Apolloプログラミング入門(2)
自由な形にできるウィンドウの
Apolloアプリを作成しよう
クラスメソッド
横田聡
2007/5/2
| アプリケーションウィンドウの最大化、最小化、リストア、クローズの操作。それぞれのイベントに応じた処理を記述して、自由な形にできるウィンドウを持つApolloアプリケーションを作成しよう |
デスクトップに常駐する小さなアプリを作ってみたいと思ってみたことはありませんか?
Apolloを使うと、自由な形のウィンドウを作成したり、ウィンドウを操作することができます。ウィンドウのサイズ変更、フルスクリーン、新しいウィンドウの作成、ウィンドウ操作に対するイベント処理などです。本稿では、自由な形にできるウィンドウのApolloアプリを作成します。
■ウィンドウサイズ変更
まずは簡単なところから、 ウィンドウサイズの変更について紹介します。Apolloでは、アプリケーションウィンドウの最大化、最小化、リストア、クローズなどの操作を行うことができ、それぞれのイベントに応じた処理を記述することができます。下記のプログラムは、ボタンイベントに応じてウィンドウサイズを変える例です。
1 ボタンイベントに応じてウィンドウサイズを変える
ボタンをクリックするイベントによって、独自に定義したminimizeWindowメソッドを呼び出します。
| <mx:Button label="最小化" click="minimizeWindow()"/> |
このメソッド内では、minimizeメソッドによってウィンドウを最小化します。thisは自分のオブジェクトを参照します。stageオブジェクトはコンテンツの描画領域を表しまして、windowオブジェクトは描画されるウィンドウを指します。
| this.stage.window.minimize(); |
ウィンドウを表すクラスは、NativeWindowクラスで、以下のようなメソッドを持っています。
NativeWindowクラスのメソッド
| minimize():void | ウィンドウを最小化 |
| maximize():void | ウィンドウを最大化 |
| restore():void | ウィンドウを元のサイズに戻す |
| close():void | ウィンドウを閉じる |
| <?xml version="1.0" encoding="utf-8"?> <mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical">(本来は1行) <mx:Script> <![CDATA[ public function minimizeWindow():void { this.stage.window.minimize(); } public function maximizeWindow():void { this.stage.window.maximize(); } public function restoreWindow():void { this.stage.window.restore(); } public function closeWindow():void { this.stage.window.close(); } ]]> </mx:Script> <mx:HBox> <mx:Button label="最小化" click="minimizeWindow()"/> <mx:Button label="リストア" click="restoreWindow()"/> </mx:HBox> <mx:HBox> <mx:Button label="最大化" click="maximizeWindow()"/> <mx:Button label="クローズ" click="closeWindow()"/> </mx:HBox> </mx:ApolloApplication> |
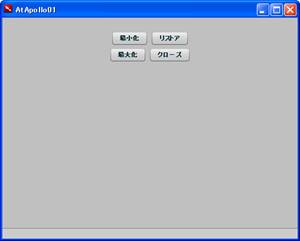
以下は実行結果になります。それぞれのボタンをクリックすると、ボタンに紐づいたイベントが呼び出され、ウィンドウの操作を行います。
 |
画面1 ウインドウサイズが変えられるイベントボタン |
■ウィンドウクラス
Apolloのウィンドウに該当するクラスはNativeWindowです。ウィンドウを新規作成するときはオプション指定ができ、設定はNativeWindowInitOptionsクラスに記述します。オプションには、システムクロームや透明の設定などを行います。また、新規作成されたウィンドウはサイズやタイトルなどを設定することができます。
以下は、クリックに応じて新しくウィンドウを作成する例です。
2 ボタンクリックで新しくウィンドウを作成
ボタンをクリックするイベントによってcreateWindowメソッドが呼び出されます。
| <mx:Button label="ウィンドウ生成" click="createWindow()"/> |
createWindowメソッドの中を見てください。新規にウィンドウを作成する前にウィンドウ作成オプションを指定するために、NativeWindowInitOptionクラスのインスタンスを生成しています。
| var options:NativeWindowInitOptions = new NativeWindowInitOptions(); options.systemChrome = NativeWindowSystemChrome.STANDARD; options.transparent = false; |
systemChrome プロパティには、システムクローム設定を指定します。設定値は、NativeWindowSystemChromeクラスの定数を用います。以下は設定値例です。アルファ版では、一部のクローム設定は行うことができません。
| ALTERNATE | 代替クローム |
| NONE | クロームを表示しない |
| STANDARD | 標準クローム |
| UTILITY | ユーティリティクローム |
| <?xml version="1.0" encoding="utf-8"?> <mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script> <![CDATA[ private function createWindow():void{ var options:NativeWindowInitOptions = new NativeWindowInitOptions(); options.systemChrome = NativeWindowSystemChrome.STANDARD; options.transparent = false; var newWin:NativeWindow = new NativeWindow(false, options); newWin.width = 150; newWin.height = 100; newWin.title = "新しいウィンドウのタイトル"; newWin.visible = true; } ]]> </mx:Script> <mx:Button label="ウィンドウ生成" click="createWindow()"/> </mx:ApolloApplication> |
