのが簡単ですが、筆者はあまりお勧めしません。ウィンドウシステムやIDEの設定によってフォントの大きさが変わると正しく表示されないですし、表示言語が変わったときも正しく表示されません。また、最近はウィンドウソフトウェアは「アクセシビリティ(視覚障害などを持つ人が使いやすいソフトウェアを作ること)」が重要視されています。そういったときにはレイアウトを利用しておかないと正しく動作しないからです。
また、Shellを持ったウィンドウアプリケーションや、ワークベンチ上に表示されるビューなどは表示サイズが変化します。そのようなとき、ウィンドウの周りに表示される部品を都合よく配置するにもレイアウトの利用は不可欠と考えていいでしょう。
レイアウトは全部で4種類あり、一度にすべてを説明するのは無理です。今回は全体を簡単に解説し、次回以降でJVE上での操作を含めて、細かい動作を説明します。
SWTのレイアウトの種類 |
SWTで利用できるレイアウトを表1にまとめました。
表1 SWTで提供されるレイアウト
|
nullは正確にはレイアウトではなく、レイアウトをセットしないということです。
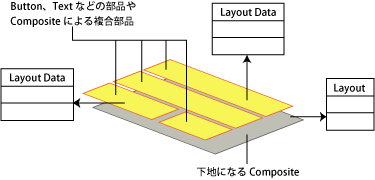
レイアウトデータとは、レイアウトにCompositeクラスを載せて自動的に配置するときに、配置のされ方を微調整するためのデータをセットするクラスです。Compositeクラスは、初めからレイアウトで再配置されることが想定されているので、レイアウトデータをセットするメソッドsetLayoutData が装備されています。レイアウトデータは、搭載されるCompositeの方にセットします。ただし、FillLayoutにはレイアウトデータはありません。
 |
| 図1 レイアウトの各クラスの関係 |
SWTでは、Compositeクラスに定義されているsetLayoutメソッドでXXXLayoutオブジェクトをセットし、そのCompositeに載せたクラス(引数として渡すことで親ウィンドウに設定されます)が自動配置されるようになります。その関係を示すために、ソースコード例をリスト1に示します。
package com.yone.swt.sample; |
リスト1をJavaBeanとして実行すると、図2のように表示されます。ここでは、ボタンにのみ「RowData」を渡して、width(幅)を100とセットしているので、ボタンだけが大きくなっているのが分かります。
 |
| 図2 実行結果 |
自動レイアウトを使わない場合の配置 |
単にCompositeのインスタンスを作った場合、デフォルトのレイアウトは設定されていません。これは、Layoutとしてnullをセットするのと同じことです。
 |
| 図3 レイアウトを使わない配置 |
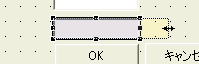
レイアウトを使わない場合のコンポーネントの配置は、各コンポーネントのsetBounds( )への値の設定で決まります。つまり、コンポーネントごとに1をプログラム的に設定するわけです。JVE上では、コンポーネントを選択し、表示されるインジケーターをドラッグ&ドロップすることで位置決めを行います。
 |
| 図4 ドラッグによるサイズ変更 |
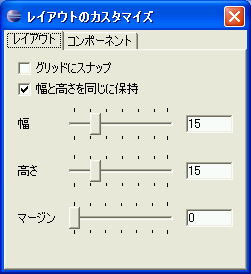
また、「レイアウトのカスタマイズ」という、複数のコンポーネントをきれいに並べるための機能もあります。
 |
 |
| 図5 レイアウトのカスタマイズ機能 |
| 1/2 |
INDEX |
||
| SWTレイアウトを活用しよう | ||
| Page1 SWTのレイアウトの種類 自動レイアウトを使わない場合の配置 |
||
| Page2 コンポーネントを均等に割り付ける − FillLayout 行として配置 − RowLayout 格子を使って並べる − GridLayout 相対位置の指定で詰める − FormLayout |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




