HTML制作が3倍速くなるDreamweaverの裏技教えます
![]()
第2回:日々の作業で困っていることアレコレ
鷹野雅弘(@swwwitch) スイッチ
2012/8/10
CSS Niteでおなじみの鷹野さんが、最終更新日の自動更新、画像の扱い、コーディングガイドラインを教えます
CSS Niteを主催している鷹野です。この連載では、知っていると、HTMLページの制作速度が3倍に上がるAdobe Dreamweaver(以下、Dreamweaver)の裏技をお伝えしていきます。新人Web担当者のキャシーに、僕がいろいろと教えていくスタイルで進めていきます。
今日、取り上げる機能
|
鷹野/Web制作会社に勤務。Dreamweaverとはバージョン1.2からのお付き合い。『よくわかるDreamweaverの教科書(CS6対応版)』をマイナビから発売。
キャシー/企業のWeb担当者。ちょっとした更新作業を行っている。CMSが入っていないので、自分でコーディングしている。使用しているバージョンはDreamweaver CS4。
 最終更新日の自動更新
最終更新日の自動更新
キャシー:先日(第1回)はありがとうございました。また、会ったときに聞けたらな、って、日々の作業の中で困ったことをメモしておいたんですよ。
鷹野:お! それはエライですね。
キャシー:1つ目。FAQのページで「最終更新日:2012年7月30日」みたいに記載しているんですが、これを毎回、書き換えるのが面倒なんですよ。なんかプログラムとか書けばいいのかもしれないけど、そんなの面倒だし……。
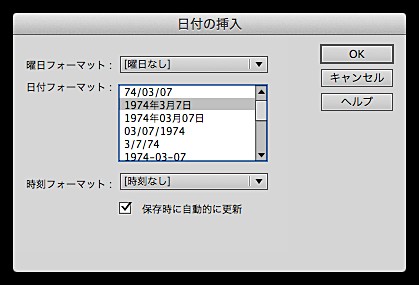
鷹野:なるほどね。Dreamweaverの[挿入]メニューにある[日付]をクリックすると、[日付の挿入]ダイアログボックスが表示されるけど、一番下の[保存時に自動的に更新]オプションにチェックを付けておくとできるよ。
 |
| 日付の挿入 |
キャシー:ソースコードには「<!-- #BeginDate format:Ja2 -->2012年7月31日 <!-- #EndDate -->」と入りますね。
鷹野:Dreamweaverで、コメントを使って「ここの日付を自動更新する」って覚えているんだ。「format:Ja2」は、[日付の挿入]ダイアログボックスで設定する曜日や時刻のオプションによって変わるよ。難点は、Dreamweaver以外で作業しても更新されないことだね。
キャシー:使ってみます!
 画像の扱いについて
画像の扱いについて
キャシー:次、行きますね。ほかの部署から画像が回ってきて、幅200ピクセルにして配置する、という定型業務があるんですけど、忙しいときとかに、PhotoshopやFireworksを開くの、ちょっと面倒なんです……。
鷹野:幅が決まっているなら、Photoshopのドロップレット(アクションをアプリケーション化したもの)を作ればいいと思うけど……。
キャシー:う〜ん、Photoshopは詳しくないので逆に面倒なんです……。
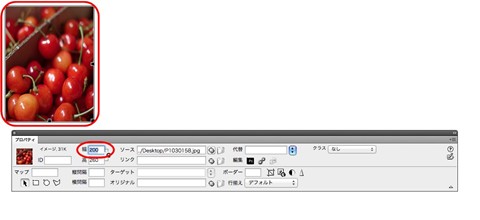
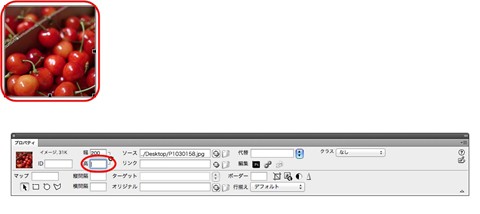
鷹野:じゃ、Dreamweaverで画像を配置した後、[プロパティ]パネルで[幅]の値を「200」ピクセルに変更すると、縦横比が狂っちゃいますよね。その後、[高さ]の値を空白にしてみて。
 |
 |
| 縦横比が狂う |
 |
| [高さ]の値を空白 |
キャシー:あ!ちゃんと比率が戻った。[高さ]だけでもいけますかね。
鷹野:うん、大丈夫。ちなみに、Dreamweaver CS6以降は、[幅]の値を変更すると、[高さ]の値も自動的に計算されて変更されるよ。
キャシー:いいな〜。
鷹野:基本的に、応急処置と考えて、あまりにも大きな画像を小さく使うとかはナシね。ページが重くなってしまうので。
キャシー:画像がなかなか来ない! っていう問題もあるんですけど……。
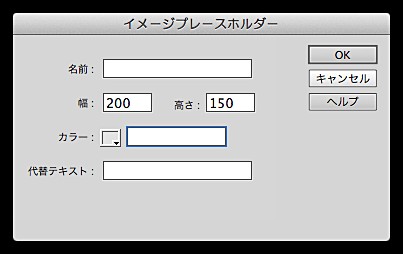
鷹野:それは社内の問題、といいたいけど、えてしてあるよね。まず、[イメージ]メニューの[イメージオブジェクト]→[イメージのプレースホルダー]をクリック。[イメージプレースホルダー]ダイアログボックスが開くので、[幅]、[高さ]の値を入れて、[OK]ボタンをクリックします。
 |
| [イメージのプレースホルダー] |
 |
| [イメージプレースホルダー] |
キャシー:いかにもアタリ画像! って感じのボックスができました。
 |
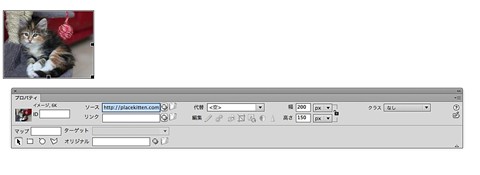
鷹野:そしたら、その画像をクリックして、[プロパティ]パネルの[ソース]に「http://placekitten.com/200/150」みたいに入力してみて。
 |
| 「http://placekitten.com/200/150」の入力 |
キャシー:わっ! 猫が出た!!!
