第13回 オンラインゲームで検索の精度を上げる「Google Image Labeler」
株式会社ピーデー川俣 晶
2006/9/27
| 画像検索の精度を上げる、画像にラベルを付けていくオンラインゲーム「Google Image Labeler」やマッシュアップを容易にする別ドメインに対する通信を行うJSONPなど(編集部) |
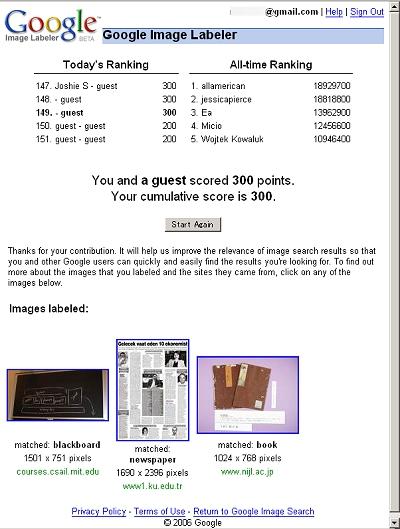
ハイライト1・Google Image Labeler |
これは、あのGoogleが提供するオンライン対戦ゲームです。自動的にマッチングされたプレーヤと対戦します。ゲームは、同じ画像を見ながらキーワードを入力することで行われます。そして、両者が入力したキーワードが一致すると得点が得られ、次の画像が提示されます。
 |
| 画面1 画像にラベルを付けていくゲームが画像検索の精度を上げる |
さて、このサービスを試して最初に気付くのは、あまりに低いゲームへの参加障壁でしょう。guestの立場であれば、Webブラウザでアクセスし、ボタン1つでプレイ開始できます。ユーザー登録や、専用ソフトのインストールの手間もありません。プラグインのインストールの手間もありません。とても簡単にゲームを始められます。この手軽さが、とてもAjax的です (このサービスは、Google Web Toolkitで開発されているようです)。
通常の検索はキーワードを入力して、それに一致するテキストを探します。しかし、キーワードから画像を探す検索は、そもそも画像は文字ではないので、キーワードと一致することはありません。そこで、コンピュータに画像に描かれた内容を読み取らせ、中身を推定させる作業をやらせたくなりますが、まだまだ限定的な役割しか担えません。そのため、画像に付けられた補助的な情報(例えばimg要素のalt属性)や、前後のテキストに含まれる文字から画像の内容を推定するという作業が行われます。しかし、実はこのような方法は精度が高いとはいえません。実際に画像検索を行ってみると、たまたま近くに検索キーワードが書かれただけの関係ない画像が出てくることも珍しくありません。例えば、「三志郎」で検索して「フエ(不壊)」が出てくるなど珍しい話ではありません。
では、どうすれば検索精度が上がるのでしょうか? すぐにできる1つの解決策は、人間が画像に対するキーワードを1つ1つ付けていく方法です。しかし、それには2つの問題があります。1つは、画像のキーワード付けは非常につまらない作業であるのに、世の中には驚くほど膨大な画像データがあるという問題です。予算をつぎ込んでやろうとしても、必要な金額は青天井です。かといって、ボランティアの無償の作業に頼ろうとしても、つまらない作業なので人が集まらないでしょう。もう1つは、キーワードを付ける人間の恣意性です。ある画像を見て思い付くキーワードは人によって異なるでしょう。それどころか、間違った思い込みで、一般の人が思いもよらないキーワード付けを行ってしまうかもしれません。例えば、イルカを魚だと思い込んでいて、イルカの写真に「魚」というキーワードを付けてしまう人がいないとも限りません。
このゲームは、これらの問題にすべてケリを付ける画期的な試みだといえます。まず、ゲームに仕立てることで、つまらない単純作業を「勝つための手段」に塗り替えてしまいます。プレーヤがより大きな勝利をつかむために作業を続けるようになれば、金を掛けずに労働力を手に入れたようなものです。もちろん、プレーヤも無理に仕事をさせられているという気分にはなりません。まさに、両者が損をしないwin-win関係が成立します。そして、2人のプレーヤが相互に出したキーワードの一致を問題にするということは、特定の1個人の間違った思い込みを排除する効能があります。例えば、1人のプレーヤがイルカの写真に「魚」というキーワードを入力したとしても、対戦相手がイルカは哺乳類だと思っていれば、「魚」が有効なキーワードとして認識されることはありません。
このように、面倒な作業をうまくゲームに仕立てていき、遊びとして成立させると同時に、きちんと成果も手に入れるというのは、1つの方法論としてありでしょう。
