
第16回 帯域やデバイス領域をフル活用させる“モバイルAjax”
株式会社ピーデー
川俣 晶
2006/12/22
| 携帯端末で大量帯域を消費するAjax─という固定概念を覆す試み、JS実行結果を複数ユーザーで共有できるcodeide、Netvibes、CanvasPaintなど。Ajax関連8本(編集部) |
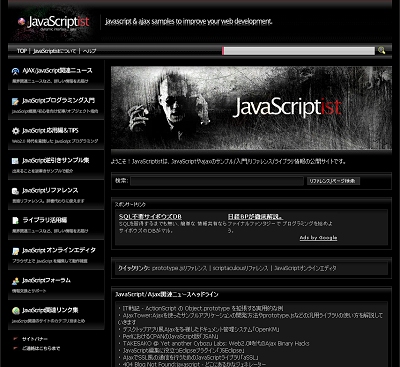
ハイライト1・JavaScriptist 新世代のJavaScript情報サイト |
日本のPHPとAjax関係ではかなり有名なブログではないかと思うPHPSPOT開発日誌の著者によるサイトです。javascript/ajax/サンプル/入門/リファレンス/ライブラリを網羅しており、内容は豊富です。まだすべてを見切れてはいません。
 |
| 画面1 “スクリプトを編集&実行”で即座に実行結果が得られる |
このサイトのポイントはいくつかあります。
- 実用的な技術情報が簡潔にそろっている
- 見栄えを意識したデザインになっている
- それ自体がAjax技術を取り入れたサイトとなっている
このような動的なフィードバック感は、物事を理解するために強力なツールになると思います。言葉による説明だけで理解できない場合は、実行してみるのが最も確実ですが、その場合には「できるだけ関係ない作業抜きで素早く」行うことができるのが理想です。1行入力するだけで命令を実行させることができたパソコン創成期のBASIC言語も、紛れもなくこの種のフィードバック感に優れた存在でしたが、書かれたリストがそのまま編集&実行できるというのは、それを上回る強いフィードバック感を得られます。
実は筆者もJavaScriptのプログラムをWebブラウザ上で実行させるプログラムを作りかけていましたが(途中で時間がなくなって宙づり状態)、サンプルソースのリストと直結してしまうという発想までは持っていませんでした。やられた! という感じですね。
ハイライト2・Yahoo!地図情報WebサービスAPI公開 |
2006年12月14日にYahoo!地図情報WebサービスAPIが公開されました。地図というAjaxの主戦場で、Yahoo!が着々と進めてきたGoogle追撃が1つの到達点に達したのでしょう。地図APIの公開は、Windows Liveなどでも行われており、熱い戦いが繰り広げられるのかもしれません。
ところで、プレスリリースを読んでいるときに、「地図メーカーの株式会社アルプス社(ヤフー株式会社100%子会社)」という表記を読んで、うかつにも「えっ」と思ってしまいました。何となく、Yahoo!のような企業は、地図メーカーと契約して地図の使用権を得ているのだ……と思い込んでいましたが、実はそうではなく、地図メーカーそのものを買ってしまったようですね。考えてみれば、出版業はさほど大きな産業ではなく、まして地図主体の出版社ならばYahoo!の財力で買えるレベルなのでしょう。それにしても、Google Mapsに勝つために、そこまでするのか……と思います。逆にいえば、スクロール地図はそこまでして戦う戦場ですから、今後も目が離せません。
ハイライト3・モバイルでのAjax |
いま私が好きなものはWindows Mobile 5.0(Willcom W-ZERO3)、Windows Vistaのサイドバー ガジェット、Windows Liveガジェットです。このうちの最後の2つについては、いうまでもなくAjax技術の延長線上にあるもので、Dynamic HTMLとJavaScriptで書くものです。基本的に、Ajax系のものが好きなのです。しかし、W-ZERO3はどうでしょうか。これもAjax系の話題なのでしょうか。いまのところ私にとってのW-ZERO3とは、C/C++を使ってWindows APIを直接呼び出すプログラムを開発するプラットフォームです。しかし、Ajaxとまったく無関係というわけではありません。同じWindows Mobile 5.0搭載のスマートフォンX01HT(SoftBank)でAjaxを使うための情報があります。機能的には制限されますが、「可能」というのが結論のようです。
さて、利用できる機能が大幅に制限されるにもかかわらず、なぜスマートフォンでAjaxなのでしょうか? その理由の一端が上記の記事中に示されています。具体的に、Ajaxを用いてデータ転送量を減らし、サービスの軽量化を行う手順が書かれているのです。帯域を大量に浪費するのがAjaxだと思っている人は、これを見て認識を改めるべきでしょう。そうです。Ajaxは、狭い帯域やリソースの少ないデバイスを最大限効率よく活用するための手段でもあるわけです。
そのほかのみどころ |
Ajaxとそれに関連する話題を紹介します。
