
重点用語解説
サーバサイドJavaテクノロジ 重点キーワード
米持幸寿
日本アイ・ビー・エム
2000/10/10
| JavaServer Pages(JSP) |
■JSP の概要
今日では、サーブレットとJSPを組み合わせて開発するのは当たり前になっているが、開発手段にサーブレットしかなかった時代があった。そのころ、サーブレットでWebサイトを作るということになれば、サーブレットのJavaソースコードには「println」が山ほど並んで、HTMLのタグを書き出していた。レイアウトの複雑なページを作るとなれば、ページをデザインするHTMLエディタで、まずページを作り、その内容をサーブレットのソースコードにゴリゴリとコピーしてコンパイルしていたものである(リスト1)。
|
筆者はそのころ、実際のプロジェクトにおいて「Javaプログラミングはできないが、HTMLは書ける」という人と仕事をしたことがある。この人にサーブレットのソースコードをメンテナンスしてもらうには無理がある。仕方がないので、HTMLに特殊なタグを作り、そのタグをHTMLに書き込んでもらうようにした。筆者のサーブレット・プログラムがそのHTMLをインプットとして読み込んで、該当部分を編集して送信する、というアイデアである。実は、JSPは同じような思想で生まれた。
JSPファイルは、見た目にはHTMLファイルである。HTMLタグをテキストとして書き込み、ファイルを*.jsp というファイルで保管する。保管する場所も、HTTPサーバのHTMLを保存するドキュメント・ディレクトリである。違いは、特殊なタグを使うことにある。JSPで使うことのできるタグを以下に示す。
| %@〜%> | ディレクティブ |
| <SCRIPT>〜</SCRIPT> | SCRIPT タグ |
| <%〜%> | スクリプトレット(インラインJava コード) |
| <%=〜%> | Java 変数式(Java expressions for variable data ) |
| <BEAN>〜</BEAN> | BEAN タグ |
- HTMLテンプレート構文
| <INSERT>〜</INSERT> | INSERT タグ |
| <REPEAT>〜</REPEAT> | REPEAT タグ |
さて、このタグを使うと、ご想像のとおり、このタグ部分が置き換わってWebブラウザに送信されるという技術である。しかし、実際には、JSPは、このファイルをインプットにして動作するのではない。JSPファイルは、ディレクトリに保存されて、サーバから読み込まれると、いったんサーブレットに変換され、コンパイルされて実行される。もし、JSPにJSPタグやテンプレート構文が一切含まれないときは、単純にJSPファイルを読み込んで送信するだけのサーブレットになり、途中にJSPタグなどが出現した場合、その部分に該当するコードが埋め込まれ、それ以外の部分は、バイト単位でファイルを読み込んで送信するようなサーブレットになる。
こうして、いったんサーブレットに変換されて動作するため、コンパイルされたあとはサーブレットと同じ動作になる。もちろん、ソースファイルが更新されないかぎり、再コンパイルは行われない。このため、JSPはスクリプティングを使うような技術であるにもかかわらず、短いレスポンス・タイムを実現できるのである。
JSPは、<%と%>で囲んだ中にJavaのコードを書くことができる。これをJavaスクリプトレットといい、とても重宝する。<%〜%>で囲まれた部分は、そのまま変換後のServletに挿入される。例えば、DBへのアクセス結果を表にして出力することを考えよう。もし、単純に表をJSPで記述してRDB検索したとき、検索結果が0件だった場合、表のヘッダだけが表示されるというカッコ悪い結果になる。
これをリスト2のように記述してみる。
|
こうすることによって、1件もデータがない場合は、「該当データがありません」という表示をすることができる。これは、JSPがServletとして動作することの応用である。
■サーブレットとJSPの使い分け
JSPは、HTMLファイルなのでサーブレットよりも扱いやすいように見えるが、どちらも特徴的な部分を持っている。それらを理解して使い分けることが重要である。
サーブレットから大量のprintlnでHTMLタグを書き出しているサンプルや、セッション管理のためのJavaコードをJSPに書き込んでいるサンプルをよく目にする。確かに、ServletとJSPの説明をそれぞれ行う場合には仕方ないことであるが、実際のプロジェクトでは避けたい。自社開発などのように、開発メンバーが特定の場合は別として、外部から開発者を集めて行うプロジェクトのような場合には、HTML、JavaScript、Java、RDBなどをすべて扱えるという人を大量に集めるのは困難である。さらに、インターネットに公開するようなサイトを作るとなれば、より見栄えが重視される。見栄えを美しく、使いやすく作れるのはプログラマではなく、もっぱらデザイナの技である。このとき、HTMLならまだしも、サーブレットのソースコードをデザイナに書かせるのはあまりにも酷である。また、逆もしかりで、Javaのプログラマを集めたが、HTMLやJavaScriptを知らない場合も多い。そのとき、Servletを記述するプログラマにこれらを短時間で学習させても良いものはできない。
そこで、完全に分離することを考える。オブジェクト指向の考え方に、MVCというのが存在する。Model/View/Controller の略で、ソフトウェアのコードを、ビジネス・ロジック、表示、制御(入力受け付けと全体の制御)の3つに分けよう、という考え方である。これによって、開発の分担が楽になり、ビジネス・ロジック実装の再利用性が向上する。