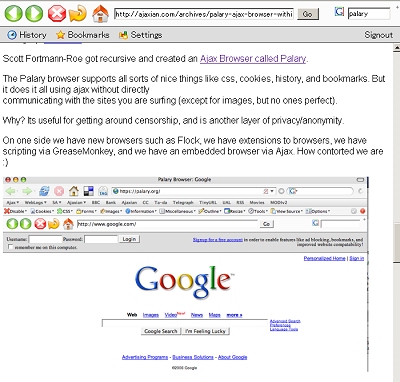
ハイライト2・AjaxでWebブラウザ |
Webブラウザの中にWebブラウザが表示され、ネットサーフィンを行うことができます。これは、とても不思議な光景ですね。例えていえば、Windowsの1つのウィンドウの中にWindowsの画面が見えるリモートデスクトップのWebブラウザ版ともいえます。
 |
| 画面2 機能制限されたPalaryとフル機能を備えた親Webブラウザを切り替えて使う方法も |
しかし、このような不思議なサービスにどのような価値があるのでしょうか? 単に不思議さを堪能するために作られたものでしょうか?
そうではないようです。具体的には、以下の4つの価値があるとしています。
セキュリティ
デフォルトでJavaScriptはオフになっています。Gmailのような便利なサービスは使えないことになります。しかし、そういう場合は、親Webブラウザでアクセスすれば問題ないでしょう。
プライバシー
すべての通信はサーバ経由で行われるので、誰がどこからアクセスしているのかアクセス先には分かりません。匿名プロキシのような効能があるといえます。また、ローカルのコンピュータにはどのページをサーフィンしたのかという情報は残らないといいます。これは当然ですね。親ブラウザに残る閲覧履歴は、Palary Browserというページを見たということだけです。
自由
サーバ経由でアクセスする関係上、インターネットのアクセスを制限している国からであっても、どのサイトも自由に閲覧できます。このような機能性の是非は私には判断できません。しかし、これはAjaxが抱える技術的な必然性と直結した機能性でもあります。なぜなら、XMLHttpRequestオブジェクトは同じドメインの相手との通信しか行うことができない関係上、これを使って不特定多数のサーバと通信するサービスは、サーバ経由として作らざるを得ません。
利便性
ブックマークや設定などがサーバ側に保存されるので、どのパソコンから利用してもすぐに自分の環境を使うことができます。これはGmailなどと同じ機能性といえますね。
ちなみに私が感じた利便性は、機能制限されたWebブラウザを使いつつ、いつでもフル機能を備えた親Webブラウザに切り替えられる点です。安全性と機能性を容易に切り替えられることは、ちょっとした価値ではないかと思いました。
ハイライト3・JSONPとサービス一覧 |
ブラウザから動的スクリプトタグで呼び出せるJSONサービスの一覧です。HTMLとJavaScriptさえあれば利用できるものをリストアップしているといいます。
 |
| 画面2 マッシュアップを容易にする別ドメインに対する通信を行う仕組み |
さて、ここでポイントになるのは、このリストがJSONP形式への対応についての情報を含んでいることです。JSONPとは、JSON with Paddingの略で、別ドメインに対する通信を行う仕組みです。ご存じのとおり、XMLHttpRequestオブジェクトは別ドメインに対する通信を行うことができません。しかし、マッシュアップを行う場合には、当然のことながらほかのドメインのサービスを直接呼び出したいわけです。それを実現する手段がJSONPというわけです。それゆえに、マッシュアップ時代の基本技術の1つと考えてよいと思います。
そして、サービスがJSONPに対応しているか否かは、直接通信のパフォーマンスに直結します。JSONPに対応していないということは、一度同ドメインのサーバを経由して情報を取得する必要があるため、どうしても通信に要する時間が多く必要とされます。
そのような観点から、価値のあるサービス一覧ではないかと思います。
そのほかのみどころ |
Ajaxとそれに関連する話題を紹介します。
AjaxとFlashをブリッジさせたプレゼンテーションソフト
これは、Webブラウザで使用できるプレゼンテーションソフトです。上記URLにアクセスし"Create a Presentation"をクリックするとすぐにプレゼンテーション作成を体験できます。英語版ですが、PowerPoint等の利用経験があれば、容易に使い方は分かるでしょう。
| 画面3 PowerPointに慣れている人には使いやすいUI |
