スマートフォンの「スマート」は、さまざまなセンサやハードウェアを使うところにある。本連載で、さまざまなセンサやハードウェアを使うiOS(iPhone、iPad、iPod touch)のスマートなアプリを作ってみよう
 カメラと顔検出を利用したメガネアプリ
カメラと顔検出を利用したメガネアプリ
前回の「加速度センサとジャイロで体の動きを感じるアプリ作成」では、デバイスの「動き」を検知するハードウェアである「加速度センサ」「ジャイロスコープ」について触れ、それらの機能を利用したアプリを作成しました。今回はカメラでの撮影と、iOS 5より利用可能になった顔検出機能を利用したアプリを作成します。
アプリの仕様は以下です。
- カメラで写真撮影
- 撮影した写真から顔の検出
- 検出された顔にメガネ画像を重ねる
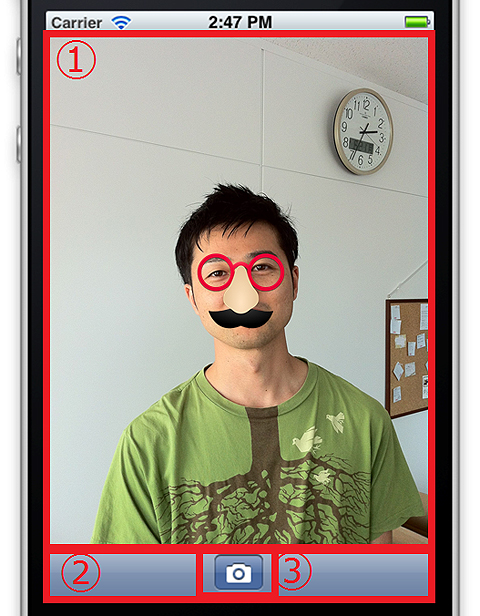
アプリの完成イメージです。

以下、Storyboardで配置したクラスです。画像の番号に対応しています。
- 撮影した写真を配置するために「UIImageView」
- 画面下部に「UIToolbar」
- 「UIBarButtonItem」
なお、今回のアプリを検証した環境は、iOS 5.1.1、iPhone 4、Xcode 4.3.2で、ARC(Auto Reference Counting)を使っています。
 いまさら聞けない顔“検出”と顔“認識”の違い
いまさら聞けない顔“検出”と顔“認識”の違い
顔検出は、名前の通り画像の中に顔があるかどうかを判断し検出することです。顔認識は、顔検出と同じように画像の中に顔があるかどうかを判定するところまでは同じなのですが、検出した情報とすでに持っている情報を照らし合わせて、同じかどうか判定するものです。
前者は、最近のデジタルカメラの多くに搭載されており、検出した位置にフォーカスを合わせるためによく利用されています。後者は、PicasaやiPhotoなどの写真管理のアプリケーションで顔による検索や管理などに利用されています。
そして、iOSには前者の顔検出機能があります。
 カメラ機能を扱うiOSの「UIImagePickerController」
カメラ機能を扱うiOSの「UIImagePickerController」
まずは、カメラの使い方からです。
■ iOSでカメラを利用する方法は2つ
iOSでカメラを利用する方法は2つあります。UIImagePickerControllerクラスを利用する方法とAVFoundationフレームワークを利用する方法です。
以下「iOSカメラプログラミングトピックス」の引用です。
「UIImagePickerControllerクラス。写真やムービーを撮影したり、新たにキャプチャしたメディアに対する簡単な編集機能をユーザに提供するための、カスタマイズ可能な基本的なユーザインターフェイスを提供します。完全に独自のソリューションが必要でない場合は、ImagePicker Controllerを使用してください」
「AVFoundationフレームワーク。柔軟で強力な各種のクラスを提供します。これらのクラスをUIKitと一緒に使用して、完全にカスタマイズした静止画像やムービーのキャプチャ機能をアプリケーション向けに作成することができます」
■ シンプルなUIImagePickerControllerクラスを使う
今回は写真を撮ることだけが目的のため、UIImagePickerControllerクラスを利用します。画面下部のカメラアイコンのボタンが押されたら、UIImagePickerControllerクラスで写真を撮影できるようにします。
- (IBAction)takePicture:(id)sender {
// カメラが利用できるか確認
if([UIImagePickerController isSourceTypeAvailable:UIImagePickerControllerSourceTypeCamera]) {
UIImagePickerController *imagePickerController = [[UIImagePickerController alloc] init];
// カメラかライブラリからの読み込み指定。カメラを指定
[imagePickerController setSourceType:UIImagePickerControllerSourceTypeCamera];
// トリミングなどを行うか否か
[imagePickerController setAllowsEditing:NO];
// Delegateをセット
[imagePickerController setDelegate:self];
// アニメーションをしてカメラUIを起動
[self presentViewController:imagePickerController animated:YES completion:nil];
}
}このメソッドはカメラアイコンのボタンが押された際に呼び出されるものです。
■ カメラが利用可能か判定
まずUIImagePickerControllerクラスのメソッドisSourceTypeAvailableでカメラが利用可能か判定します。引数としてはUIImagePickerControllerSourceTypeCameraを指定することでカメラが利用可能かを判断します。
引数で渡せるものとしては、ほかにUIImagePickerControllerSourceTypePhotoLibrary、UIImagePickerControllerSourceTypeSavedPhotosAlbumがあります。これはそれぞれその名の通り、フォトライブラリが利用可能か、フォトアルバムが利用可能かを判定するために利用できます。今回は、カメラで写真を撮ることが目的であるため、IImagePickerControllerSourceTypeCameraを指定しています。
■ 必要なプロパティをセット
次に、UIImagePickerControllerクラスをインスタンス化して必要なプロパティをセットしていきます。sourceTypeプロパティには、isSourceTypeAvailableの引数と同じものが指定できます。今回は、もちろんカメラを利用するので、UIImagePickerControllerSourceTypeCameraを指定します。
allowsEditingプロパティは撮影した画像のトリミングなど編集を行うかどうかをBOOL型で指定します。今回は撮影した画像をそのまま利用するのでNOを指定します。
最後に、delegateを設定します。今回は自身に実装しているのでselfとしています。
これらのほかに、静止画か動画かを指定できるmediaTypesなどありますが、詳細はリファレンスを参照してください。
■ カメラを撮影するUIを呼び出す
最後に、自身のpresentViewControllerメソッドでカメラを撮影するUIを呼び出し、animatedをYES、completionにnilをセットします。
次ページでは、顔検出機能を扱うiOS 5の「CIDetector」について解説し、 検出した顔にメガネをかけさせます。
| 1-2 |
| INDEX | ||
| iPhone/iPadスマートアプリ開発レシピ(3) iOS 5の顔検出機能とカメラを使ったiPhoneアプリを作る |
||
| Page1 カメラと顔検出を利用したメガネアプリ いまさら聞けない顔“検出”と顔“認識”の違い カメラ機能を扱うiOSの「UIImagePickerController」 |
||
| Page2 顔検出機能を扱うiOS 5の「CIDetector」 検出した顔にメガネをかけさせよう iOSの顔検出は難しくない |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|