 【30〜40分】Web APIで地図表示と現在地取得
【30〜40分】Web APIで地図表示と現在地取得
さて、いよいよ本格的にアプリケーションの実装を進めていきます。何はともあれ、まずは地図を表示してみましょう。
地図として、今回は「Googleマップ」を表示させてみます。ファイルを読み込んだ際に地図が表示されるようにしましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Spotnavi</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(35.669220, 139.761457);
var myOptions = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var googlemap = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:230px; height:320px;"></div>
</body>
</html>Googleマップを表示するためには、Google MapsのWeb APIを利用するためのJavaScriptライブラリを以下のように読み込む必要があります。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>「sensor=true」と付けることで、スマートフォンに搭載されているGPS機能を利用できるようになります。
 |
続いて、地図の中心の地点にマーカーを表示させてみましょう。以下のように変更します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Spotnavi</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(35.669220, 139.761457);
var myOptions = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var googlemap = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: googlemap
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:230px; height:320px;"></div>
</body>
</html>これで、地図の中心である銀座付近にマーカーが表示されます。
 |
次は、現在位置に応じて地図の表示を変える対応を行います。現在位置の情報を取得するためには、「GeoLocation API」の機能を利用します。GeoLocation APIとはアプリケーション内で位置情報を取得するための仕様で、具体的な位置情報取得技術を意識することなく位置情報を利用できます。
スマートフォンに搭載されているWebブラウザの多くがGeoLocation APIに対応しているので、このAPIを使えば、定期的に位置情報を取得し、その位置情報に応じた表示をするWebアプリケーションを開発できます。
それでは、先ほど作成したコードを、以下のように書き換えます。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0,user-scalable=no">
<title>Spotnavi</title>
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript">
function initialize(){
if (typeof(navigator.geolocation) != 'undefined') {
navigator.geolocation.watchPosition(success, error);
}
}
function success(position){
var lat = position.coords.latitude;
var lng = position.coords.longitude;
var msg = document.getElementById("msg");
msg.innerHTML = "<div>緯度:" + lat + " 経度:" + lng + "</div>" + "<div>" + (new Date()).toString() + "</div>";
var latlng = new google.maps.LatLng(lat, lng);
var myOptions = {
zoom: 16,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var googlemap = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: googlemap
});
}
function error(e){
alert("エラーが発生しました - " + e.message);
}
</script>
</head>
<body onload="initialize()">
<div id="msg"></div>
<div id="map_canvas" style="width:230px; height:320px;"></div>
</body>
</html>位置情報を継続して監視する「watchPosition」というメソッドを利用しています。このメソッドは、スマートフォンが現在位置の変化を認識するたびに成功の場合のコールバック関数を呼び出します。動作を確認するために、位置情報取得に成功した場合に、現在位置の緯度・経度、現在時刻を表示するようにしました。
<meta name="viewport" content="initial-scale=1.0,user-scalable=no">また、viewportをこのように指定し、後ほど動作を確認するスマートフォンでの画面ズーム機能をオフにしています。
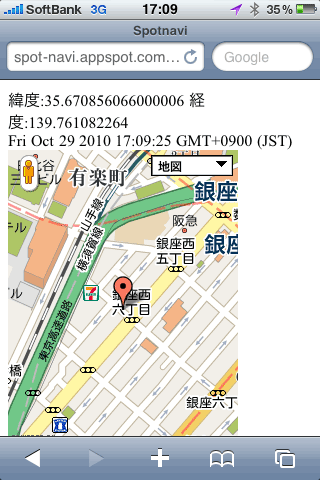
実行すると、以下のような画面が表示されます。
 |
現在位置が中心の地図が表示されました。PC上のWebブラウザで確認できたので、次はスマートフォンで動作確認します。
 【40〜50分】スマートフォンで動作確認
【40〜50分】スマートフォンで動作確認
スマートフォンでの動作を確認するために、Google App Engineにアプリケーションを登録しましょう。
筆者は[Application Identifier]に「spot-navi」、[Application Title]に「Spotnavi」を指定しました。[Application Identifier]には一意の名称を設定してください。
ここで登録すると、spot-navi.appspot.comというURLでアプリケーションを公開できます。
では、EclipseからGoogle App Engineへデプロイしましょう。その前にEclipseで「web.xml」を編集し、最初に表示するファイルをindex.htmlにしておきましょう。
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>Google App Engineへデプロイするためには、まずEclipseの設定画面でApplication IDに先ほど指定したGoogle App EngineのApplication Identifierを入力してください。その後、Eclipseのメニュー「Deploy AppEngine Project」からGoogle App Engineにデプロイします。
デプロイが完了したら、スマートフォンに搭載されているWebブラウザで「spot-navi.appspot.com」にアクセスします。
 |
スマートフォンを持って移動すると、常に現在位置が中心の地図が表示されることを確認できると思います。
| 2/3 |
| INDEX | ||
| たぶん1時間でできるマッシュアップ講座 クラウドで動くGPS連動スマホ用Webアプリを作る |
||
| Page1 現在地周辺のスポットをリアルタイム表示するWebアプリ 【0〜20分】まずは、せっせと開発環境構築 【20〜30分】新規プロジェクト作成&Hello World! |
||
| Page2 【30〜40分】Web APIで地図表示と現在地取得 【40〜50分】スマートフォンで動作確認 |
||
| Page3 【50〜60分】スポット情報を表示 HTML5やjQueryで、さらに高機能に |
||
| Smart&Social フォーラム トップページへ |
- 夏休みの自由研究にマイコンボードで「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう (2017/7/24)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する企画。夏休みの自由研究に「電子サイコロ」を作ったり、音楽プログラミングをしたりしてみよう - 子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方 (2017/7/20)
子ども向け電子工作&プログラミング用マイコンボード「chibi:bit」の基本的な使い方を紹介する。夏休みの子どもの自由研究などに役立てつつ、プログラミングを始めるきっかけにしてみてはいかがだろうか - 3DゲームのAIをiOSのSceneKitとGameplayKitで作る基本 (2017/7/10)
3Dゲーム用のフレームワークSceneKitを使った簡単なアプリ制作を通して、3Dゲーム用の人工知能(AI)について学ぶ - UnityアプリをWebGL、UWP、Android、iOS用としてビルドしてみた (2017/6/27)
アプリをWebで実行できるように書き出す方法やWindows上でUWP、Android、iOS用などにビルドする方法について解説する【Windows 10、Unity 5.6に対応】
|
|




