JavaにおけるRIAの選択肢の1つとして.NETを使う!?
【特集】EclipseでJavaとXAML/WPFをつなぐ
フレームワーク
松原晋啓
2008/3/27
 「eFace」でプログラマーは何ができるのか?
「eFace」でプログラマーは何ができるのか?
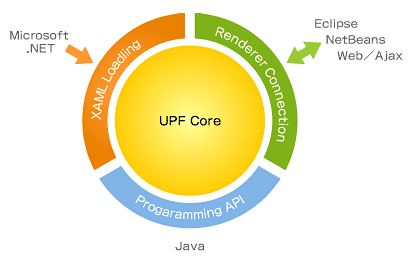
「eFace」とは、いってしまえばJavaでXAML(WPF)を扱うための、Java製プレゼンテーションフレームワークです(図3)。
 |
| 図3 「eFace」のアーキテクチャ(eFaceのサイトより引用したものを基に作成) |
eFaceには、以下のような特徴があります。
- 迅速なユーザーエクスペリエンスの開発
- 拡張可能なコンポーネントベースのアプリケーションなので、プログラマーが開発しなければならないコードの量が最小限になり、コードの再利用性が向上する
- 複数のレンダリング(数値情報から図形や画像を描画すること)環境に対応
- eFaceは、SWTやSwing、サーブレットやPortletとして実行するWeb/Ajaxに対して、レンダラーを提供できるため、複数のレンダリング環境でも、同じソースコードでアプリケーションを実行可能
- .NETとJavaの相互のアプリケーションでXAMLファイルを共有可能
- 技術の変化にも柔軟に対応
- アプリケーションは実行している環境に直接APIを記述していないため、コア技術がSwingやSWT、Web/Ajaxなどの技術に変わったとしても、eFaceのレンダラーはその負荷を吸収可能
- MDD(モデル駆動型開発)/MDAのためのGUIコンポーネント
以上のように、eFaceはXAMLの性能を活かして、一貫したプログラミングモデルを提供し、UIとビジネスロジックの明確な分離を実現します。
■ eFaceでUI要素を作成する方法
また、eFaceはUI要素を作成する方法を以下の2種類から選択できます。
- 静的な生成:XAMLファイルの記述をそのまま使用。コードロジックから動的にXAMLファイルの記述(UI定義)を変更することはできない
- 通常は、この方法を使用
- XAMLファイルで作成されたUIを使用することで、ビジネスロジック側の変更からUIへの影響を切り離すことができる
- 完全な形でデザインとロジックの分離を実現することで、デザイナーとプログラマーの協業が可能となる
- 動的な生成:UPFのAPIを使用し、コードロジックからXAMLファイルの記述(UI定義)を動的に変更する
- デザインとロジックが混在するため、この方法はあまり使われることはない
- SwingやSWTなどの従来のプログラミング方法と似ている
- UIの外観や振る舞いを動的に変更する際に、いくつかの複雑なトリガとなるコンテキストをサポート
■ eFaceがサポートする主なWPFコントロール
eFaceは、以下のような主なWPFコントロールをサポートします。
- XAMLの基本構文
- コントロール
- データバインディング
- 国際化とローカライズ
2008年3月現在では、XPSドキュメントなどを扱うコントロールやグラフィック、マルチメディアを扱うコントロールは使用できないようです。
 eFaceの開発はEclipseプラグインで無料でできる!
eFaceの開発はEclipseプラグインで無料でできる!