さて、このサービスは作成画面やスライドショーの画面で右クリックすると、Flashのメニューが表示されます。それに気付いた人なら、「なぜFlashのサービスをこの連載で紹介するの?」と思うかもしれません。しかし、実はこのサービスはJavaScriptとFlashが連動して動作する構造を取っているのです。ユーザーインターフェイス部分は主にFlashで作られていて、FlashをJavaScriptで制御する“Flashobject.js”が両者の間を取り持っています。
こういうやり方がAjax的に正統か異端かは問うだけ無駄でしょう。有効で有用であれば、それは試みる価値があるのです。
 |
| 作業中インジケータが「スロバー」 |
スロバー
上記のJavaScript Throbberは、Alex Bosworthさんが、とてもシンプルなThrobber(スロバー)を実現するJavaScriptコードを作成したという記事です。
さて、ここで問題です。Throbber(スロバー)という言葉を知っていますか? この言葉の項目は、英語版のWikipediaにはありましたが、日本語版にはありませんでした。今後、この言葉は日本でも利用される機会が増えるのではないか……、あるいは、こういう用語は使った方がいいのではないかという趣旨で取り上げました。
Throbberとは、Webブラウザ等のウィンドウ右上にあって何か作業中であることをアニメーションで示す画像です。古くは、Netscape Navigatorの流星が落ちてくるアニメーション、最近ではInternet Explorerのはためく旗や、Forefoxの回転する黒いサインなどがこれに当たります。
当然のことながら、上記のJavaScript ThrobberはWebブラウザ自身のThrobberを動かすものではありません。ウィンドウのクライアント領域(主に作業を行う領域)の内部で動くインジケータを表示するものにすぎません。しかし、それもThrobberと呼ぶに値します。そして、単にさまざまな目的で表示されるインジケータと区別するために、このようなインジケータにThrobberという名前を付けて呼ぶことは、おそらく有意義でしょう。
リサイズ・テキスト
-
JavaScriptでブラウザのフォントサイズを検出する方法
見られているテキストの大きさは?
これはプログラミングの小さな、さえたアイデアです。
多くのWebブラウザは、文字サイズを容易に変更できる機能を持っています。Internet Explorerなら「表示」→「文字のサイズ」→「最大、大、中、小、最小」という操作で変更できます。そして、操作しても文字の大きさが変わらないために、CSSで固定サイズの指定はやめよう……という話になるわけですが……。
動的にページ内容を組み替える関係上、Ajaxアプリケーションはどうしても文字サイズを決め打ちして、固定的にレイアウトを組みたくなります。もし、固定レイアウトが悪いことだというのなら、現在の文字サイズの指定に合わせてレイアウトを組み直す必要が生じます。ところが、その指定の数値は容易には取得することができません。
そこで、ここで紹介したこのテクニックを使うことができます。ちょっとしたアイデアで、さまざまな可能性が開拓されていくのがAjaxの世界の面白さですね。
 |
| JSONベースのデータ交換言語 |
JSPON
JSONPの名前を出したので、注意喚起のために似て非なるJSPONという言葉も紹介しておきます。JSPONは、JavaScript Persistent Object Notationの略で、JSONベースのデータ交換言語です。オブジェクトの識別と、大きなオブジェクトグラフでの効果的な転送とオブジェクトの永続化の手法を標準化することを目的としたものです。そのために、オブジェクトに特定の名前でプロパティを埋め込む仕様を含んでいます。
ここではJPSONには深く踏み込みませんが、このような名前もあるということを、頭の片隅に入れておいても良いでしょう。何せ、紛らわしい言葉が増えていますので。
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|