Webシステムでこの考え方を当てはめると、次のようになる。
- Model : JavaBeans、Enterprise JavaBeans(EJB)
- View : JSP
- Controller : Java Servlet
Modelはビジネス・ロジックであるからJavaでコーディングを行う。しかし、再利用を考えるとUIシステム(ここでは、サーブレットに関連したシステム)に依存しないように作りたい。JavaBeansやEJBはこれに合致する。
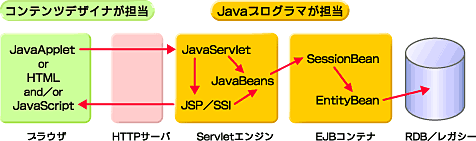
JavaBeans は、Javaのプログラム(=クラス)をコンポーネント化、すなわち、ソフトウェアを部品化して組み合わせることができるようにする技術である。Controllerは、ユーザー入力を受け付ける部分を含む。サーブレットの技術では HttpServletRequest オブジェクトによってユーザー入力がアプリケーションに渡るので、必然的にServletがよい。Viewは表示(表現)であるので、HTMLで作れるJSPというわけである。このような分け方でアプリケーションを作るときのモデルを図で表すと図6のようになる。
 |
| 図6 Java ServletとJSPの役割 |
問題はデザインだ。それぞれの部品にどのように実装すれば、このモデルが実現できるだろうか。
■サーブレットとJSPの連携
ServletとJSPをせっかく連携させるのだから、その目的をできるかぎり失わないようなデザインと実装が望まれる。目標としたいのは次のようなことだ。
- ビジネス・ロジックをUIから分離する
- JavaのソースコードにHTMLコードを含めない
- HTML(JSP)にJavaのソースコードを含めない
実際には、完全に分離できないことが多いが、これらを意識しておくことで、より理想に近づく。
まず、全体の流れを考えてみよう。次のようなステップでHTTPリクエストが処理される。
- URLとしてサーブレットが呼び出される
- サーブレットに実装する内容
- JavaBeansに実装する内容
- JSPページに実装する内容
(ア) パラメータを読み取る。
(イ) セッション・オブジェクトを取得する。
(ウ) JavaBeansを呼び出す。
(エ) Bean をセッション・オブジェクトにputValueする。
(オ) JSPページをコールする(callPage、またはdispatchXXXX)。
(ア) データベース処理やバックエンドシステムとの連携を行う。
(ア) セッション・オブジェクトからBeanを取り出してそのプロパティを使ってページを生成する。
このようなデザインをすることで、Javaプログラマは、Javaのコーディングに専念でき、JSPなどを作るページのデザイナは、HTMLとJavaScriptなどを使ったページのデザインに専念できる。また、JavaBeansをUIと切り離した形でうまくデザインすることで、将来UIシステムに世代交代の時期が来たときにも、最も重要なビジネス・ロジックをそのまま再利用できる。
しかし、実際の開発を行うときには、多少これに沿えないことも出てくるだろう。例えば、1つの画面処理が複雑で、どうしてもServlet上に、ある程度のビジネス・ロジックを実装せざるを得ない場合や、結果表示に複雑な表(TABLEタグ)を生成する必要があり、JSPタグのみでは対応できない場合などである。このような場合は、JSP上にJavaコードを記述したり、Java ServletなどでHTMLの一部を生成させるなどの工夫が必要なこともある。このような場合には、どこかで妥協して、柔軟に考えることも必要である。
また、デザイナが、まずサンプルなりプロトタイプを作成し、それを基にプログラマやデザイナが目的のファイルを作るという方法によって実装を進めるケースもある。
| EJB(Enterprise
Java Beans) |
| Keyword Index | |
| [重点用語解説] サーバサイドJavaテクノロジの重点キーワード |
|
| ■Java Servlet | |
| ■JSP(JavaServer Pages) | |
| ■EJB(Enterprise Java Beans) | |
- 実運用の障害対応時間比較に見る、ログ管理基盤の効果 (2017/5/9)
ログ基盤の構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。今回は、実案件を事例とし、ログ管理基盤の有用性を、障害対応時間比較も交えて紹介 - Chatwork、LINE、Netflixが進めるリアクティブシステムとは何か (2017/4/27)
「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します - Fluentd+Elasticsearch+Kibanaで作るログ基盤の概要と構築方法 (2017/4/6)
ログ基盤を実現するFluentd+Elasticsearch+Kibanaについて、構築方法や利用方法、実際の案件で使ったときの事例などを紹介する連載。初回は、ログ基盤の構築、利用方法について - プログラミングとビルド、Androidアプリ開発、Javaの基礎知識 (2017/4/3)
初心者が、Java言語を使ったAndroidのスマホアプリ開発を通じてプログラミングとは何かを学ぶ連載。初回は、プログラミングとビルド、Androidアプリ開発、Javaに関する基礎知識を解説する。
|
|




