 押さえておきたいファンページの基礎知識
押さえておきたいファンページの基礎知識
基本的なファンページの作り方を、紹介していきます。初めは基礎知識からです。
■ 基本的なレイアウト
ウェルカムページや、static FBMLなどを使い自由に変更できるコンテンツの幅は520pxです。
static FBMLとは、Facebookが開発した言語で、ファンページをカスタマイズできます。
ただし、Facebookのユーザーインターフェイスは細目に変更されるので、サイズなど変わってしまう場合もあります。注意が必要です。
 |
| インターフェイスの横幅変更に注意 |
■ 意外とこだわれるプロフィール写真
プロフィール写真は、横200px縦が600pxまで取ることができます。それ以上の大きさになると自動伸縮されます。これだけの高さを活用できるので、写真をうまく使って、表現してみるのもいいでしょう。
ちなみに、カヤック意匠部のファンページ「KayacDesignerBLOG」は、背景に溶け込むようなプロフィール写真にしています。
 |
| プロフィール画像の背景との相性もチェック |
■ 知っているとお得なタブ情報
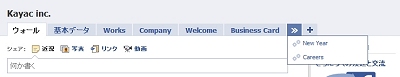
ファンページの表示されるタブは基本的に6個までです。それ以上になると、矢印ボタン(≫)の中に集約されます。また6個以内であっても、文字数によっては隠れてしまうので、見せたいコンテンツは最初の6個に収め、タブの名前は短くするといいでしょう。
★ここで注意!
ウォールと基本データのタブは固定です。削除はもちろん、順番も入れ替えができないので注意しましょう。
 |
| プロフィール画像の背景との相性もチェック |
 実践あるのみ! ファンページを作ってみよう
実践あるのみ! ファンページを作ってみよう
ファンページを作成してみましょう。ファンページは誰でも簡単に作れます。
■ ファンページ用に新しく個人アカウントを作成する必要はある?
ファンページの作成には、Facebookの個人アカウントが必要です。まだFacebookにユーザー登録していない方はアカウントを取得するところから始めてください。
今お使いの個人アカウントがある方は、新しく作成せず、そのアカウントでファンページを作成して構いません。mixiのコミュニティと違って、管理者が誰かは公開していません。
また、管理者を複数人指名できるので、チームでのファンページ運営も可能です。
ファンページを立ち上げたアカウントが管理者から外れることができるのか? これも気になるところでしょうが、もちろん可能です。
■ ファンページを登録してみよう
それでは、ファンページの登録を進めてみましょう。 以下の「ファンページを作成」より登録できます。
 |
■ 情報の入力からスタート!
ファンページが作成できたら情報を入力します。設定画面は以下の場所から入れます。
 |
基本情報として、サイトのURLや概要、説明などを入力しましょう。公式のファンページなら、できるだけ詳細に入力することをおすすめします。
■ ファンページのURLを独自のものに変更してみよう
ファンページのURLは初期状態のままだと、自動的に生成された長いアドレスになっていると思います。これだと覚えにくいでしょうし、知人に教えるのも不便です。
そこで、このURLを「ユーザーネームの設定ページ」で変更しましょう。ファン(ファンページに「いいね」のボタンを押してくれた人)が25人を超えると、ファンページのURLを変更できるようになります。
一度だけしか変更できないので、慎重に設定しましょう。
| 2/3 |
| INDEX | ||
| Facebookのプロモーション活用術“超”入門 知らないと損するFacebookファンページの作り方 |
||
| Page1 ビバ Facebook! Facebookのプロモーション活用術! FacebookのAPIを活用 Facebookといえばファンページ! |
||
| Page2 押さえておきたいファンページの基礎知識 基本的なレイアウト 意外とこだわれるプロフィール写真 知っているとお得なタブ情報 実践あるのみ!ファンページを作ってみよう ファンページ用に新しく個人アカウントを作成する必要はある? ファンページを登録してみよう ファンページのURLを独自のものに変更してみよう |
||
| Page3 応用編!static FBMLでタブを追加しよう 「static FBML」の導入 ウェルカムタブを作成してみましょう 簡単にファンページを華やかに!おすすめアプリ3選 ウォールにRSSを表示する「RSSGraffiti」 アンケートを設置する「Poll」 youtubeの動画を表示する「YouTube」 Facebookファンページを作って、いいね! |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




