
Apollo改めAIRプログラミング入門(3)
AIRアプリのウィンドウは自由自在で縦横無尽!
クラスメソッド
杉浦篤史
2007/9/18
ウィンドウAPIはアルファ版(Apollo)でも実装されていましたが、AIRベータ版となってからいくつか機能が追加されました。今回は追加された機能についてのウィンドウAPIの解説と複数ウィンドウ制御を行うアプリを作成します。
以前掲載された連載「Apolloプログラミング入門」の第2回「自由な形にできるウィンドウのApolloアプリを作成しよう」とも併せてご覧ください。
 ウィンドウタイプを指定して新しいウィンドウを開く
ウィンドウタイプを指定して新しいウィンドウを開く
AIRベータ版より、新しく開いたウィンドウをタスクバーに表示させないようにしたり、通常のウィンドウよりボタンの少ないウィンドウを表示できるようになりました。
新しいウィンドウを開くにはNativeWindowクラスを使用しますが、そのときにNativeWindowInitOptionsクラスによってウィンドウの初期設定を行うことができます。
その中で、typeプロパティを指定することでウィンドウのタイプを指定して新しいウィンドウを開くことができます。
| 表 NativeWindowTypeクラスの定数 | ||||||||
|
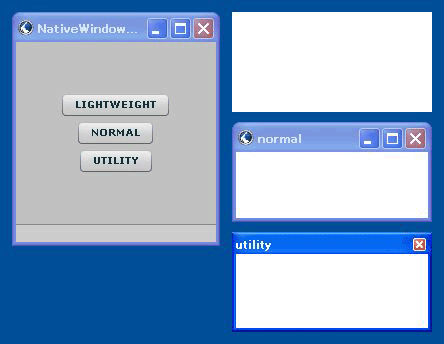
以下のその例を示します。実行結果は図1となります。
<?xml version="1.0" encoding="utf-8"?> |
 |
| 図1 実行結果、3つのボタンを順番に押してタイプの異なるウィンドウを表示 |
この例では、「LIGHTWEIGHT」「NORMAL」「UTILITY」の3つのボタンを押すことで、それぞれ対応したウィンドウを新しく開きます。
注意したいのは、LIGHTWEIGHTタイプのウィンドウで、このタイプにするためには、systemChromeが「NONE」である必要があります。
if (type == NativeWindowType.LIGHTWEIGHT) { |
この例ではLIGHTWEIGHTのときのみNativeWindowSystemChrome.NONEとしています。
また、新しくウィンドウを開くたびに開いたウィンドウの参照を配列に格納するようにしています。これは、開いたウィンドウの参照を保持することでその制御を行うためですが、LIGHTWEIGHTタイプのように閉じるボタンのないウィンドウの場合には、ウィンドウ単体では閉じる手段がないためアプリを終了する際には消してやる必要があるからです。
今回の例では、メインウィンドウのclosingイベントを使用して、メインウィンドウを閉じようとしたらすべての開いたウィンドウを閉じるようにしています。
private function closingHandler():void { |
このような処理を行わない場合、LIGHTWEIGHTタイプは閉じるボタンもなくタスクバーも表示されないため、それを終了させるためには、例えばWindowsの場合、Alt+F4キーかタスクマネージャで終了させないといけなくなります。
 ウィンドウを常に最前面に表示させてみよう
ウィンドウを常に最前面に表示させてみよう
もう1つ、AIRベータ版からNativeWindowクラスのalwaysInFrontプロパティをtrueにすることでウィンドウを常に最前面に表示させることができるようになりました。常に最前面に表示させる状態にすることで、ほかのウィンドウより手前に表示されるようになります。
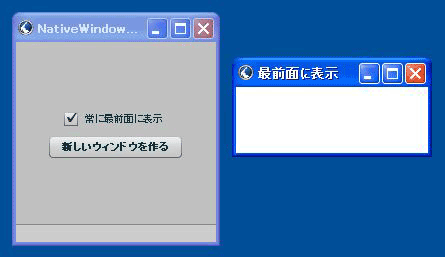
以下にその例を示します。実行結果は図2となります。
<?xml version="1.0" encoding="utf-8"?> |
 |
| 図2 実行結果 チェックボックスでメインウィンドウの前面表示の切り替え、ボタン押下で常に最前面表示にした状態の新しいウィンドウを開く |
この例では、チェックボックスのON/OFFでメインウィンドウを常に最前面に表示するかを切り替えることができます。
チェックボックスでON/OFFをチェックするたびにChangeイベントが走り、cbChangeHandler()を呼びます。そのたびに、alwaysInFrontもtrueとfalseが入れ替わり常に最前面に表示させるかどうかの設定をさせます。
private function cbChangeHandler():void { |
新しいウィンドウを作成する際にも、NativeWindowクラスで指定してやることで最前面に表示するウィンドウとして開くことができます。
ウィンドウを開くNativeWindowのalwaysInFrontプロパティを設定するだけです。
//新しいウィンドウを作る |
常に最前面に表示させるウィンドウは、時計や付箋(ふせん)紙などのような常に画面内で最前面に表示させたいようなデスクトップアプリを作る際には利用したい機能です。
また、最前面に表示しているウィンドウが複数ある場合は、その中で深度管理が行われアクティブになっているウィンドウが最も最前面に表示されます。
| 1-2 |
| INDEX | ||
| Apollo改めAIRプログラミング入門(3) | ||
| Page1 ウィンドウタイプを指定して新しいウィンドウを開く ウィンドウを常に最前面に表示させてみよう |
||
| Page2 複数ウィンドウを使ったアプリを作ろう さらに驚きの機能も |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