NativeWindowクラスは、アプリケーションがデスクトップ上のプレーヤとして動作(以下、デスクトップアプリ)している場合のみ有効です。現在実行しているアプリがデスクトッププレーヤとして動作しているか確認するにはSystem.Capabilities.playerTypeのプロパティを確認します。
3 現在実行しているアプリがデスクトッププレーヤとして動作しているか確認
| public function isDesktopPlayer():Boolean { return (Capabilities.playerType == 'Desktop'); } |
■ウィンドウ操作イベント
生成されたウィンドウへの操作に対応させてイベントを割り当てることができます。ウィンドウの状態変更に対応するNativeWindowDisplayStateEventと、ウィンドウのサイズや位置の変更に対応するNativeWindowBoundsEventを利用しています。
以下は、新規作成したウィンドウのサイズを変更・移動させたいときにイベントが発生することを確認する例です。
動作を確認をするためには、プロジェクト名上で右クリックをして、デバッグ項目からアプリケーションの実行を選択します。デバッグ実行をすると、trace文の出力をコンソール上で確認することができます。
4 ウィンドウのサイズを変更・移動させたときにイベント発生の確認
| <?xml version="1.0" encoding="utf-8"?> <mx:ApolloApplication xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Script> <![CDATA[ import mx.utils.ObjectUtil; private var i:int=0; private function onMoveWindow(event:NativeWindowBoundsEvent):void{ trace("移動:",event.target.title,event.target.x,event.target.y); } private function onResizeWindow(event:NativeWindowBoundsEvent):void{ trace("リサイズ:",event.target.title,event.target.width,event.target.height); } private function onDisplayChange(event:NativeWindowDisplayStateEvent):void{ trace("状態変更:",event.target.title,event.target.displayState); } private function createWindow():void{ var options:NativeWindowInitOptions = new NativeWindowInitOptions(); options.systemChrome = NativeWindowSystemChrome.STANDARD; options.transparent = false; var createdWindow:NativeWindow = new NativeWindow(false, options); createdWindow.width = 150; createdWindow.height = 100; createdWindow.title = "新しいウィンドウのタイトル "+i++; createdWindow.visible = true; createdWindow.addEventListener(NativeWindowBoundsEvent.MOVE,on MoveWindow);(本来は1行) createdWindow.addEventListener(NativeWindowBoundsEvent.RESIZE, onResizeWindow);(本来は1行) createdWindow.addEventListener(NativeWindowDisplayStateEvent. DISPLAY_STATE_CHANGE,onDisplayChange);(本来は1行) } ]]> </mx:Script> <mx:Button label="ウィンドウ生成" click="createWindow()"/> </mx:ApolloApplication> |
上記例の解説をします。ボタンをクリックすると、イベントに反応してcreateWindowメソッドが呼ばれます。
| <mx:Button label="ウィンドウ生成" click="createWindow()"/> |
createWindowメソッド内の前半部分は前回の例と同じです。生成されたNativeWindowインスタンスのtitleプロパティにはウィンドウのタイトルが設定されます。visibleプロパティには表示/非表示の設定ができます。最初から表示にしておくと、ロード画面が見えますので、最初は非表示のfalseに設定して、ウィンドウの各種初期化が終わった後に表示のtrueを設定するような用途が考えられます。
| createdWindow.title?=?"新しいウィンドウのタイトル?"+i++; createdWindow.visible?=?true; |
次のイベントリスナー登録処理は肝となる書き方です。
createdWindowインスタンスにaddEventListenerメソッドを使ってリスナーを登録します。イベント名は、NativeWindowBoundsEvent.MOVEです。イベントが発生した際にonMoveWindowメソッドを呼び出します。このような書き方はActionScriptでは一般的で、イベントドリブンな書き方になります。
| createdWindow.addEventListener(NativeWindowBoundsEvent.MOVE,onMoveWindow); |
ウィンドウの操作に関するイベント名には以下のような種類があります。
| NativeWindowBoundsEvent.MOVING | ウィンドウが動く直前に発生 |
| NativeWindowBoundsEvent.MOVE | ウィンドウが動いた直後に発生 |
| NativeWindowBoundsEvent.RESIZING | ウィンドウがリサイズする直前に発生 |
| NativeWindowBoundsEvent.RESIZE | ウィンドウがリサイズする直後に発生 |
| 1/2 |
| INDEX | ||
| Apolloプログラミング入門(2) | ||
| Page1 ウィンドウサイズ変更│ウィンドウクラス│ウィンドウ操作イベント |
||
| Page2 最小化時にエフェクト│フルスクリーン│カスタムクローム |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




