リファレンスインデックスへ

CSSで“リスト”をきれいに見せる6つのXHTMLタグ
有限会社タグパンダ喜安 亮介
2009/3/30
ナビゲーションやサイトマップなどでよく使われる、順不同リスト・序列リスト・定義リストをXHTMLで正しく表現するタグを紹介します
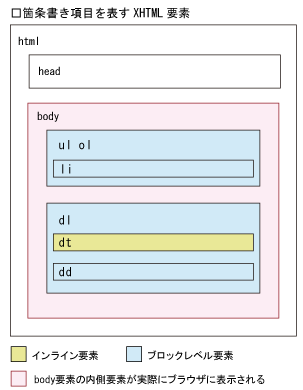
| 今回紹介するタグ ul li ol dl dt dd |
 リスト(個条書き項目)を表現するタグ
リスト(個条書き項目)を表現するタグ
今回はナビゲーションやサイトマップのページなどでよく使われる、リストとなる部分をHTMLで表現するタグを紹介していきます。HTMLでのリスト表現は、大きく分けて以下の3つに分けられます。
- 順不同リスト
並べ方に一定の基準がない番号なしリストでul要素を使って構成していく - 序列リスト
順序が決まっている番号付きリストに使われ、ol要素に使って構成していく - 定義リスト
dl要素で構成していくリストで「用語」「説明」のセットで構成していく

それぞれ文書の構造を意識したうえで、適切にマークアップを行いましょう。
 ul要素
ul要素
ul要素は順不同リストを表す際、各リスト項目のコンテナとして機能します。ブロックレベル要素として機能し、子要素としてli要素を持ちます。
![]() ul 順不同リストのコンテナとなるul要素
ul 順不同リストのコンテナとなるul要素
 li要素
li要素
li要素はリスト項目を表す要素です。親要素としてul要素やol要素を持ち、li要素の入れ子として表現することもできます。
![]() li リスト項目を表すli要素
li リスト項目を表すli要素
 ol要素
ol要素
ol要素は序列リストを表す際、各リスト項目のコンテナとして機能します。ブロックレベル要素として機能し、子要素としてli要素を持ちます。
![]() ol 序列リストのコンテナとなるol要素
ol 序列リストのコンテナとなるol要素
 dl要素
dl要素
dl要素は定義リストを表す際、dt要素とdd要素のコンテナとして機能します。ブロックレベル要素として機能し、子要素にdt要素とdd要素を持ちます。
![]() dl 定義リストのコンテナとなるdl要素
dl 定義リストのコンテナとなるdl要素
 dt要素
dt要素
dt要素は定義リストの用語を表す際に使います。dl要素の子要素として、インライン要素を内包できます。
![]() dt 定義リストの用語を表すdt要素
dt 定義リストの用語を表すdt要素
 dd要素
dd要素
dd要素は定義リストの説明を表す際に使います。dl要素の子要素として、インライン要素とブロックレベル要素を内包できます。
![]() dd 定義リストの説明を表すdd要素
dd 定義リストの説明を表すdd要素
 |
喜安 亮介……1980年愛媛県生まれ。タグパンダの代表取締役。ディレクター兼デザイナーとしてWeb制作案件に携わる。社名のパンダは、「白・黒はっきりした正しい判断力と柔軟性のあるクリエイティブな発想」を提供するという思いから。 |
| 1/7 |
| INDEX | ||
| Web標準HTMLタグリファレンス(3) CSSで“リスト”をきれいに見せる6つのXHTMLタグ |
||
| ul 順不同リストのコンテナとなるul要素 | ||
| li リスト項目を表すli要素 | ||
| ol 序列リストのコンテナとなるol要素 | ||
| dl 定義リストのコンテナとなるdl要素 | ||
| dt 定義リストの用語を表すdt要素 | ||
| dd 定義リストの説明を表すdd要素 | ||
【関連記事】
| デザイナーのためのWeb学習帳 Webを構成する技術を超初心者向けに説明します。まずは基本の基本である「HTML」から攻略していこう! 「デザインハック」コーナー |
||
| いまさら聞けないCSS/スタイルシート入門 Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか? 「デザインハック」コーナー |
||
[an error occurred while processing this directive]
| 「デザインハック」コーナーへ |
HTML5 + UX フォーラム 新着記事
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