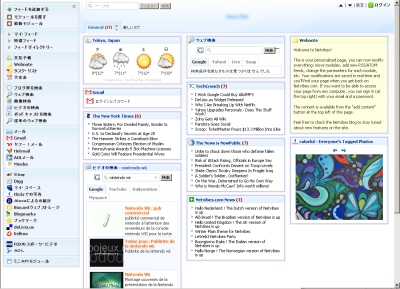
パリの企業が開発したWeb 2.0サイト
これは、Ajaxベースで自由にカスタマイズできる自分のページを持つことができるサービスです。いまとなってはありきたりのサービスともいえますが、ページに自由に配置できる項目のリストが豊富に用意されていたり、見せ方がうまかったり、少しいじるだけでも楽しいサービスです。
 |
| 画面2 世界中の言語に対応しようとしているパリ発ポータルサービス |
しかし、最も興味深いのは、これを作ったのがフランスのパリにある会社でありながら、世界中の言語に対応しようとしているところでしょう。すべてではありませんが、一部は日本語で表示されました。残りは英語なので、フランス語が分からなくても割と何とか使えてしまいます。
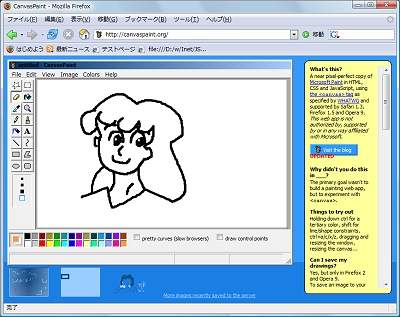
Windows付属のペイントのそっくりサービス
Windowsには「ペイント」というお絵描きソフトが付属しています。これとそっくりなソフトをAjaxで実現したものがこれです。本物の「ペイント」と使い比べることで、何ができて何ができないのかを考えるヒントにもなるでしょう。ちなみに、サーバ側に保存する、といった本物にはない機能もあります。他人が描いた画像を開くことができるのも、本物にはない機能といえます。
 |
| 画面3 サーバ側に保存できるWindows付属のペイントにそっくりなCanvasPaint |
技術的にいうと、このCanvasPaintはcanvasタグによって実現されているので、これを実装したFirefoxやOperaなどでのみ動作します。つまり、Internet Explorerで見に行くと体験できません。
すでに書いたことですが、Webブラウザ間の互換性が100%ではない以上、すべてのサービスがすべてのWebブラウザで機能することを期待するのは間違いだと思います。こういった、特定Webブラウザでしか動作しないサービスは間違った存在ではありません。むしろ、すべてのサービスをすべてのWebブラウザで動作すべきだと考えることの方が有害であるといえます。そのためには多大な労力とコストが必要とされるにもかかわらず、大抵の場合誰もそれを負担しようとはしないからです。
ちなみに、canvasタグに関しては、それをサポートしないInternet Explorerが悪いのだ……という意見がありますが、筆者の感想でいえばそれはAjax的ではないと感じます。Ajaxとは、すでに膨大なユーザー層が持っているWebブラウザをプラットフォームとして認識することから始まるものです。そこに存在しない機能を「もしあれば」「それは存在すべきである」と考えたところで、実際のプラットフォームが変わるわけではありません。あり得ない夢想をしている時間があるぐらいなら、Firefox等をインストールさせるべきでしょう。
表示されたページの詳細を見やすくきれいに知る方法
マウスオーバーで表示されている画面に対応するDOMオブジェクトの内容を調べられるツールです。ブックマークレットで起動するので、どのページにもすぐ適用できます。
 |
| 画面4 DOMオブジェクトが調べられる |
これは、かなり幅広い人たちに有益ではないかと思います。まず、Ajaxプログラマとしては、とてもうれしいブックマークレットです。プログラムで作り出したページが、本当に意図したとおりの内容か容易に確認できるからです。特に、一見して似ているが実は微妙に違う内容を見つけ出すのに有効です。それだけでなく、CSSなどを活用するWebデザイナーにも有効でしょう。例えば、CSSでサイズを指定したつもりだが、どうもサイズが微妙に違う……といった場合に、実際に表示された要素のサイズを調べることができます。
ちなみに、これと似たものに、Ajax な HTML ページのソースコードを表示するのようなブックマークレットもあります。これは、そのページのソースではなく、現在表示中の動的に構築されたページの内容をHTMLのコードとして表示するものです。これも便利ですが、HTMLのコードをかき分けて目的の個所を探さねばならないのが難点です。また、DOMオブジェクトに直接的に含まれない情報(スタイルシートで指定されないピクセルサイズなど)は見ることができません。しかし、全体を一括で把握するには、このようなブックマークレットも便利です。見えないDOMオブジェクトも容易に確認できます。多分、どちらもブックマークに入れておいて使い分けるのが有益でしょう。
codeide
 |
| 画面4 実行結果を複数ユーザー間で共有できる |