eFaceの開発には、Javaプログラマーになじみの深いEclipseを使用します。
■ eFaceプラグインの動作環境
- Java実行環境:JDK1.5以上
- Eclipse:3.3(3.3のAPIが必須、3.2以下では動作しない)
編集部注:Eclipse 3.3について詳しく知りたい読者は、記事「徹底解剖!! Eclipse3.3 Europaの“新世界”」をご覧ください。
■ eFaceプラグインのセットアップ
eFaceは以下のURLから無料でダウンロードできます。
- http://www.soyatec.com/eface/installation/
こちらのビデオを参考にインストールを行ってください。
■ XAMLファイルのプレビューがビューアで見られる
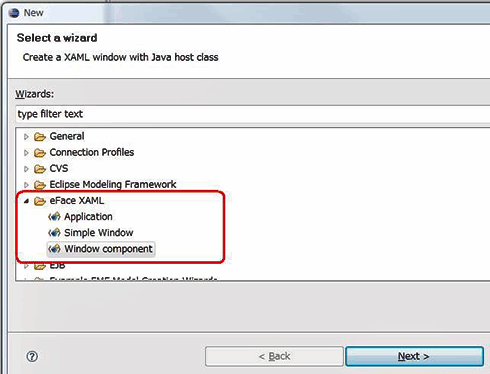
インストールが完了すると、[新規作成]の画面で「eFace XAML」が選択できるようになります(図4)。
 |
| 図4 「eFace XAML」の新規作成 |
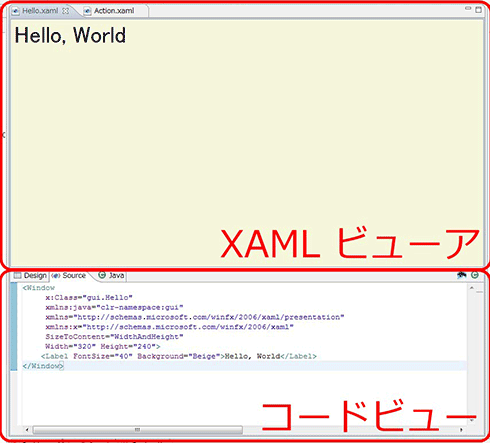
ここからXAMLファイルを作成したら、eFaceによってXAMLファイルのビューアが表示されます(図5)。
 |
| 図5 XAMLファイルのビューア |
ビューアは上下に分かれていて、上段にXAMLファイルのプレビューが、下段にソースファイルが表示されます。ソースファイルとしては、XAMLファイルのソース以外にXAMLファイル内のタグの属性やコードビハインドであるJavaファイルも表示されます。XAMLファイルを編集すれば即座にプレビューに反映されるので、確認しながら編集していくことが可能です。
■ イベントハンドラが自動生成できる
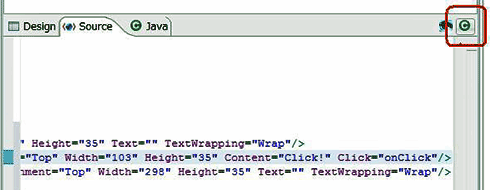
イベント処理に関しては、XAMLファイルの「x:Class」属性に記述されているJavaファイル(デフォルトでは、XAMLファイルと同名)に記述していくことになります。しかし、[コード]ビューの右上にあるJavaコード生成ボタン(図6)でXAMLファイルのタグに記述したイベントから、イベントハンドラのJavaコードを自動で生成できます。
 |
| 図6 イベントハンドラ自動生成 |
ここで生成されたメソッドに処理を記述していくことになります。
 XAMLのデザインは別のツールを使うのがおススメ
XAMLのデザインは別のツールを使うのがおススメ
Javaコードの生成やアプリケーションを実行する際には、EclipseのeFaceプラグインを使用する以外に方法はありません。しかし、XAMLファイルは互換性がありますので、XAMLファイルの正式な開発環境である「Expression Blend」や「Visual Studio」を使っての作成も可能です。
■ eFaceプラグインの弱点
いずれはEclipseでもSilverlightに対応する可能性もあるとニュースでは取り上げられています(参考「SilverlightとEclipseはつながるのか〜協力の可能性を示唆〜」)が、現時点ではやはり正式対応はしていないので、このeFaceプラグインもすべてプレビューが対応しているわけではありません。
筆者の調べた限りでは、テキストボックスやラジオボックスなどWebアプリケーションでおなじみのコントロールしか対応していなかったため、Ellipse(楕円)などの描画コントロール、グラデーションなど複雑なカラーデザインはプレビューに表示されませんでした。
また、各コントロールはデザインのみではなく、配置などの設定もすべてコードベースで行う必要があるため、プレビューがないととても使いにくく感じます。
従って、筆者としては円滑にリッチなアプリケーションを作成するために、XAMLのデザインツールであるExpression Blendや、WPF/Silverlightに対応した統合開発環境であるVisual Studioを使用してXAMLのデザインを行うことをおススメします。
編集部注:Expression Blendについて詳しく知りたい読者は、記事「Expression Blendで始めるWPFアプリケーション」を、Visual Studioについては、記事「Visual Studio 2008に搭載された17の新機能」を、それぞれご覧ください。
続いて次ページでは、eFaceを使ったサンプルアプリケーションを紹介します。実際に体験してみましょう。
| |
1-2-3 |
| INDEX | ||
| Page1 | ||
| プログラマーも“デザイン”を意識する時代 プログラマーのためのリッチクライアント技術とは? WPFはプログラマー向けのリッチクライアント技術? |
||
| Page2 | ||
| 「eFace」でプログラマーは何ができるのか? eFaceの開発はEclipseプラグインで無料でできる! XAMLのデザインは別のツールを使うのがおススメ |
||
| Page3 | ||
| 何はともあれ、eFaceをサンプルで試してみよう リッチクライアント時代のJavaプログラマーのために |
||
| Java Solution全記事一覧 |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




