 TimelineとOpen GraphがWeb体験の変化をさらに進める
TimelineとOpen GraphがWeb体験の変化をさらに進める
今後Facebookは、このWebの潮流の変化を、どのように推し進めていこうとしているのだろうか?
「いろんな友達からプッシュで情報が送られてくるのはいい。でも友達が多いと、その情報がスパムみたいになりかねない」
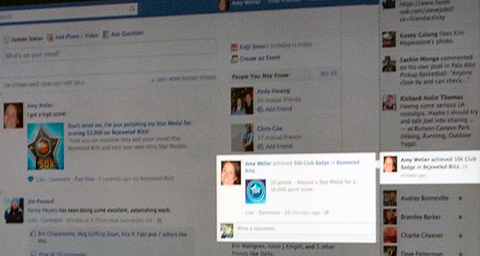
クレインバーグ氏は、この状況への改善策が「ティッカー」だといっている。ティッカーとは、友達のリアルタイムの行動が、Webブラウザ右上に表示される機能で、これまではメインページに出ていたものだ。リアルタイムの行動を右上に追いやり、メインページにハイライトを持ってくることで、友達からのプッシュ情報のスパム化を回避しているというのだ。

リアルタイムの友達の行動をWebブラウザの右端に追いやって、本当に重要な情報を整理したのはいいとして、自分の情報は、どう整理されるのか?
それが、今回の機能追加の目玉である「Timeline」機能だ。「Timelineで、自分の人生について、ポイントを絞ってエキサイティングな表現で語れる。だから『表現』、つまりデザインにこだわった。この画面をスクロールダウンしてみてほしい。どうだい? いいだろ?」とクレインバーグ氏がいうとおり、生まれたときから現在までの自分の情報を1枚のウォールペーパーで表現し、自分のこれまでの人生を俯瞰して見られる機能がリリースされたといえる。
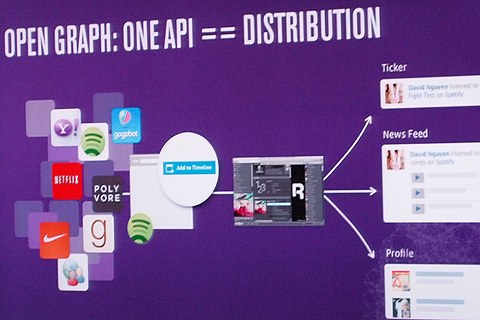
そして、この「人生」プロフィールを利用して、さらに高度なパーソナライズと、友達からの情報のプッシュを推し進めてくれるのが、新たな「Open Graph」機能だ。
そもそも、Open Graphとは、Facebook内外にかかわらず設置された「いいね!」ボタンを押すことで形成される、「あなたが何に興味を持っているか?」「友達が何に興味を持っているか?」という情報を、アプリやWebサイトで利用可能にするプラットフォームだった。Facebookは今回の機能追加で、この機能を刷新している。

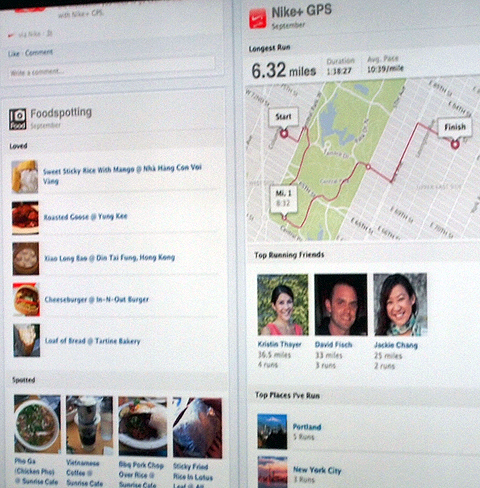
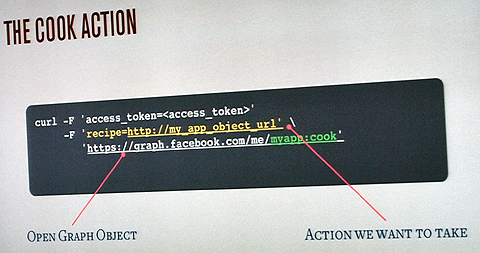
いままで、自分の行動をFacebook上で表現するには「いいね!」という表現でしかできなかったのだが、新しいOpen Graphでは「いいね!」だけでなく、「(そのレシピを)作ったよ!」であったり「(そのルートを)走ったよ!」という表現ができるようになる。

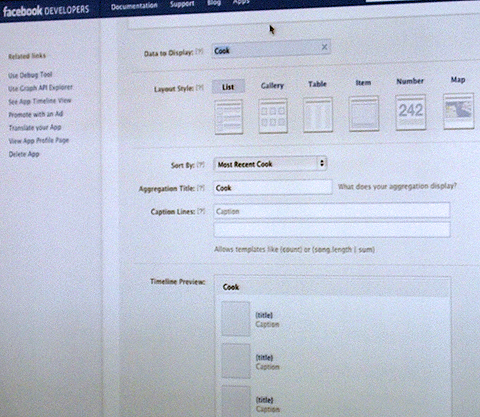
この表現は、オブジェクト(そのレシピを)とアクション(作ったよ!)として、Webサイトやアプリの開発者が自由に定義できる。

例えば、音楽共有アプリの開発者であれば、そのアプリの中でオブジェクト(楽曲)とアクション(聴いたよ!)を定義して組み込めば、楽曲というオブジェクトを中心としたOpen Graphを構築し、さらにFacebookのTimelineへの提供はもちろん、他のアプリにも提供できるようになっている。
基調講演では、その定義の方法を細かく解説はしなかったが、これら一連の定義も、Facebookが提供する開発者専用の画面から、ほぼGUIで設定可能にしているのも注目だ。

さらには、それらアプリのホスティングは、クラウドサービス「Heroku」と共同で環境を提供している。

つまり、これら複雑なOpen Graphの構築と、それを取り込んだWebサービス/アプリのリリースが、ある程度スキルのある開発者なら一瞬で設定可能になっている。
この進化によって何が起こるのか?
私たちが、アプリやWebで行う行動、つまり「料理を作る」「音楽を聴く」という行動は、Web上に次々とデータとしてストックされる。さらに、そのデータは開発者が自由に参照、加工が可能となっていて、自分の提供するサービスに組み込めるようになるのだ。


つまり、現在8億人といわれるFacebookユーザーのプログラミング可能な「人生」のメタデータが、日ごとにストックされ、公開されるようになるといっても過言ではない。これからOpen Graphを使った開発を進めようと思っている人にとっては、非常にワクワクする環境が、提供されたといっていいだろう。
人間の行為をシンプルなオブジェクトとアクションに分離して、Facebook上で利用可能にする。プライバシーの問題などを乗り越えて、この施策がユーザーにシッカリと受け入れられれば、Facebookはインターネット上の新たな情報レイヤとして、その立場を確固たるものにするかもしれない。
| 2/3 |
| INDEX | ||
| f8 Tokyo 2011まとめレポート(1) Open GraphとTimelineで「人生」をプログラミング可能にしたFacebook |
||
| Page1 アジア初のFacebook開発者イベント Facebookが推し進めた2つのWeb体験の変化とは |
||
| Page2 TimelineとOpen GraphがWeb体験の変化をさらに進める |
||
| Page3 日本唯一のローンチパートナー、クックパッドに聞いた |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