Webブラウザ上でJavaScriptのプログラムを作成して実行できる事例は、上のJavaScriptistの紹介の中で示しました。このcodeideは、それをもっと拡大したサービスといえます。何とJavaScriptだけでなくBasic、 Pascal、 C++のプログラムも作成して実行できます。昔懐かしい、Pascalまで使えます。beginやendといったキーワードを使って上品なコードを書くことができます。
ちなみにPascalといえば、昔Pascal/MT+という処理系を少し使ったことがあります。しかし印象深いのはUCSD Pascalの方です。これはハードウェアを仮想化した仮想マシン上で実行されるアーキテクチャで、ハードに関係なく同じ仮想コードのプログラムを実行できました。これを見ていれば、Javaの仮想マシンのアイデアなどどこも目新しくはありません。とはいえ、実際に最も使ったPascalはボーランドのTurbo Pascal 3.0で、その遠い子孫がDelphiを経てC#になったわけです。DelphiからC#になるときに、Pascalらしい構文は消えてしまいましたが。
……という話はともかくとして、実はこのサービスで本当に面白いのはPascalが使えることではなく、実行結果を出力する部分が複数ユーザー間で共有されていることです。最初、Hello Worldを1回実行したところ、結果が2つ表示されて首をひねったのですが、何もしなくてもコンパイルエラーや入力した覚えのないプログラムの結果が表示されて気付きました。これは、ほかのユーザーと共有されているのです! “Live results of anonymous users”というラベルから、おそらく匿名(anonymous)のユーザーが操作した結果がすべてここに出てくるのでしょう。コンパイルエラーを見ていると、「君も苦労しているんだね。頑張れよ!」といいたくなります。面白いですね。
JavaScriptでMockオブジェクトを作るライブラリ
 |
| 画面4 Mockオブジェクトで大きなJSプログラムを |
おそらく、@ITのサイト上で筆者はトップクラスのテスト駆動開発(TDD)愛好家の1人に数えられるだろうと思います。といっても、NUnitやリファクタリング関係の記事をいくつか書いているだけの話ですが。
さて、それならばJavaScriptでもさぞ熱心にTDDを行っているだろう……と思われるかもしれませんが、そうでもありません。実は、JavaScriptのコードは、テストを書かずにエイヤッと書いて、割とアバウトに作り上げています。ノリでタイムリーなプログラムを書く方が、JavaScriptには似合っていると思うし、小さなプログラムなら適当に書いても保守できるし、品質の維持もできます。
しかし、JavaScriptで書くプログラムが常に小さいとは限りません。事実として、巨大で有用なJavaScriptプログラムは世の中に実在するし、それをノリだけで作り上げるのは不可能です。もし、TDDによってそれを行うとすれば、当然Mockオブジェクトは避けられません。そういうわけで、JSMockという名前が画面の中に見えたときに、本能的にそこで視線が止まってメモったというわけです。
| 古くて新しいAjaxの真実を見極める 「Webインターフェイスの新しい手法」「画期的なWebアプリケーションの仕組み」であるとして開発者たちの人気を集めるAjaxとは何なのか、その真実を見極めてみよう 最終更新 2005/8/2
|
||
- GASで棒、円、折れ線など各種グラフを作成、変更、削除するための基本 (2017/7/12)
資料を作る際に、「グラフ」は必要不可欠な存在だ。今回は、「グラフの新規作成」「グラフの変更」「グラフの削除」について解説する - GET/POSTでフォームから送信された値をPHPで受け取る「定義済みの変数」【更新】 (2017/7/10)
HTMLのフォーム機能についておさらいし、get/postメソッドなどの内容を連想配列で格納するPHPの「定義済みの変数」の中身や、フォーム送信値の取り扱いにおける注意点について解説します【PHP 7.1含め2017年の情報に合うように更新】 - PHPのfor文&ループ脱出のbreak/スキップのcontinue【更新】 (2017/6/26)
素数判定のロジックからbreak文やcontinue文の利点と使い方を解説。for文を使ったループ処理の基本とwhile文との違い、無限ループなども併せて紹介します【PHP 7.1含め2017年の情報に合うように更新】 - Spreadsheetデータの選択、削除、挿入、コピー、移動、ソート (2017/6/12)
Spreadsheetデータの選択、挿入、削除、コピー、移動、ソートに使うメソッドの使い方などを解説する
|
|




