
監修:ゼロベース
2005/8/2
2005年2月半ばから、「Ajax」という言葉がアルファギークたちの間で一気に広まった。「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう。
| 本記事は2005年に執筆されたものです。Ajax全般の最新情報は「リッチクライアント & 帳票フォーラム」総合目次のカテゴリ「実践Ajax」や「Ajax技術解説」をご参照ください。 |
| 画面遷移を使わない非同期データ処理 |
Ajaxとは「Asynchronous JavaScript and XML」の略で、Webブラウザでの表示部分を含めたWebアプリケーションの作り方を指す名前だ。具体的にはXML形式のデータをJavaScriptで処理することで、ブラウザのHTTPによるページ遷移とは非同期にサーバとやりとりして「動的に」ページ内容を変更する仕組みを指す。
Ajaxを実現する詳細なコード例は後述するとして、まずはAjaxが実現するWebアプリケーションがどのような動作をするのか、既存のWebアプリケーションとどう違うのか、そしてどのようなメリットがあるのかを見てみよう。
| AjaxではないWebアプリケーションの動き |
Ajaxを理解するために、まずAjaxではない通常のWebアプリケーションの動作を見てみよう。既存のWebアプリケーションは、ページ上にHTMLフォームやリンクを配置して、GETやPOSTによるHTTPリクエストをサーバに投げ、リクエストに応じてサーバから返されるHTMLをブラウザに表示するという流れを取るのが一般的だろう。
例として、ブラウザから利用できるオンライン地図サービスのマピオンを見てみよう。地図を表示した状態で、少し右の部分を表示したい場合や縮尺を変えて見たい場合でも、何か動作をするたびにサーバから新しいHTMLページが送られてきて画面全体が書き換えられる(図1)。
 |
| 画面1 既存のWebアプリケーションの典型例:マピオン (画面をクリックして拡大表示) ▽ マピオン(http://www.mapion.co.jp/)では、ユーザーがアクションを起こすたびにクライアント(ブラウザ)がWebサーバにHTTPリクエストを送り、WebサーバはHTMLページ全体の情報を送り返す。 |
 |
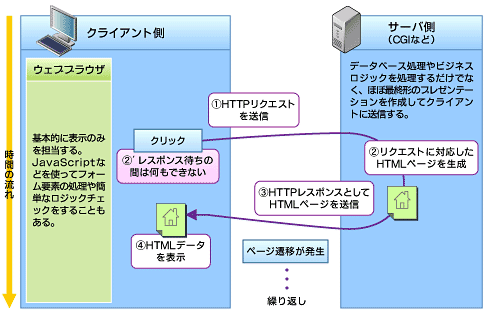
| 図1 既存のWebアプリケーションの動作 ▽ サーバ側のアプリケーションがほぼすべての処理を行い、クライアント側(ブラウザ)はインターフェイスの役割を果たす。リクエストを送り、レスポンスが返ってくるまでの間、クライアント側では何もアクションを行えない。 |
| Ajaxアプリケーションの動き |
では次に、同じものをAjaxで作るとどうなるかを見てみよう。
前出のマピオンは、現在「マピオンラボ」でAjax版の地図アプリケーションを公開している。通常版とは異なり、地図をドラッグして表示部分を移動したり、縮尺を切り替えたりといった作業をしても、リクエスト/レスポンスによる画面全体の切り替えが発生しない、使い勝手の良いシステムになっている。一見Flashかと思わせるが、実際にはFlashなどのプラグインは利用しておらず、HTMLとJavaScriptを使って実現されている。ただし、ブラウザによってはうまく利用できない機能がある(これがAjaxの弱点でもある)。
 |
| 画面2 Ajaxアプリケーションの例:マピオン2(画面をクリックして拡大表示) ▽ マピオンラボ(http://lab.mapion.co.jp/)で開発中のマピオンの新インターフェイスでは、地図内の移動や検索などのアクションが、画面遷移(画面全体の切り替わり)なしに行える。 |
画面遷移はないが、ユーザーのアクションに応じて、JavaScriptを使って随時バックグラウンドでサーバと通信してデータを取得し、ダイナミックHTMLで表示を更新している。地図の表示部分を素早く大きくドラッグしてみるとサーバからデータを取得して表示するのに少し時間がかかっているのが分かるが、通常の使い方ならばほとんどストレスなく利用できるだろう。
 |
| 図2 Ajaxによる非同期通信アプリケーションの動作(画面をクリックして拡大表示) ▽ 最初の1回は通常のリクエスト/レスポンスによるページの読み込みがあるが、その後はすべてユーザーの操作に応じてJavaScriptが非同期にバックグラウンドでサーバと通信してデータを取得し、ページの必要な部分だけを書き換えている。 |
このように、通常の「リンクをクリック→ページの切り替わり」という動作とは異なるリッチなWebアプリケーションを実現するのがAjaxだ。
「そんなこと、FlashやJavaで実現できていたのに、なぜAjaxが注目されるのか」という疑問も出るだろうが、その答えを出す前に、まずAjaxについてもう少し詳しく見てみよう。
| 理論的には、事前にすべての地図データをサーバから取得しておけば、Ajaxを使わなくても画面遷移を伴わない地図アプリケーションをHTMLとJavaScriptだけで作ることは不可能ではない。しかし、MapFan Webと同様のことを実現するには、さまざまな縮尺の日本全体の地図データを事前にすべてダウンロードしておく必要がある。その場合、初期データのダウンロードに非常に長い時間がかかってしまうし、それだけの膨大なデータをすべてメモリ内に置くことは現実的ではないだろう。 |
| 本記事は2005年に執筆されたものです。Ajax全般の最新情報は「リッチクライアント & 帳票フォーラム」総合目次のカテゴリ「実践Ajax」や「Ajax技術解説」をあわせてご参照ください。 |
| 1/4 |
| INDEX | ||
| 古くて新しいAjaxの真実を見極める | ||
| Page1<画面遷移を使わない非同期データ処理> AjaxではないWebアプリケーションの動き/Ajaxアプリケーションの動き |
||
| Page2<古い技術に付けられた新しい名前> | ||
| Page3<実践Ajaxアプリケーション> | ||
| Page4<まとめ:Ajaxとリッチクライアントの今後> Ajaxのデメリット/Ajaxのメリット |
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




