 まだまだ使われているFlash Liteをストレスフリーに
まだまだ使われているFlash Liteをストレスフリーに
スマホへの移行が増加しているという話題が多い中、まだまだ使われているFlash Liteコンテンツ。さまざまな機種でストレスフリーなアプリを制作するために最も気になる点はSWFファイルの軽量化と、実機での動作の軽さではないでしょうか。
本稿では、デザイン制作、Flashオーサリング、「Transform」を使ったSWF合成の3軸で、サクサクと動くFlash Liteコンテンツの作り方を説明します。
- デザインから始める軽量化
- スムースポイントを減らす
- 違いがほとんど分からないときは、コーナーポイントでも減らす
- グラデーションの代わりにブレンド
- 繰り返し使う形はインスタンス化
- 極力、アルファを使わない
- アウトラインに当たる部分のオブジェクト以外は、マスクの対象から外す
- Flashオーサリングの設定でできる軽量化
- [XMPメタデータを含む]のチェックを外す
- 画質はできる限り圧縮
- モーショントゥイーンに関する軽量化
- シェイプトゥイーンは使わない
- タイムラインを短く
- コマアニメで表現
- インスタンス化する際はグラフィックに
- 短いモーションにはイージングを掛ける
- オブジェクトの構成に関する軽量化
- アウトラインを“塗り”に変換
- 塗りのアルファ値を設定
- グループ化の解除と分解
- 実行メモリ300Kbytes以内を目指す軽量化
- 複数のモーションを、極力まとめる
- スクリプトを減らす
- タイムライン関数の引数は数値指定で
- 数値計算は、かけ算で
- 数値の比較演算子
- 演算は、文字列を変数化
- random()関数は、なるべく使わない
- thisも、なるべく使わない
- Flash Lite 2.0以降は、変数に型を付ける
- Transformを使ったSWF合成により可能になる軽量化
- MovieClipの中のパターンを減らせる
- MovieClipをステージに配置する必要がなくなる
- MovieClipをステージから消して消費メモリを減らせる
- スクリプトを減らせる
- 外部ファイルをロードする必要がなくなる
 デザインから始める軽量化
デザインから始める軽量化
デザイン面におけるFlash Liteの軽量化では、アンカーポイントを減らすことが最初の一歩です。イラストを作成する段階で余分なアンカーポイントは極力減らしていきます。
■ アンカーポイントとは
アンカーポイントには、2種類あります。ハンドルを持たない「コーナーポイント」と、ハンドルを持ち曲線を描く「スムースポイント」があります。スムースポイントとコーナーポイントでは、かなり容量差があるため、なるべくスムースポイントを減らすことを心掛けます。
8点で描いた円と正8角形のグラフィックを配置してパブリッシュしたSWFファイルでは、サイズに17bytesの差が出ます。これをさらに12フレームで100px動くモーションにした場合、24bytesの差になります。数バイトでも軽くしたいケータイコンテンツでは、かなり大きな数字になります。
■ 【1】スムースポイントを減らす
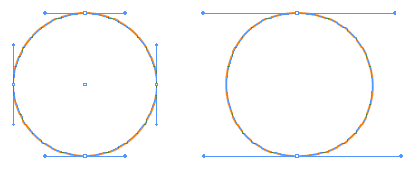
なるべくスムースポイントを減らすために、円を描く場合は円ツールで描かずにベジェで描きポイントを4点から2点に減らします。
 |
| 図1 円ツールで描いた4点のスムースポイントの円(左)とベジェで描いた2点のスムースポイントの円(右) |
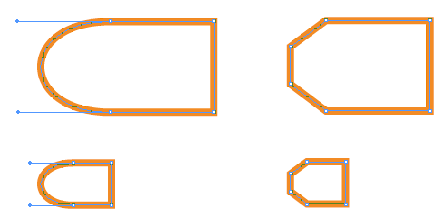
また、細かい曲線も何点かのコーナーポイントで描画しても分からない部分はスムースポイントを使わないようにします。
 |
| 図2 スムースポイントで描いた図形(左)とコーナーポイントで描いた図形(右) |
■ 【2】違いがほとんど分からないときは、コーナーポイントでも減らす
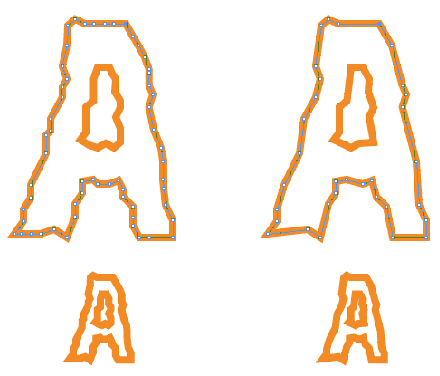
もちろん、コーナーポイントでも少ないに越したことはありません。携帯画面の描画では、1px以下の間隔でアンカーポイントを打っても違いがほとんど分からないので、細かいポイントは極力省いていきます。
 |
| 図3 多数のコーナーポイントで描いた図形(左)とコーナーポイントを減らして描いた図形(右) |
■ 【3】グラデーションの代わりにブレンド
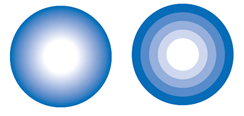
次に、色の使い方です。グラデーションは色数が多いため描画が重く、端末によっては表示されないので代わりにブレンドで表現します。
 |
| 図4 グラデーションで描いた図形(左)とブレンドで描いた図形(右) |
■ 【4】繰り返し使う形はインスタンス化
繰り返し使う形はイラストの段階でインスタンス化(グラフィック)しておくことでSWFに変換した際にファイルサイズが軽くなります。
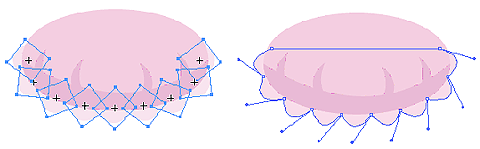
ただし、繰り返し要素でも、雲やレースのように大量の円が周りを囲むような形など、ベジェで直接描画した方が軽くなる場合もあります。
 |
| 図5 インスタンス化した雲(左)とベジェで直接描画した雲(右) |
■ 【5】極力、アルファを使わない
イラストを動かす際に背景と重なる部分には極力アルファを使わないようにします。
■ 【6】アウトラインに当たる部分のオブジェクト以外は、マスクの対象から外す
マスクを掛ける場合も、アウトラインに当たる部分のオブジェクト以外は、マスクの対象から外しておきます。
| 1/3 |
| INDEX | ||
| まだまだ健在のガラケーのSWFを1バイトでも軽くするには 知らないと損するケータイFlash軽量化テク30連発! |
||
| Page1 まだまだ使われているFlash Liteをストレスフリーに デザインから始める軽量化 |
||
| Page2 Flashオーサリングの設定でできる軽量化 モーショントゥイーンに関する軽量化 オブジェクトの構成に関する軽量化 |
||
| Page3 実行メモリ300Kbytes以内を目指す軽量化 Transformを使ったSWF合成により可能になる軽量化 チームワークと小さな積み重ねで大幅な軽量化へ |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