| http://placekitten.com/200/150 |
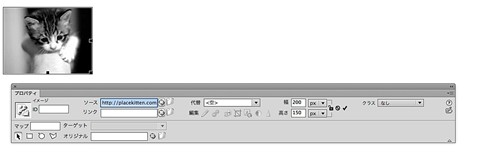
鷹野:「http://placekitten.com/g/200/150」みたいに「/g/」を挟むと、グレースケールの画像が出てくるよ。これは「placekitten」というサービスなんだ。犬好きの人には「PlaceDog」。
 |
| 「http://placekitten.com/200/150」の入力 |
 コーディングガイドライン
コーディングガイドライン
キャシー:聞いてみるものですね……。じゃ、最後です。Dreamweaverを使っていると、<br>の後で改行されてしまうんですけど、これがイヤって、社内でソースコードにうるさい人に言われるんですよ。
鷹野:あ〜、それはボクもイヤだな。Dreamweaverでマークアップしたり、[コマンド]メニューの[ソースフォーマットの適用]を実行すると、Dreamweaver流にソースコードが“整形”されるんだけど、実は、これってカスタマイズできるんだ。
キャシー:教えてください!
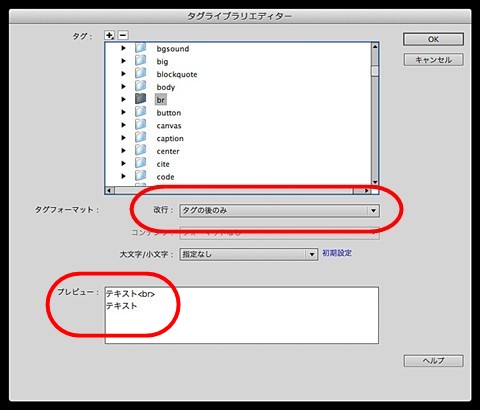
鷹野:[編集]メニューの[タグライブラリ]をクリックして、[タブライブラリエディター]ダイアログボックスを開く。例えば、<br>だったら、アルファベット順になっているから探してみると、[タグフォーマット]の[改行]に「タグの後のみ」って表示されているでしょ。
 |
| [タブライブラリエディター]ダイアログボックス |
キャシー:はい。ダイアログボックス下の[プレビュー]でも確認できますね。
鷹野:[改行]を「改行なし」に変更すればOK! そのほか、[コンテンツ]のところで、改行やインデントなどをタグ内にも適用するかなどを設定することもできるよ。
 |
| [タブライブラリエディター]ダイアログボックス |
キャシー:あ、そもそも、インデントって、どこで設定するんでしたっけ?
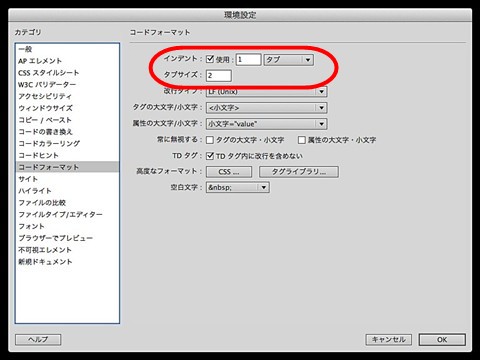
鷹野:環境設定の[コードフォーマット]カテゴリ内。デフォルトは「インデント使用、2タブ、タブサイズ4」になっているので「インデント使用、1タブ、タブサイズ2」、または「インデント不使用」にしておくのが一般的。
 |
| インデントの設定 |
キャシー:インデントは付けておいた方がいいんですか?
鷹野:ソースコードの理解しやすさとしては、インデントがあった方がいいと思うけど、複数人で作業するときに、インデントある/なしをそろえるのが意外に手間だったりで、インデントを付けない現場も多いみたいだね。
キャシー:作業中はインデントを付けておいて、納品間際にインデントを外すっていうのもアリですかね?
鷹野:そうだね。サイトごとに、コーディングに関する設定を変更できればいいけど、Dreamweaverではそれができないので、このあたり、慣れておくといいかも。
キャシー:ありがとうございました。また、メモしておきますね。
イラスト:ロゴ・アンド・ウェブ
| リッチクライアント&帳票 全記事一覧へ |
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




