- GUIベースの環境でプログラミングを始めよう -
非プログラマのためのプログラミング講座
鳥人間 郷田まり子2009/9/10
 Scratchで“動き”をデザイン
Scratchで“動き”をデザイン
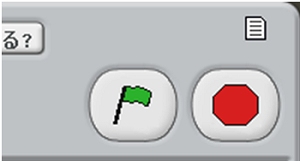
ステージの動きをデザインしていきましょう。右上にあるのは再生/停止ボタンで、再生中のプログラムの実行をいつでも行うことができます。
ステージの下にあるのが「スプライト」の一覧。スプライトというのは、キャラクターや部品といった、プログラムの中のオブジェクトの単位を表します。
最初は「スプライト1」だけが置かれており、これはステージの真ん中に表示されているネコを表しています。
中央のスペースは、画像や音声ファイル、そしてプログラムといった素材や部品の管理を行うためのものです。上の3つのタブで表示内容を切り替えます。
- 「スクリプト」
ここでブロックを組み合わせて処理の流れを記述、すなわちプログラミングを行う - 「コスチューム」
キャラクターや物体のデザインとして使う画像を管理。右側に出ているデフォルトのネコもここで別のキャラクターに差し替えることができる。また、簡単な絵なら Scratch にお絵描き機能が搭載されている - 「音」
効果音やBGMの管理
そして、左に並んでいるのが、プログラムの部品となるブロックです。「動き」「制御」「見た目」「調べる」「音」「数」「ペン」「変数」の8カテゴリに分類されています。ここから中央の「スクリプト」スペースにブロックをドラッグ&ドロップしてプログラムを組むことになります。
このブロックを組み合わせてプログラムを組み、動かしてみましょう。
 最初のプログラム
最初のプログラム
まずは、ネコを歩かせてしゃべらせるという、単純なプログラムを組んでみます。
プログラムの最初の最初となるのが、「制御>旗マークがクリックされたとき」というブロック。このブロックが処理の基点となります。
ドラッグ & ドロップで「スクリプト」のエリアの適当な位置に置いてみます。
 |
さらに、動きをどんどん追加していきます。ちょうどブロックのくぼみが合うような場所に「動き>10歩動かす」をドロップすると、連結されます。
 |
ちなみに、一度追加したブロックを削除するときは、左のブロック一覧にドラッグ&ドロップします(Delete、 BackSpace などのキーではできないので最初は戸惑うかもしれません)。
さらに、「見た目>“こんにちは!”と言う」をドラッグ&ドロップして連結します。
 |
これを動かしてみます。
 |
緑の旗ボタンが「実行」ボタンです。これを押すことで右のステージでプログラムが実行されます。赤のストップボタンを押すことでプログラムは停止します。
 |
動きましたね!
 引数を変える
引数を変える
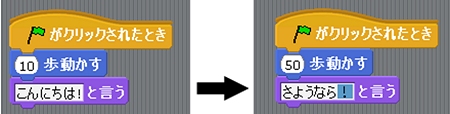
先ほど組み立てたブロックの一部に、小さなテキストボックスが含まれていたことにお気付きでしょうか。
「10」や「こんにちは!」といった部分は、編集可能です。「移動する量」や「表示する文字」を指定することで、そのブロックの持っている処理内容を変えることができます。これを「引数」といいます。マウスでクリックするとカーソルが当たって編集可能になります。ここの値を変更させてみると、プログラムの動きも変わります。
 |
 制御ブロックの使用
制御ブロックの使用
「制御」カテゴリに入っているブロックは少し特殊なものです。
ほかのブロックを囲むような形になっており、中に入っているブロックを実行するためのルールを規定するようになっています。
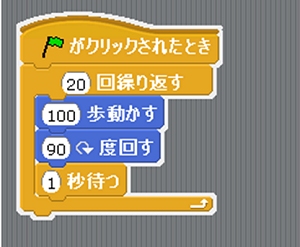
例えば、「○回繰り返す」というブロックは、引数として書き込んだ回数だけ、そのブロック内の処理を繰り返します。
下のプログラムは、座標を100変更してから90°向きを変えるというのを20回繰り返すものです。画面の中を5回回って、停止します(注意:「1秒待つ」というウェイト処理を入れています。これを入れないと一瞬で終わってしまいます) 。
 |
「ずっと」というブロックなら、延々とその中の処理を続けます。
※普通のプログラムを書いたことのある方へ。これらのブロックはちょうど for・while・if・if-else といった構文に相当しています。
 次回予告
次回予告
マウスでできるプログラミングの第一歩、いかがでしたか。次回は、「キーボードやマウスの処理を受け付ける」「『変数』を使い、独自のデータを操る」、さらに、「条件分岐を使って、ちょっと複雑な処理を行う」といった、プログラミングの第二歩に突入します。
■ @IT関連記事
| Flashの基礎を無料で習得!
ActionScript入門 ActionScriptを知っていますか? Flash技術の要となる言語で無料で簡単にFlashアプリケーションを作れます。そのActionScriptについて初心者のために一から丁寧に解説していきます 「リッチクライアント & 帳票」フォーラム |
||
| 初めてのJavaScriptプログラミング 初めてのプログラミングにはJavaScriptがお勧め。Webブラウザとメモ帳があれば、本格的なプログラミングに挑戦できます 「Coding Edge」フォーラム |
||
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
 |
郷田まり子/ごうだまりぽ 株式会社鳥人間 1980年東京生まれ、プログラマ。建築製図から人工衛星観測まで、ユーザーに驚きをもたらす数々のWebサービスを実装してきた。現在、創業二年社員二名の株式会社鳥人間にて、主にWeb開発案件を手掛ける。本業の傍ら、目新しくて面白そうな物にはとりあえず飛びついてハックしている |
| 1-2-3 |
| INDEX | ||
| マウスだけでもプログラミングできる! 非プログラマのためのプログラミング講座 |
||
| Page1 ITちゃんに枕投げの相手をしてもらうまで 非プログラマ向けの環境のいろいろ Scratch 概要 - もともと教育用のプロジェクト - |
||
| Page2 Scratchのインストール Windowsの場合 Mac OS Xの場合 Scratchの基本操作 |
||
| Page3 Scratchで“動き”をデザイン 最初のプログラム 引数を変える 制御ブロックの使用 次回予告 |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




